微信小程序怎么開(kāi)發(fā)?從零開(kāi)始,教你開(kāi)發(fā)微信小程序
萬(wàn)眾矚目的微信小程序咋昨天終于上線了,大家伙終于都能體驗(yàn)微信小程序的服務(wù)了。隨著微信小程序的推出,很多問(wèn)題也浮現(xiàn)出來(lái),很多網(wǎng)友表示不知道微信小程序怎么開(kāi)發(fā)?下面帶來(lái)開(kāi)發(fā)微信小程序的教程。
一、準(zhǔn)備工作1、注冊(cè)一個(gè)小程序賬號(hào),得用一個(gè)沒(méi)注冊(cè)過(guò)公眾號(hào)的郵箱注冊(cè)。
2、注冊(cè)過(guò)程中需要很多認(rèn)證,有很多認(rèn)證,比較繁瑣,如果暫時(shí)只是開(kāi)發(fā)測(cè)試,不進(jìn)行提審、發(fā)布的話,只要完成營(yíng)業(yè)執(zhí)照號(hào)填寫就可以了,不需要完成微信認(rèn)證。
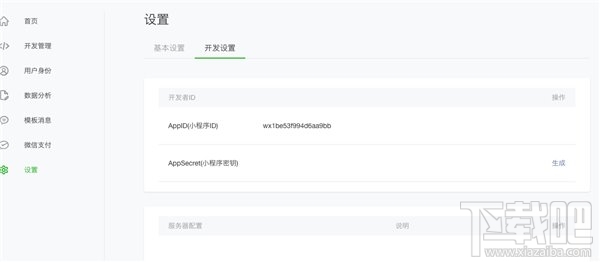
3、注冊(cè)完賬號(hào),登錄,在主頁(yè)面左邊列表中點(diǎn)擊設(shè)置,然后再設(shè)置頁(yè)面中選開(kāi)發(fā)設(shè)置就可以看到AppID,用于登錄開(kāi)發(fā)工具。

主頁(yè)面

二、開(kāi)發(fā)工具

三、開(kāi)始項(xiàng)目
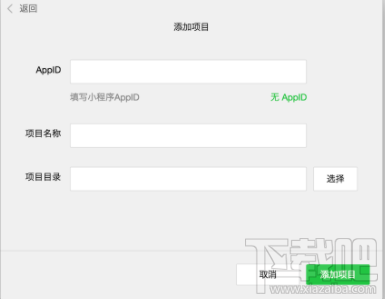
打開(kāi)開(kāi)發(fā)者工具,選擇小程序選項(xiàng),到達(dá)添加項(xiàng)目頁(yè)面

這個(gè)時(shí)候在前面設(shè)置頁(yè)面的AppId就用到了。
如果項(xiàng)目目錄中的文件是個(gè)空文件夾,會(huì)提示是否創(chuàng)建quick start項(xiàng)目。
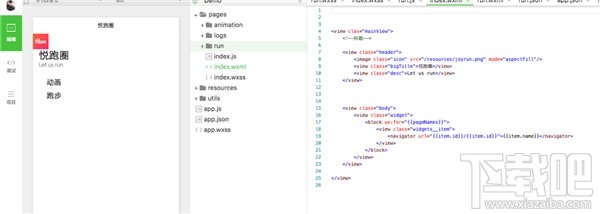
選擇“是”,開(kāi)發(fā)者工具會(huì)幫助我們?cè)陂_(kāi)發(fā)目錄里生成一個(gè)簡(jiǎn)單的demo。
這個(gè)Demo擁有一個(gè)完整的小程序的大概框架。
1、框架
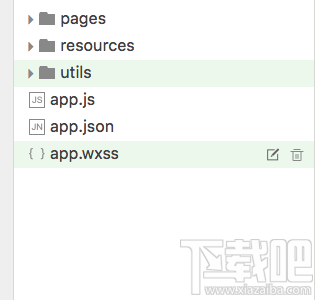
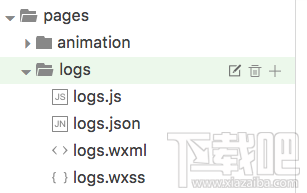
先看下一目錄:

app.js:小程序邏輯,生命周期,,全局變量
app.json:小程序公共設(shè)置,導(dǎo)航欄顏色等,不可以注釋
app.wxss :小程序公共樣式,類CSS。
小程序頁(yè)面構(gòu)成:

頁(yè)面構(gòu)成
每一個(gè)小程序頁(yè)面是由同路徑下同名的四個(gè)不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。

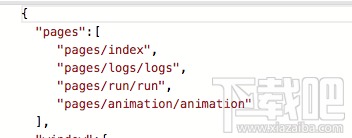
微信小程序中的每一個(gè)頁(yè)面的【路徑+頁(yè)面名】都需要寫在app.json的pages中,且pages中的第一個(gè)頁(yè)面是小程序的首頁(yè)。

路徑
這四個(gè)文件按照功能可以分成三個(gè)部分:
配置:json文件
邏輯層:js文件
視圖層:wxss.wxml文件
在iOS上,小程序的javascript代碼是運(yùn)行在JavaScriptCore中
在Android上,小程序的javascript代碼是通過(guò)X5內(nèi)核來(lái)解析
在開(kāi)發(fā)工具上,小程序的javascript代碼是運(yùn)行在nwjs(chrome內(nèi)核)中。所以開(kāi)發(fā)工具上的效果跟實(shí)際效果有所出入。
2、組件
微信提供了許多組件,主要分為八種:
視圖容器、
基礎(chǔ)內(nèi)容、
表單組件、
操作反饋、
導(dǎo)航、
媒體組件、
地圖、
畫(huà)布
包含view、scroll-view、button、form等普通常用的組件,也提供了地圖map、畫(huà)布canvas。
組件主要屬于視圖層,通過(guò)wxml來(lái)進(jìn)行結(jié)構(gòu)布局,類似于html。通過(guò)wxss修改樣式,類似于css。
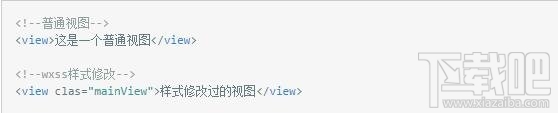
組件使用語(yǔ)法實(shí)例:

這是一個(gè)普通視圖樣式修改過(guò)的視圖更多的組件以及相關(guān)使用方法可以到官方文檔-組件查看
3、API
網(wǎng)絡(luò)
媒體
數(shù)據(jù)
位置
設(shè)備
界面
開(kāi)發(fā)接口
其中網(wǎng)絡(luò)請(qǐng)求的使用必須先到公眾平臺(tái)登錄小程序賬號(hào),在設(shè)置頁(yè)面那里,設(shè)置允許訪問(wèn)的域名,網(wǎng)絡(luò)請(qǐng)求包含了普通的http請(qǐng)求、支持上傳、下載、socket。基本上滿足了我們開(kāi)發(fā)中所需要的網(wǎng)絡(luò)需求。
這些API屬于邏輯層,寫在js文件中,
使用實(shí)例:

可以到官方文檔-API查看其它API的使用方法。
4、編譯運(yùn)行
1、模擬器
可以在模擬器上看效果,上面降到了運(yùn)行底層不同,效果跟在手機(jī)上運(yùn)行有些差異

2、真機(jī)
在左邊的選項(xiàng)欄中,選擇項(xiàng)目,然后點(diǎn)預(yù)覽會(huì)生產(chǎn)一個(gè)二維碼,用管理員微信號(hào)掃一掃就可以在真機(jī)上看實(shí)際效果

實(shí)踐--跑步小程序。
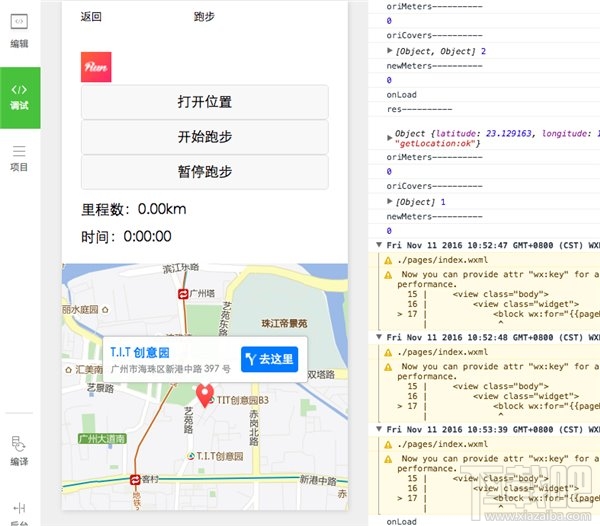
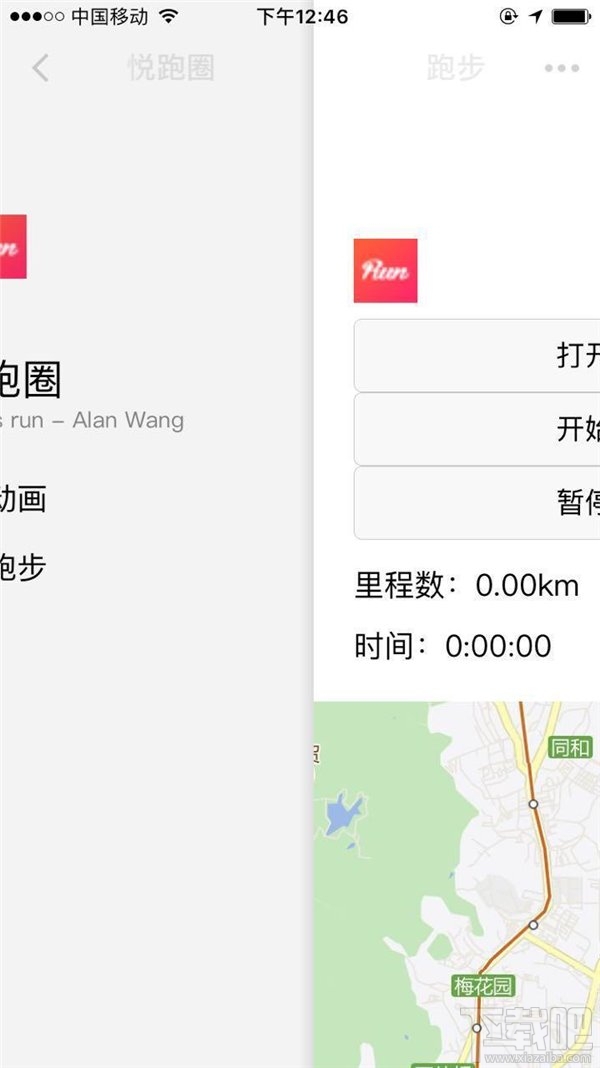
真機(jī)運(yùn)行截圖(運(yùn)行于iPhone7,微信版本:6.3.30):

home.jpeg

run.jpeg


功能:能夠計(jì)算里程、時(shí)間、實(shí)時(shí)獲取跑步路徑(有些粗糙)
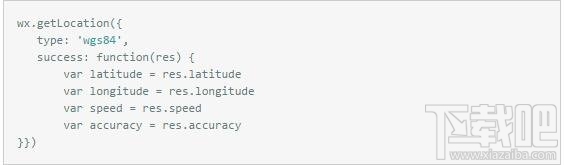
思路:主要使用了微信小程序的獲取位置APIwx.getLocation()和地圖組件map。
首先實(shí)現(xiàn)一個(gè)計(jì)時(shí)器進(jìn)行計(jì)時(shí),通過(guò)wx.getLocation()獲取坐標(biāo),把獲取到的坐標(biāo)存在一個(gè)數(shù)組中,通過(guò)坐標(biāo)每隔一段時(shí)間獲取里程,進(jìn)行累加得到總里程,同時(shí)也通過(guò)坐標(biāo)點(diǎn)進(jìn)行連線
存在的問(wèn)題:
1、因?yàn)槟壳罢也坏皆诘貓D上畫(huà)連線的方法,所以采用了在地圖上貼小紅點(diǎn)圖的方法顯示大概跑步路徑,路徑比較粗糙。
2、雖然采用了API里面的火星坐標(biāo)gcj02類型,但是獲取的坐標(biāo)跟國(guó)際坐標(biāo)差不多,依然存在著偏差。
核心代碼:
我把全部代碼放在github上-weChatApp-Run,可以下載來(lái)看看或者先star收藏,我以后還會(huì)進(jìn)行一些優(yōu)化更新。現(xiàn)在只是一個(gè)學(xué)習(xí)Demo,大家溝通學(xué)習(xí),實(shí)際應(yīng)用還需更多優(yōu)化。
wxml文件布局代碼&js文件邏輯代碼:點(diǎn)擊進(jìn)入Github
微信小程序例子在這里小編為大家介紹一個(gè)的好玩的小程序--嗨圖!大家可以直接在這個(gè)微信小程序上DIY自己的照片,先來(lái)看看具體嗨圖有些什么功能吧!
微信小程序嗨圖功能

1、專題——DIY圖片的模板,點(diǎn)擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來(lái)DIY。
4、告訴我——告訴產(chǎn)品的改進(jìn),內(nèi)容的增加。
想要體驗(yàn)怎么制作屬于自己個(gè)性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗(yàn),開(kāi)啟你的嗨圖之旅吧!


 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備