文章詳情頁
angular.js - ionic 彈窗樣式
瀏覽:189日期:2024-09-16 10:10:53
問題描述
剛接觸ionic,用了彈窗這個組件,我想自定義title樣式或者刪除title,但是我刪除了title后,html相對應的元素還是被創(chuàng)建出來了,如果設(shè)置這個類為display:none,應該可以,但是治標不治本,有沒有什么其他辦法去掉title或者修改title的樣式?

問題解答
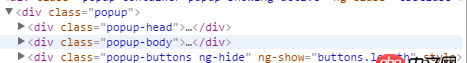
回答1:template和 templateUrl 可以自定義模板,你可以把原來的模板拿出來改,這樣可以從DOM上去掉popup-head
不建議直接修改原有的樣式,會影響到全局
我看了一下文檔,這么做不行,template和 templateUrl只能替換popup-body的模板有點尷尬
回答2:我覺得控制它'popup-**'的樣式讓它消失這樣的方式已經(jīng)是挺簡便的方法了
相關(guān)文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執(zhí)行一次這個log.py文件5. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現(xiàn)bing搜索工具urlAPI提交7. mysql優(yōu)化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備