HTML常用標(biāo)簽超詳細(xì)整理
目錄
- HTML概述
- 1.1什么是HTML
- 1.2HTML概念
- HTML常用基礎(chǔ)標(biāo)簽
- 標(biāo)簽的分類:
- 常用基本標(biāo)簽
HTML概述
1.1 什么是HTML
HTML是做網(wǎng)站的、Web開發(fā)、互聯(lián)網(wǎng)生態(tài)開發(fā)(PC端+移動端+微應(yīng)用) 目前我們使用的都是HTML5,支持傳統(tǒng)的PC端開發(fā),還支持移動端開發(fā)還支持微應(yīng)用開發(fā),從而替換了部分傳統(tǒng)的移動端開發(fā)技術(shù)
1.2 HTML概念
HTML:Hyper Text Markup Language,超文本標(biāo)記語言。是用來幫助我們構(gòu)建網(wǎng)頁的。
【超文本】:網(wǎng)頁本身是一個文本文件,而超文本指的是這種文件中既可以包含文本信息,又可以包含圖片,音頻,視頻和鏈接等非文字的信息。
【標(biāo)記語言】:標(biāo)記,也叫做標(biāo)簽。也就是說HTML這門語言是由標(biāo)簽組成的。
HTML的標(biāo)簽包含以下兩種:
(1) 帶有標(biāo)簽體的標(biāo)簽< a>標(biāo)簽體< /a >
(2) 不帶標(biāo)簽體的標(biāo)簽(自結(jié)束標(biāo)簽)< br/>,< hr/>
HTML通過提前約定好的標(biāo)簽來構(gòu)建我們的網(wǎng)頁內(nèi)容,通過瀏覽器來進(jìn)行解釋執(zhí)行
瀏覽器是一個HTML的解釋器,在瀏覽器中內(nèi)置了一個解釋器,該解釋器中包含了所有HTML標(biāo)簽的展示風(fēng)格
HTML常用基礎(chǔ)標(biāo)簽
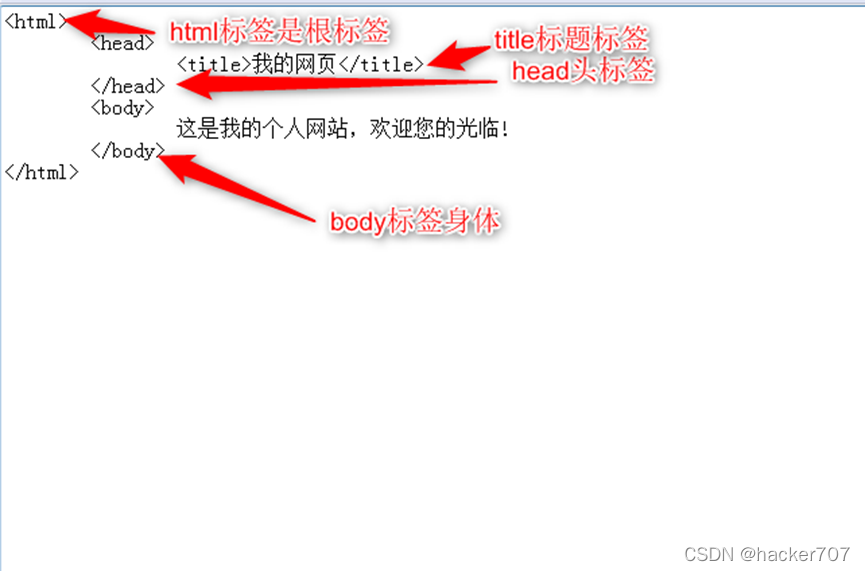
HTML文件的骨架:

Head標(biāo)簽:其中可以對網(wǎng)頁進(jìn)行整體設(shè)置
Body標(biāo)簽:是HTML的正文標(biāo)簽,我們在網(wǎng)頁上能看到的內(nèi)容都寫在該標(biāo)簽中
HTML的IDE工具
(1) DW(Dreamweaver)
(2) HBuilder
(3) Subline
(4) VSCode
(5) WebStorm
(6) 記事本
(7) 其他編程語言的IDE工具
標(biāo)簽的分類:
1.帶有標(biāo)簽體的標(biāo)簽,這種標(biāo)簽成對出現(xiàn);有開始標(biāo)簽也有單獨的結(jié)束標(biāo)簽,:<html></html>,<head></head>,<body></body>
2.沒有標(biāo)簽體的標(biāo)簽(空標(biāo)簽,自結(jié)束標(biāo)簽),開始在結(jié)束在同一個標(biāo)簽中<br />,<hr />
常用基本標(biāo)簽
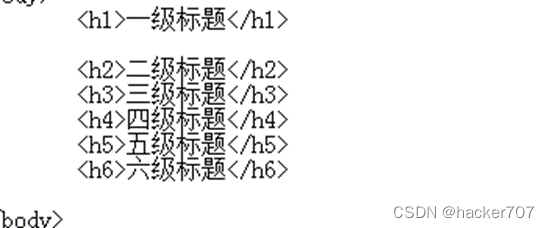
1.標(biāo)題標(biāo)簽hn(h1——h6)

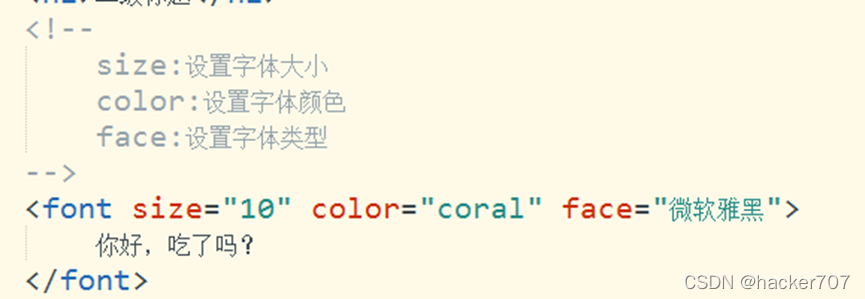
2.字體標(biāo)簽(font)

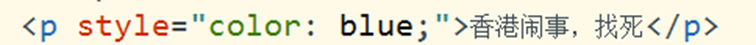
3.段落標(biāo)簽(p)

主要用于將一段內(nèi)容包裹起來,便于后期的統(tǒng)一設(shè)置,p標(biāo)簽本身沒有效果,標(biāo)簽內(nèi)的內(nèi)容與標(biāo)簽外的內(nèi)容空一行(自動換行)
4.換行標(biāo)簽(br)
< br/ >換行標(biāo)簽,中間不空行
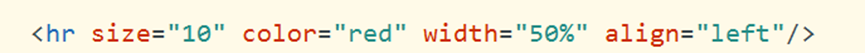
5.水平線標(biāo)簽(hr)
< hr/ >

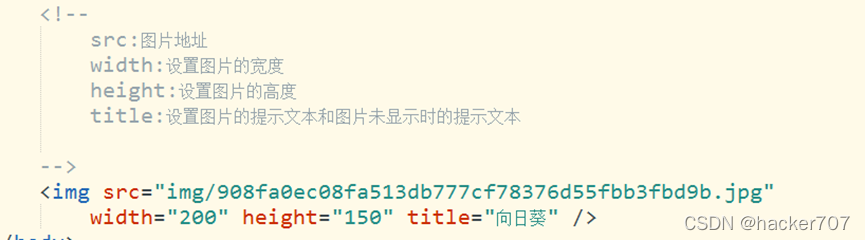
6.圖片標(biāo)簽(img)
< img src=”圖片地址” width=”寬度” height=”高度” / >

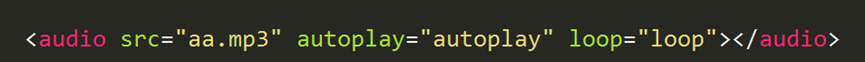
7.背景音樂(audio)
< audio src=”音樂” autoplay=“autoplay” loop=”loop”/ >

8.視頻(video)
在H5之前大多數(shù)視頻使用flash插件實現(xiàn)的,但flash插件加載速度較慢,在H5之后專門提供了一個視頻的標(biāo)簽;
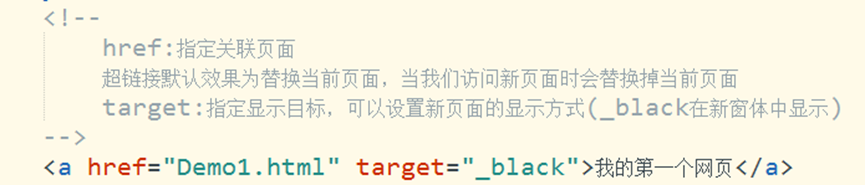
9.超鏈接標(biāo)簽(a)
用法1:超鏈接:主要用于將多個頁面關(guān)聯(lián)到一起,使用超鏈接可以直接訪問另一個頁面;

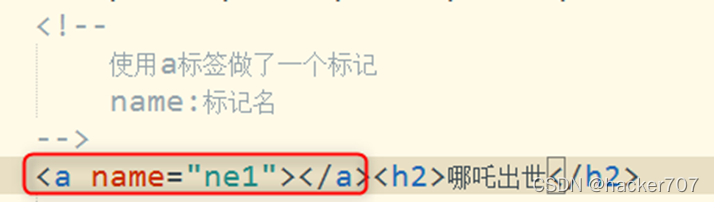
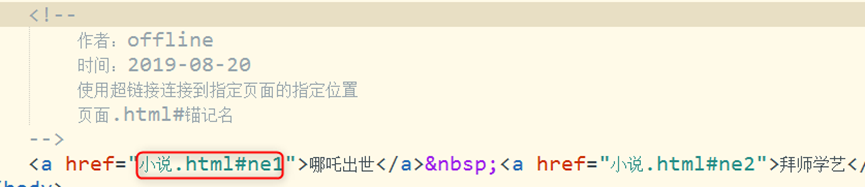
通過base標(biāo)簽統(tǒng)一設(shè)置頁面超鏈接的顯示目標(biāo)< base target="_blank" / > 用法2:用于錨記頁面中的某個位置或其他頁面中的某個位置


10.列表標(biāo)簽
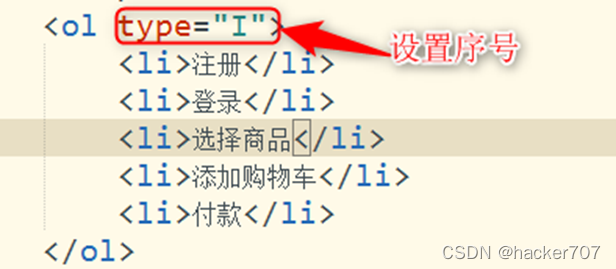
(1)有序列表
< ol >
< li >列表項< /li >
< /ol >

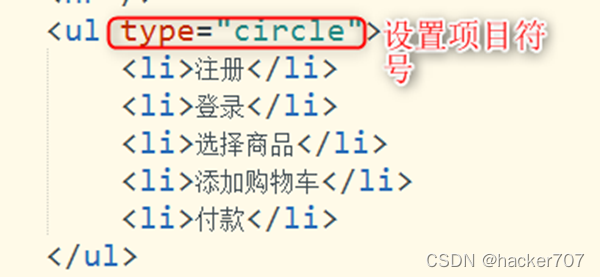
(2)無序列表

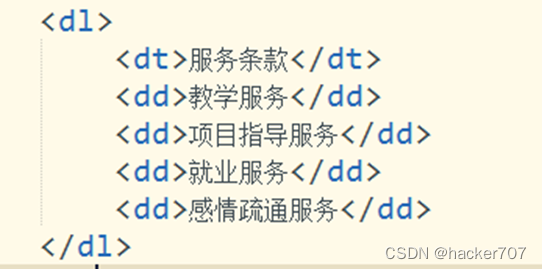
(1) 自定義列表
dl:外圍標(biāo)簽
dt:列表的標(biāo)題標(biāo)簽
dd:設(shè)置列表的具體列表項

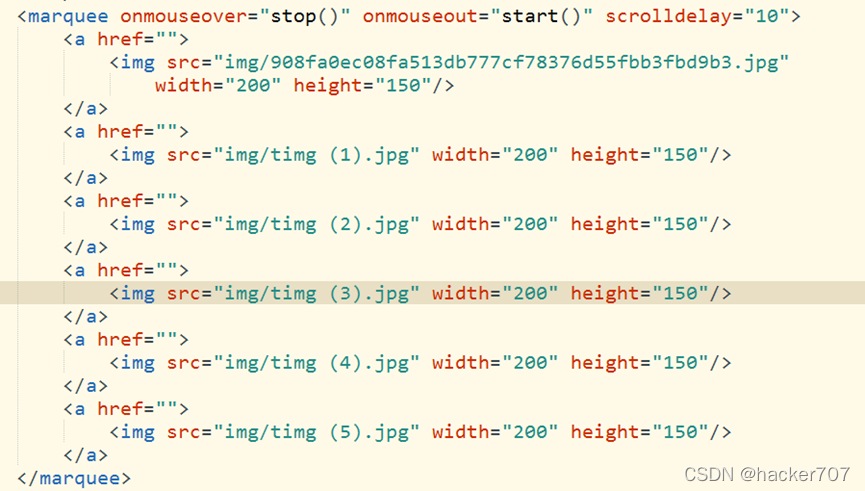
11.marquee標(biāo)簽


12.文本設(shè)置標(biāo)簽
< b >< /b >字體加粗
< i >< /i >設(shè)置斜體
< u >< /u >設(shè)置文本下劃線
< s >< /s >在文本上設(shè)置一個刪除線
13.其他基本標(biāo)簽
2< sup >n< /sup >:設(shè)置上標(biāo)
log< sub>10< /sub>10:設(shè)置下標(biāo)

以上就是HTML概述及常用標(biāo)簽,歡迎各位在評論區(qū)留言一起討論學(xué)習(xí)~,如果覺得不錯三連支持一下
到此這篇關(guān)于HTML常用標(biāo)簽超詳細(xì)整理的文章就介紹到這了,更多相關(guān)HTML 標(biāo)簽內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. Android 7.0 運行時權(quán)限彈窗問題的解決2. IntelliJ IDEA設(shè)置條件斷點的方法步驟3. IntelliJ Idea2017如何修改緩存文件的路徑4. IDEA的Mybatis Generator駝峰配置問題5. javascript設(shè)計模式 ? 建造者模式原理與應(yīng)用實例分析6. 解決idea中yml文件不識別的問題7. java實現(xiàn)圖形化界面計算器8. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考9. Thinkphp3.2.3反序列化漏洞實例分析10. Thinkphp5文件包含漏洞解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備