文章列表

-
- vue elementui tree 任意級別拖拽功能代碼
- 我的是根據(jù)父級id做的一些判斷<el-tree draggable :allow-drop='allowDrop' @node-drop='sort' accordion style='font-size:14px;width:250px;' ref='tree' :d...
- 日期:2022-12-02
- 瀏覽:131
- 標簽: Vue

-
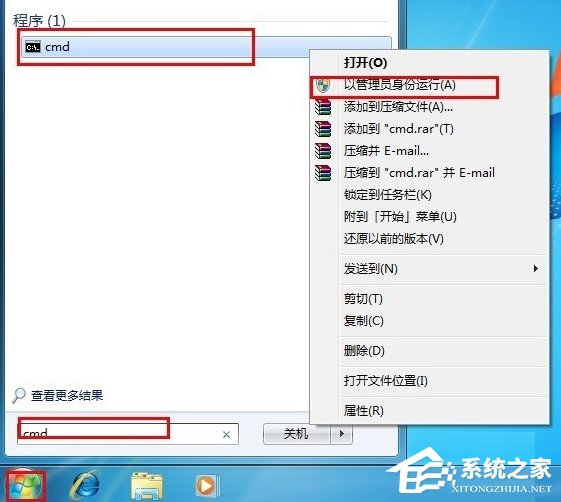
- win10鼠標卡頓拖拽感解決方法
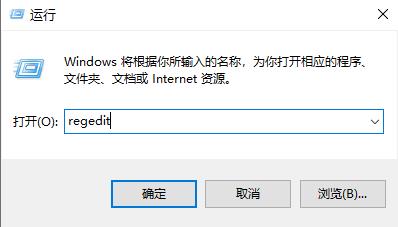
- 升級win10系統(tǒng)之后有些用戶使用鼠標的時候遇到了有些卡頓拖拽感的問題,為此帶來了win10鼠標卡頓拖拽感,只要進行一下設(shè)置就可以解決啦非常的方便哦。win10鼠標卡頓拖拽感:1、首先按下快捷鍵“win+r”打開運行,輸入:regedit。 2、然后進入注冊表編輯器,點擊:HEKY_CLASSES...
- 日期:2023-01-08
- 瀏覽:146
- 標簽: Windows系統(tǒng) win10

-
- 如何實現(xiàn)js拖拽效果及原理解析
- 元素拖拽分成3個步驟:按下鼠標,移動鼠標,松開鼠標。拖拽原理:按下拖拽元素后開始監(jiān)聽文檔中鼠標移動事件,然后再監(jiān)聽鼠標松開事件;鼠標移動時,元素div要隨著鼠標一起移動,需要計算元素div位移的距離(移動的距離=鼠標離可視窗口的位置 ? 鼠標在div中相對于左上角的位置)。然后松開鼠標時,刪除移動事...
- 日期:2024-05-09
- 瀏覽:150
- 標簽: JavaScript

-
- js實現(xiàn)盒子拖拽動畫效果
- 本文實例為大家分享了js實現(xiàn)盒子拖拽動畫的具體代碼,供大家參考,具體內(nèi)容如下<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <title>Document<...
- 日期:2024-04-25
- 瀏覽:107
- 標簽: JavaScript

-
- js實現(xiàn)拖拽與碰撞檢測
- 本文實例為大家分享了js實現(xiàn)拖拽與碰撞檢測的具體代碼,供大家參考,具體內(nèi)容如下拖拽原理分析對于拖拽一個div盒子,首先我們需要將鼠標移動到盒子上,然后按住鼠標左鍵,移動鼠標到目標位置,再松開鼠標,對于這一過程的分析,顯然需要三個鼠標事件: 按住鼠標:onmousedown 移動鼠標:onmous...
- 日期:2024-04-19
- 瀏覽:114
- 標簽: JavaScript

-
- Vue使用自定義指令實現(xiàn)拖拽行為實例分析
- 本文實例講述了Vue使用自定義指令實現(xiàn)拖拽行為。分享給大家供大家參考,具體如下:需求通過自定義指令的方式實現(xiàn)拖拽效果,預(yù)期的使用方式為:<div style='background: #f00; width: 200px; height: 200px;' v-drag> XXXX<...
- 日期:2023-01-15
- 瀏覽:42
- 標簽: Vue

-
- vue 實現(xiàn)拖拽動態(tài)生成組件的需求
- 產(chǎn)品需求開完產(chǎn)品需求會議,遇到了一個需求,首先頁面分成兩欄布局,左側(cè)展示數(shù)據(jù)組件,支持拖拽排序,點擊按鈕清除組件。右側(cè)支持將組件的縮略圖拖拽至左側(cè)生成一個新的組件。思路對于動態(tài)生成組件來說每一次都要是生成全新的一個組件,那么就可以把 組件放進函數(shù)當(dāng)中 return。在JSX中調(diào)用函數(shù),每次調(diào)用函數(shù)都...
- 日期:2022-09-30
- 瀏覽:112
- 標簽: Vue

-
- js實現(xiàn)限定范圍拖拽的示例
- 限定范圍拖拽目錄 代碼實例 與簡易拖拽的差異 下載源碼鏈接 代碼實例* { padding: 0; margin: 0;}#box1 { width: 500px; height: 500px; background: #999; position: relative; left: 100p...
- 日期:2024-04-14
- 瀏覽:92
- 標簽: JavaScript

-
- js實現(xiàn)簡易拖拽的示例
- 簡易拖拽目錄 代碼實例 代碼解析 scrollWidth,clientWidth,offsetWidth的區(qū)別 offsetX,clientX,pageX的辨析 下載源碼鏈接 代碼實例<div id='box' style='background: #334;wid...
- 日期:2024-04-14
- 瀏覽:95
- 標簽: JavaScript

-
- vue和H5 draggable實現(xiàn)拖拽并替換效果
- 前言公司項目需要做拖拽替換效果,本人用的vue框架。在網(wǎng)上找了很多資料都是用的 Vue.Draggable(git地址)。但這個組件實現(xiàn)的拖拽后插入效果,我倒騰了很久也沒有替換效果(如果Vue.Draggable能實現(xiàn)拖拽替換效果的話請大神給我留言)。JQ有實現(xiàn)拖拽的插件,我下載過一個插件并看過源碼...
- 日期:2022-12-24
- 瀏覽:3
- 標簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備