angular.js - angularjs中的攔截器會攔截哪些請求?
問題描述
在angularjs中添加攔截器,發(fā)現(xiàn)$http發(fā)出的請求會攔截,但$window.location.href確不會攔截,想請問一下攔截器是不是只攔截$http發(fā)出的請求?
問題解答
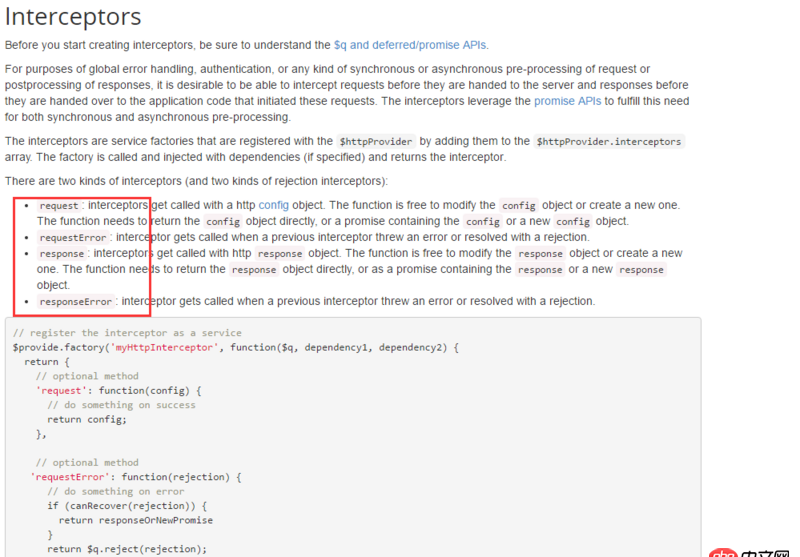
回答1:官方文檔解釋的比較清楚,也有示例https://docs.angularjs.org/ap...$http
// register the interceptor as a service$provide.factory(’myHttpInterceptor’, function($q, dependency1, dependency2) { return { // optional method ’request’: function(config) { // do something on success return config; }, // optional method ’requestError’: function(rejection) { // do something on error if (canRecover(rejection)) {return responseOrNewPromise } return $q.reject(rejection); }, // optional method ’response’: function(response) { // do something on success return response; }, // optional method ’responseError’: function(rejection) { // do something on error if (canRecover(rejection)) {return responseOrNewPromise } return $q.reject(rejection); } };});$httpProvider.interceptors.push(’myHttpInterceptor’);// alternatively, register the interceptor via an anonymous factory$httpProvider.interceptors.push(function($q, dependency1, dependency2) { return { ’request’: function(config) { // same as above }, ’response’: function(response) { // same as above } };});回答2:
跳轉(zhuǎn)到新的頁面不執(zhí)行攔截器中的代碼
回答3:我記得是html 與 接口請求,之前console.log過
回答4:所謂 $window 其實是對瀏覽器 window 對象的引用的二次包裝,那為什么會有這個東東呢?目的主要是為了代碼可測試性。
所以,結(jié)論是這玩意跟 $http 一點關(guān)系都沒有,自然也不會走攔截器
當然,我還是挺懂題主,無非就是希望在做跳轉(zhuǎn)時做一些額外的事情。這個問題,只能從路由方面去解決了。
以上!
相關(guān)文章:
1. 關(guān)于mysql聯(lián)合查詢一對多的顯示結(jié)果問題2. 冒昧問一下,我這php代碼哪里出錯了???3. php - 淘寶訂單拆單表設(shè)計4. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器5. mysql優(yōu)化 - MySQL如何為配置表建立索引?6. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)7. windows誤人子弟啊8. 實現(xiàn)bing搜索工具urlAPI提交9. 數(shù)據(jù)庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備