android - React Native讀取本地SQLite路徑配置
問題描述
import React from ’react’;import SQLiteStorage from ’react-native-sqlite-storage’;SQLiteStorage.DEBUG(true);var database_name = 'promo.db';var database_version = '1.0';var database_displayname = 'MySQLite';var database_size = -1;var db;const Product_TABLE_NAME = 'Product';//收藏表const SQLite = React.createClass({ render(){return null; }, componentWillUnmount(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');} }, open(){db = SQLiteStorage.openDatabase( database_name, database_version, database_displayname, database_size, ()=>{this._successCB(’open’); }, (err)=>{this._errorCB(’open’,err); }); }, createTable(){if (!db) { open();}//創(chuàng)建表db.transaction((tx)=> { tx.executeSql(’CREATE TABLE IF NOT EXISTS ’ + Product_TABLE_NAME + ’(’ +’id INTEGER PRIMARY KEY NOT NULL,’ +’name VARCHAR,’ +’jan VARCHAR,’ +’price VARCHAR,’ +’img VARCHAR,’ +’url VARCHAR,’ +’title VARCHAR’+ ’);’, [], ()=> { this._successCB(’executeSql’);}, (err)=> { this._errorCB(’executeSql’, err);});}, (err)=> { this._errorCB(’transaction’, err);}, ()=> { this._successCB(’transaction’);}) }, close(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');}db = null; }, _successCB(name){console.log('SQLiteStorage '+name+' success'); }, _errorCB(name, err){console.log('SQLiteStorage '+name+' error:'+err); }});module.exports = SQLite;
請問怎樣在哪配置數(shù)據(jù)庫的路徑,能讀取到移動端本地的sqlite.db ,不用每次都創(chuàng)建新的?
問題解答
回答1:沒人回答自己回答了~在外部組件react-native-sqlite-storage 中,源碼支持讀寫SD卡 ,所以直接寫路徑就ok
import React,{Component} from ’react’;import{ ToastAndroid,} from ’react-native’;import SQLiteStorage from ’react-native-sqlite-storage’;SQLiteStorage.DEBUG(true);var database_name = '/sdcard/TabletPromo/Promo.db';//數(shù)據(jù)庫文件var database_version = '1.0';//版本號 var database_displayname = 'MySQLite';var database_size = -1;//-1應(yīng)該是表示無限制 var db;class SQLite extends Component { componentWillUnmount(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');} } open(){db = SQLiteStorage.openDatabase( database_name, database_version, database_displayname, database_size, ()=>{this._successCB(’open’); }, (err)=>{this._errorCB(’open’,err); });return db; } close(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');}db = null; } _successCB(name){console.log('SQLiteStorage '+name+' success'); } _errorCB(name, err){console.log('SQLiteStorage '+name);console.log(err); } render(){return null; }};export default SQLite;
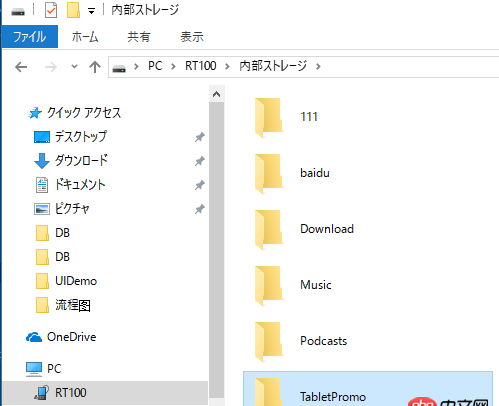
文件在移動端的位置如圖:
繼續(xù)研究怎樣動態(tài)讀取數(shù)據(jù),歡迎討論
相關(guān)文章:
1. win10 python3.5 matplotlib使用報錯2. 數(shù)組排序,并把排序后的值存入到新數(shù)組中3. html5 - css3scale和rotate同時使用轉(zhuǎn)換成matrix寫法該如何轉(zhuǎn)換?4. MySQL的聯(lián)合查詢[union]有什么實際的用處5. php多任務(wù)倒計時求助6. html - css3關(guān)于透明度的問題7. python的正則怎么同時匹配兩個不同結(jié)果?8. 默認輸出類型為json,如何輸出html9. mysql 遠程連接出錯10060,我已經(jīng)設(shè)置了任意主機了。。。10. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備