js模擬實現百度搜索
本文實例為大家分享了js實現百度搜索的具體代碼,供大家參考,具體內容如下
總體思路:用戶在文本框里輸入的是什么,就來數組中遍歷每個元素,找輸入的內容是否在遍歷到的元素里面,如果在,就把這個元素做成li標簽加到ul里,如果不在就不操作
怎么判斷在不在字符串里?
xxx.indexOf(內容) != -1
onkeyup事件:
鍵盤彈起時會觸發的事件
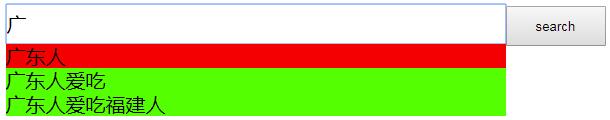
效果圖:

<!DOCTYPE html><html><head lang='en'> <meta charset='UTF-8'> <title></title> <style> * { margin: 0; padding: 0; } body { font-size: 20px; } .box { width: 600px; height: 40px; margin: 200px auto; position: relative; } #txt { width: 498px; height: 38px; border: 1px solid #eee; font-size: 20px; } #search { width: 100px; height: 40px; } #keywords { position: absolute; top: 40px; left: 0; background-color: rgb(12, 255, 24); list-style: none; width: 500px;; } li { line-height: 24px; } /*/!*是li標簽,并且鼠標移入的時候變紅*!/*/ /*li:hover {*/ /*background-color: red;*/ /*}*/ </style></head><body> <div class='box'> <div class='top'> <input type='text' /><input type='button' value='search' /> </div> <ul id='keywords'></ul></div> <script> //查找用戶輸入的關鍵字,就來這個數組找 var keywords = ['zhongqiulan', 'linda為什么很黑', 'who are linda', '廣東人', '廣東人愛吃', '廣東人愛吃福建人', '林丹的生平', 'JavaScript', 'Java', '王思聰', '王健林', '社會王', '隔壁老王', '班長以前為什么頭發長', 'aaaa', 'hhhh', 'cccc']; //找到顯示結果的ul var ul = document.getElementById('keywords'); //找到文本框 var txt = document.getElementById('txt'); //給文本框加鍵盤彈起事件(當用戶在文本框里按鍵盤上的任意鍵并彈起時觸發) txt.onkeyup = function () { //事件剛剛觸發就先清空上一次的結果(其實就是把ul清空) ul.innerHTML = ''; //拿到用戶輸入的內容 this是文本框 var str = this.value; //如果拿到空字符串,就不要執行下面的代碼 if (str == '') { return; } //遍歷數組,拿到所有結果 for (var i = 0; i < keywords.length; i++) { //判斷當前某一個結果里是否包含用戶輸入的內容 if (keywords[i].indexOf(str) != -1) { //把當前結果做成li標簽 var li = document.createElement('li'); li.innerHTML = keywords[i]; //添加到ul里顯示 ul.appendChild(li); //每創建一個li標簽就加一個鼠標移入事件 li.onmouseover = function () { this.style.backgroundColor = 'red'; } //鼠標移出時把被移出的li顏色清空 li.onmouseout = function () { this.style.backgroundColor = ''; } //給每個li加點擊事件 li.onclick = function () { //要拿到被點擊的li標簽的內容 //再把內容賦值給文本框 txt.value = this.innerHTML; ul.innerHTML = ''; } } } }; </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備