文章詳情頁
前端獲取http狀態碼400的返回值實例
瀏覽:213日期:2022-06-02 18:11:14
如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{ console.log(res); //if(res.result==true){ if (!this.timer) {this.count = this.TIME_COUNT;this.show = false;this.timer = setInterval(() => { if (this.count > 0 && this.count <= this.TIME_COUNT) { this.count--; } else { this.show = true; clearInterval(this.timer); this.timer = null; }}, 1000) } //} }).catch(error=>{ console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); console.log("Error", error.message); console.log(error.config); })使用場景:
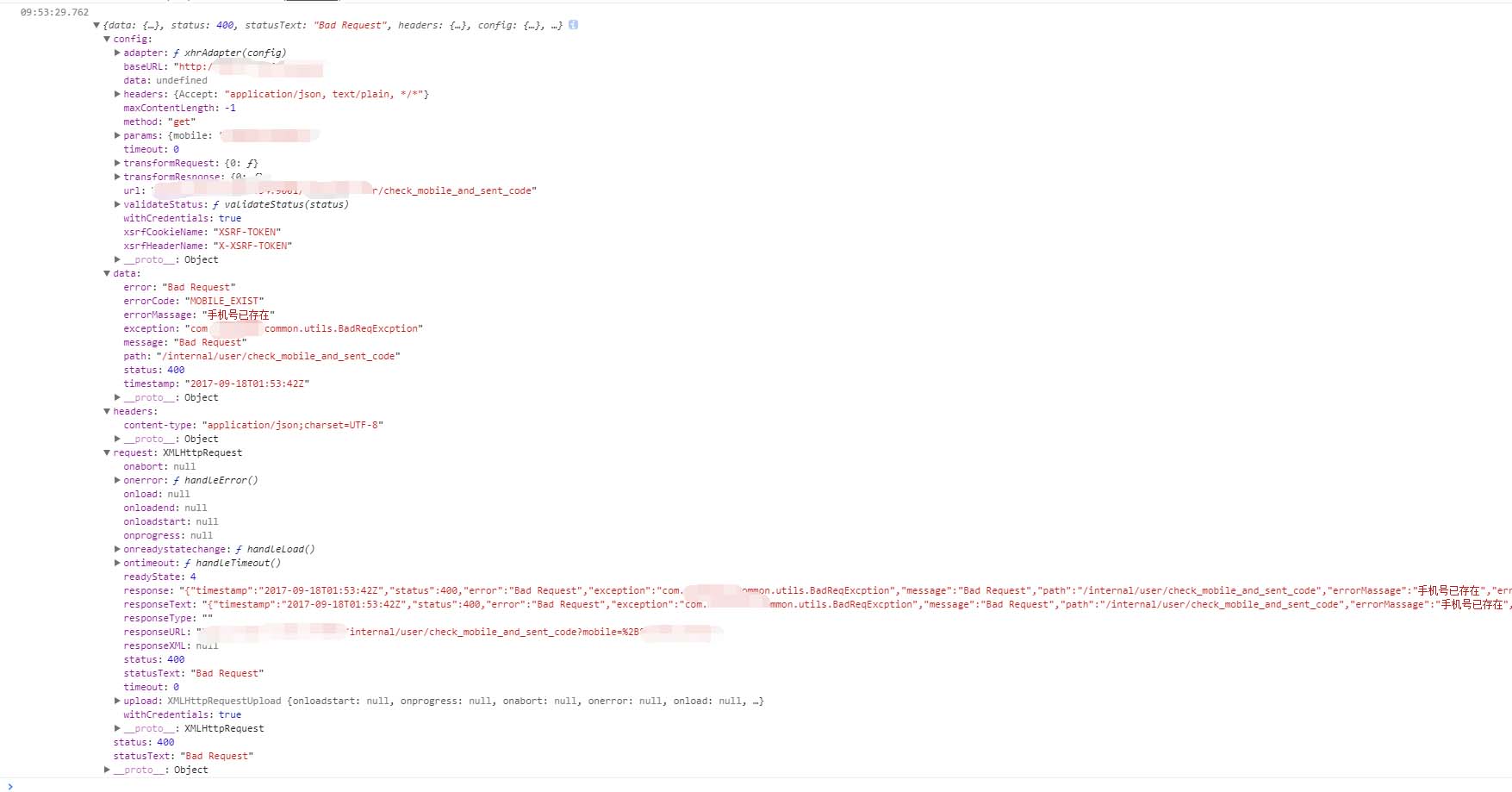
當后端判斷驗證的手機號已存在的時候會返回400,這時需要跳到error條件中,得到后臺400的返回數據如上。
以下是error.response返回值:

這里如果直接輸出error,等于error.message
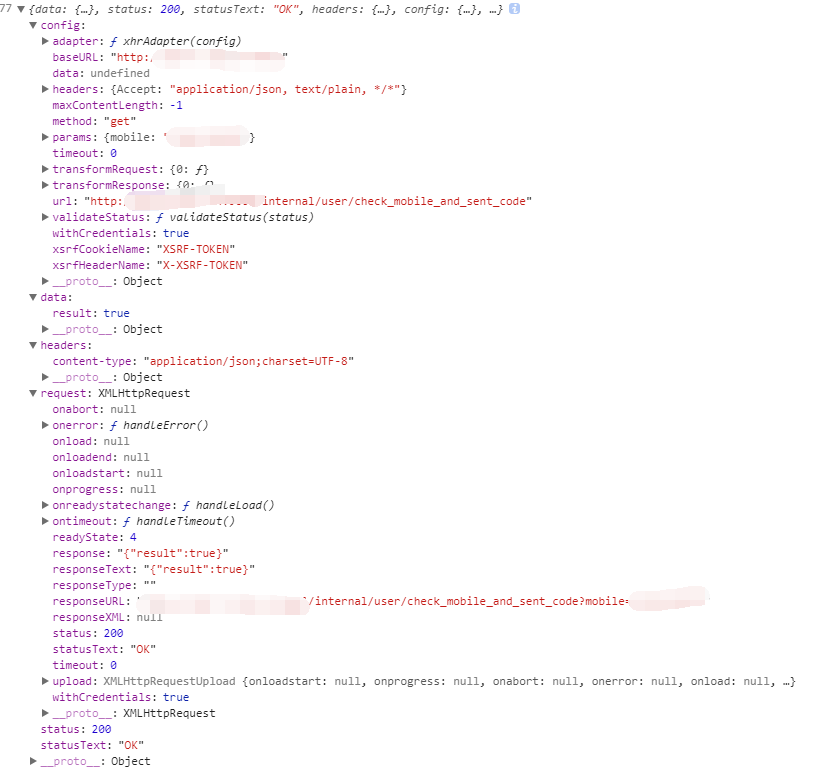
附狀態碼為200的返回值:

以上這篇前端獲取http狀態碼400的返回值實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
相關文章:
1. 用Java實現斷點續傳(HTTP)2. Java HttpClient實現socks代理的示例代碼3. IDEA中的HTTP Client使用教程4. SpringBoot http post請求數據大小設置操作5. SpringBoot 改造成https訪問的實現6. 使用HttpClient增刪改查ASP.NET Web API服務7. 使用HttpClient消費ASP.NET Web API服務案例8. java HttpClient傳輸json格式的參數實例講解9. Android okhttp的啟動流程及源碼解析10. 不使用XMLHttpRequest對象實現Ajax效果的方法小結
排行榜

 網公網安備
網公網安備