SpringBoot + Vue + Electron 開(kāi)發(fā) QQ 版聊天工具的詳細(xì)教程

一、簡(jiǎn)介
這是一款基于 JS 實(shí)現(xiàn)的超輕量級(jí)桌面版聊天軟件。主要適用于私有云項(xiàng)目?jī)?nèi)部聊天,企業(yè)內(nèi)部管理通訊等功能,主要通訊協(xié)議websocket。也支持web網(wǎng)頁(yè)聊天實(shí)現(xiàn)。文字聊天,互傳文件,離線消息,群聊,斷線重連等功能。
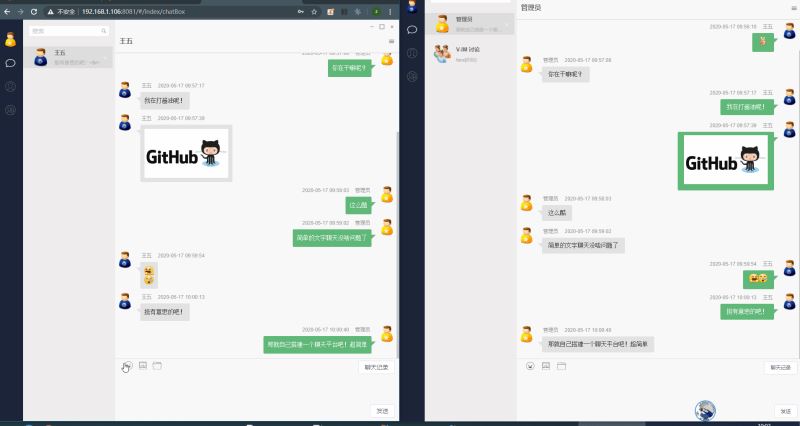
先看一下效果,下圖左邊是web版,右邊為PC版。

二、本地搭建
2.1 技術(shù)棧
后端技術(shù)棧:
springboot: 讓開(kāi)發(fā)人員快速開(kāi)發(fā)的一款Java的微服務(wù)框架。 tio: 是百萬(wàn)級(jí)網(wǎng)絡(luò)框架oauth2.0: OAuth 2.0 是一個(gè)行業(yè)的標(biāo)準(zhǔn)授權(quán)協(xié)議。 OAuth 2.0 專注于簡(jiǎn)化客戶端開(kāi)發(fā)人員,同時(shí)為 Web 應(yīng)用程序,桌面應(yīng)用程序,手機(jī)和客廳設(shè)備提供特定的授權(quán)流程。前端技術(shù)棧:
vue: 套用于構(gòu)建用戶界面的漸進(jìn)式前端框架。 iview: 一套基于 Vue.js 的開(kāi)源 UI 組件庫(kù),主要服務(wù)于 PC 界面的中后臺(tái)產(chǎn)品。 electron: 用HTML,CSS和JavaScript來(lái)構(gòu)建跨平臺(tái)桌面應(yīng)用程序的一個(gè)開(kāi)源庫(kù)。2.2 啟動(dòng)后端服務(wù)
下載項(xiàng)目
使用gitBash 工具下載項(xiàng)目到本地
git clone https://gitee.com/lele-666/V-IM.git
這里說(shuō)明一下,項(xiàng)目的前后端代碼這樣就一次下載下來(lái)了。
V-IM-PC: 前端代碼 V-IM-Server:后端代碼修改配置文件application.properties
這里主要修改數(shù)據(jù)庫(kù)連接和文件上傳的路徑:
#server.port=8081spring.mvc.static-path-pattern=/**#上傳的文件路徑web.upload-path=D:/Tempspring.datasource.driver-class-name=com.mysql.jdbc.Driverspring.datasource.url=jdbc:mysql://127.0.0.1:3306/vim?useSSL=falsespring.datasource.username=rootspring.datasource.password=123456...
注: 后端服務(wù)的端口根據(jù)自己的需要進(jìn)行設(shè)置即可,默認(rèn) 8080。
初始化數(shù)據(jù)庫(kù)
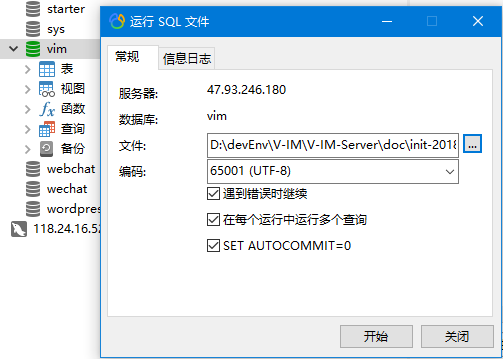
數(shù)據(jù)庫(kù)初始化腳本在V-IM-Serverdocinit-20181231.sql,通過(guò)Navicat數(shù)據(jù)庫(kù)可視化工具導(dǎo)入數(shù)據(jù)庫(kù)腳本即可。

運(yùn)行VServerApplication.java
將項(xiàng)目導(dǎo)入到Idea,自動(dòng)下載項(xiàng)目的相關(guān)依賴后,直接運(yùn)行項(xiàng)目VServerApplication類的main方法,就可以開(kāi)發(fā)環(huán)境啟動(dòng)后端服務(wù)了。

2.3 啟動(dòng) web 前端服務(wù)
下載依賴
一次執(zhí)行下面命令,就可下載前端項(xiàng)目所需的所有依賴包。
cd V-IM-PC #切換目錄npm install #npm安裝依賴yarn #yarn
本地運(yùn)行
本地運(yùn)行兩種方式,分別是 Web和PC。命令如下:
npm run serve #以web方式運(yùn)行npm run electron:serve #以客戶端方式運(yùn)行
注: web啟動(dòng)時(shí),前端項(xiàng)目訪問(wèn)的端口是8080,會(huì)與后端的端口相同,所以將前端的訪問(wèn)的端口修改下就可以了。修改的文件為index.js:
export default { app_name: 'V-IM', http_protocol: 'http', http_port: 8080, #修改這個(gè)地方 ws_port: 9326, init: '/api/user/init', his_url: '/api/message/list', chat_users_url: '/api/user/chatUserList', token_path: '/oauth/token', register_url: '/register', ws_protocol: 'ws', getHostUrl: function() { return ( this.http_protocol + '://' + localStorage.getItem('host') + ':' + this.http_port ); }, ...
web版的效果:

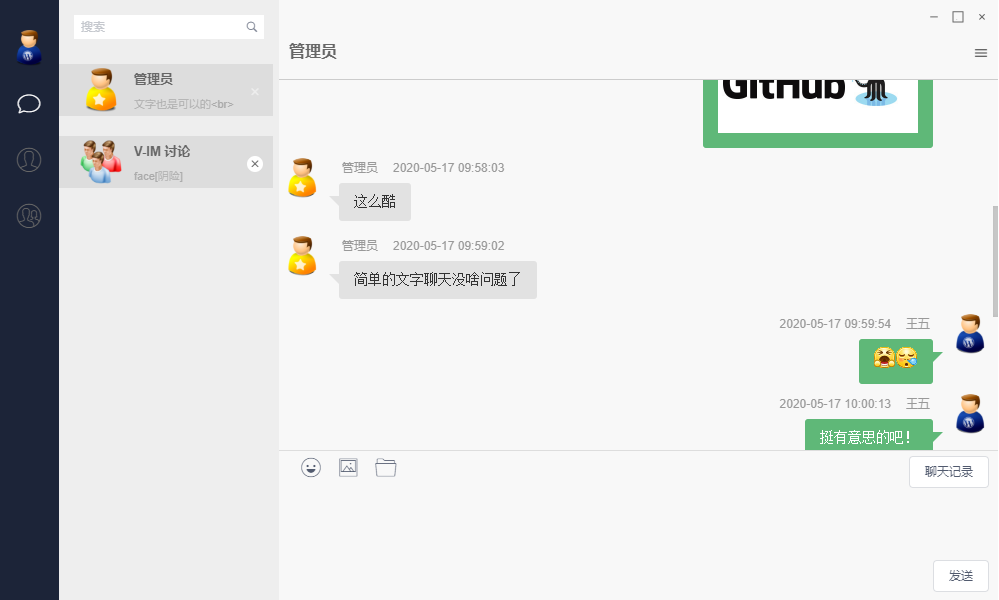
PC版的效果:

打包命令
本地測(cè)試功能問(wèn)題,就可以進(jìn)行項(xiàng)目打包了,打包命令也有兩個(gè):
npm run build #打包為web形式npm run electron:build #打包為可執(zhí)行文件
2.4 啟動(dòng) PC 前端
安裝PC版
這里有兩種方式,直接下載作者已經(jīng)打包好的*.exe文件,或者使用上面的命令自己構(gòu)建PC版本。我這里直接下載的PC版本。
下載地址:https://gitee.com/lele-666/V-IM/raw/master/v-im%20Setup%200.5.3.exe本地運(yùn)行
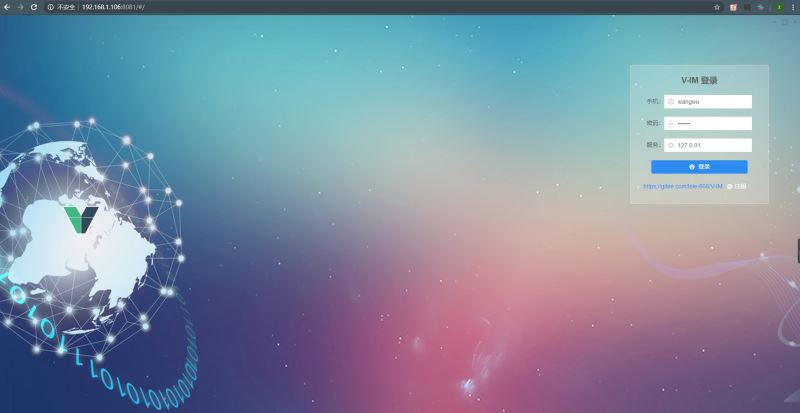
安裝好PC版后,雙擊運(yùn)行即可。效果如下圖:

這里配置一下服務(wù)就可連接到對(duì)應(yīng)的后臺(tái)服務(wù)了。
三、最后
按照這樣的步驟走下來(lái),幾分鐘就可以搭建QQ版聊天工具了。本篇講了開(kāi)發(fā)環(huán)境搭建聊天工具的步驟。當(dāng)然服務(wù)器部署也特別簡(jiǎn)單的。如果你對(duì)這款聊天工具有興趣,不妨動(dòng)動(dòng)手指哦!
附t-io項(xiàng)目地址: https://gitee.com/tywo45/t-io
總結(jié)
到此這篇關(guān)于SpringBoot + Vue + Electron 開(kāi)發(fā) QQ 版聊天工具的詳細(xì)教程的文章就介紹到這了,更多相關(guān)springboot vue electron qq聊天工具內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 華為音樂(lè)助眠怎么關(guān)2. 網(wǎng)易云音樂(lè)APP歌曲排序方法介紹3. 騰訊QQ如何設(shè)置拒絕添加好友?設(shè)置拒絕添加好友圖文教程分享4. 2022小紅書(shū)集卡入口在哪里 集卡活動(dòng)每個(gè)人能分多少錢5. 蘋(píng)果手機(jī)qq分身怎么在設(shè)置里找6. 餓了么超時(shí)可以取消訂單嗎7. 一個(gè)手機(jī)號(hào)可以綁定幾個(gè)快手號(hào)8. 微信小游戲內(nèi)存不足怎么回事9. 快手在線狀態(tài)怎么看10. 360瀏覽器打不開(kāi)QQ空間怎么辦?360瀏覽器打開(kāi)QQ空間方式一覽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備