Angular.js 依賴注入問題
問題描述
//定義A模塊var A = angular.module(’a’,[]);A.value(’time’,new Date());//定義B模塊var B = angular.module(’b’,[’a’]);B.controller(’conB’,function($scope,time){ $scope.b = time.getFullYear();});<p ng-controller = 'conB'> {{b}} //--> 2016</p>———————————————————————————————————————— //定義A模塊var A = angular.module(’a’,[]);A.controller(’conA’,function($scope){ $scope.a = 12;});//定義B模塊var B = angular.module(’b’,[’a’]);B.controller(’conB’,function($scope,conA){ $scope.b = conA.a;});<p ng-controller = 'conB'> {{b}} //--> {{b}}報錯</p>————————————————————————————————————————
這是為什么??? 控制器之間可以進行依賴注入嗎???
A.value是什么???
問題解答
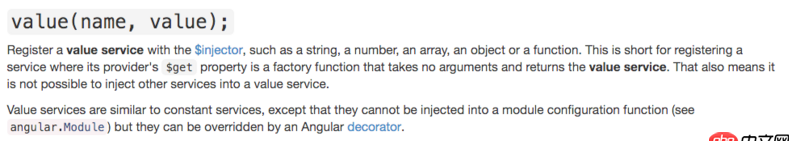
回答1:value很像是個常量(除了不能在config階段使用),看文檔:

至于為什么conA不能在conB中使用的問題,純粹是你玩錯了路子,首先,這種controller之間互相依賴的方式就不推薦;其次,如果你非要這么玩,代碼也不是那么寫的:
//定義B模塊var B = angular.module(’b’,[’a’]);B.controller(’conB’,function($scope, $controller){ var ctrlAViewModel = $scope.$new(); $controller(’conA’,{$scope : ctrlAViewModel }); $scope.b = ctrlAViewModel.a;});回答2:
用的手機簡單說下:
var B = angular.module(’b’,[’a’])這就話是說 B模塊依賴了A模塊,然后
B.controller(’conB’,function($scope,time){ $scope.b = time.getFullYear(); });
就是說 在B模塊的 Conteoller 中注入 time,用這種方式注入的話,要注入的類必須和定義一樣。如果想用第二種方式,也就是你寫的下面這種的話要這樣,可以使用 $inject,這樣也可以避免壓縮代碼變量簡寫的問題。
相關文章:

 網公網安備
網公網安備