前端從瀏覽器的渲染到性能優(yōu)化
目錄
- 問(wèn)題前瞻
- 瀏覽器渲染
- 1.瀏覽器渲染圖解
- 2.css解析規(guī)則
- 3.js加載和執(zhí)行機(jī)制
- 4.圖片的加載和渲染機(jī)制
- 性能優(yōu)化
- css優(yōu)化
- 使用
- 減少資源請(qǐng)求
- 延遲加載圖像
- 大促活動(dòng)實(shí)踐
- 2.1 懶加載與異步加載
- 2.2.資源整合
- 2.3預(yù)解析與預(yù)加載
- 總結(jié)
問(wèn)題前瞻
1. 為什么css需要放在頭部?
2. js為什么要放在body后面?
3. 圖片的加載和渲染會(huì)阻塞頁(yè)面DOM構(gòu)建嗎?
4. dom解析完才出現(xiàn)頁(yè)面嗎?
5. 首屏?xí)r間根據(jù)什么來(lái)判定?
瀏覽器渲染
1.瀏覽器渲染圖解

瀏覽器渲染頁(yè)面主要經(jīng)歷了下面的步驟:
1.處理 HTML 標(biāo)記并構(gòu)建 DOM 樹(shù)。
2.處理 CSS 標(biāo)記并構(gòu)建 CSSOM 樹(shù)。
3.將 DOM 與 CSSOM 合并成一個(gè)渲染樹(shù)。
4.根據(jù)渲染樹(shù)來(lái)布局,以計(jì)算每個(gè)節(jié)點(diǎn)的幾何信息。
5.將各個(gè)節(jié)點(diǎn)繪制到屏幕上。
為構(gòu)建渲染樹(shù),瀏覽器大體上完成了下列工作:
從 DOM 樹(shù)的根節(jié)點(diǎn)開(kāi)始遍歷每個(gè)可見(jiàn)節(jié)點(diǎn)。某些節(jié)點(diǎn)不可見(jiàn)(例如腳本標(biāo)記、元標(biāo)記等),因?yàn)樗鼈儾粫?huì)體現(xiàn)在渲染輸出中,所以會(huì)被忽略。某些節(jié)點(diǎn)通過(guò) CSS 隱藏,因此在渲染樹(shù)中也會(huì)被忽略,例如,上例中的 span 節(jié)點(diǎn)---不會(huì)出現(xiàn)在渲染樹(shù)中,---因?yàn)橛幸粋€(gè)顯式規(guī)則在該節(jié)點(diǎn)上設(shè)置了“display: none”屬性。對(duì)于每個(gè)可見(jiàn)節(jié)點(diǎn),為其找到適配的 CSSOM 規(guī)則并應(yīng)用它們。發(fā)射可見(jiàn)節(jié)點(diǎn),連同其內(nèi)容和計(jì)算的樣式
根據(jù)以上解析,DOM樹(shù)和CSSOM樹(shù)的構(gòu)建對(duì)于頁(yè)面性能有非常大的影響,沒(méi)有DOM樹(shù),頁(yè)面基本的標(biāo)簽塊都沒(méi)有,沒(méi)有樣式,頁(yè)面也基本是空白的。所以具體css的解析規(guī)則是什么?js是怎么影響頁(yè)面渲染的?了解了這些,我們才能有的放矢,對(duì)頁(yè)面性能進(jìn)行優(yōu)化。
2.css解析規(guī)則
<div id="div1"> <div> <div> ... </div> <div> <div> ... </div> <div> ... </div> </div> </div> <div> <div> <div> ... </div> </div> </div> </div>
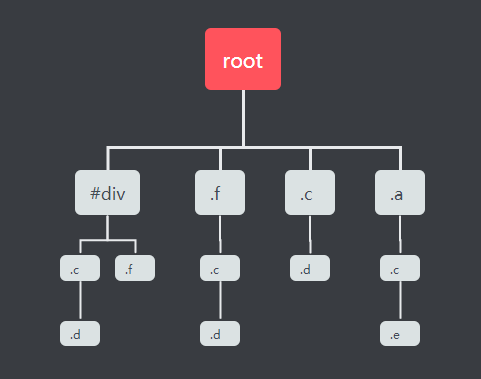
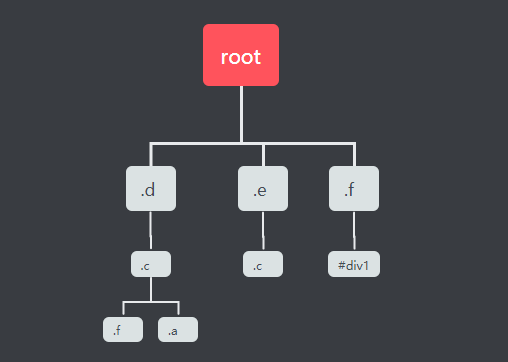
#div1 .c .d {}
.f .c .d {}
.a .c .e {}
#div1 .f {}
.c .d{}
從左向右的匹配規(guī)則

從右向左的匹配規(guī)則

如果css從左向右解析,意味著我們需要遍歷更多的節(jié)點(diǎn)。不管樣式規(guī)則寫(xiě)得多細(xì)致,每一個(gè)dom結(jié)點(diǎn)仍然需要遍歷,因?yàn)檎麄€(gè)style rules還會(huì)有其它公共樣式影響。如果從右向左解析,因?yàn)樽釉刂挥幸粋€(gè)父元素,所以能夠很快定位出當(dāng)前dom符不符合樣式規(guī)則。
3.js加載和執(zhí)行機(jī)制
首先明確一點(diǎn),我們可以通過(guò)js去修改網(wǎng)頁(yè)的內(nèi)容,樣式和交互等,這一意味著js會(huì)影響頁(yè)面的dom結(jié)構(gòu),如果js和dom構(gòu)建并行執(zhí)行,那么很容易會(huì)出現(xiàn)沖突,所以js在執(zhí)行時(shí)必然會(huì)阻塞dom和cssom的構(gòu)建過(guò)程,不論是外部js還是內(nèi)聯(lián)腳本。
js的位置是否影響dom解析?
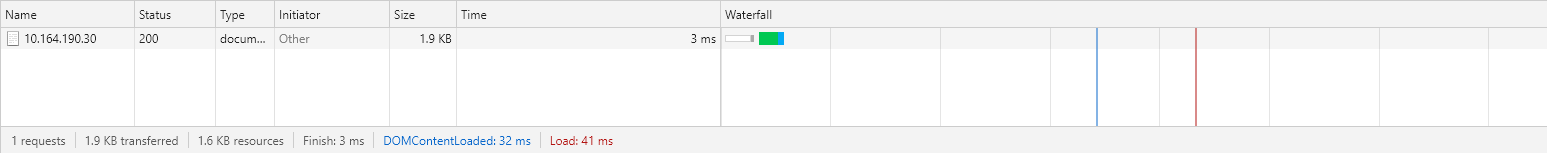
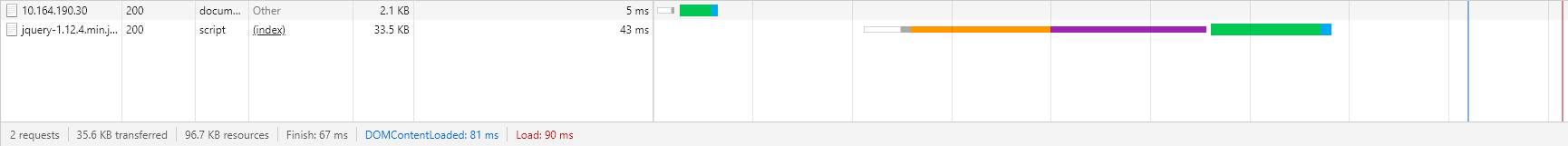
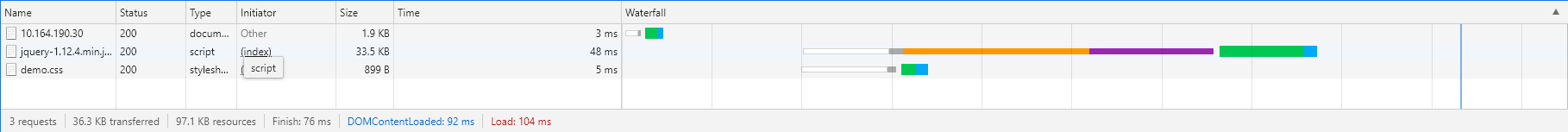
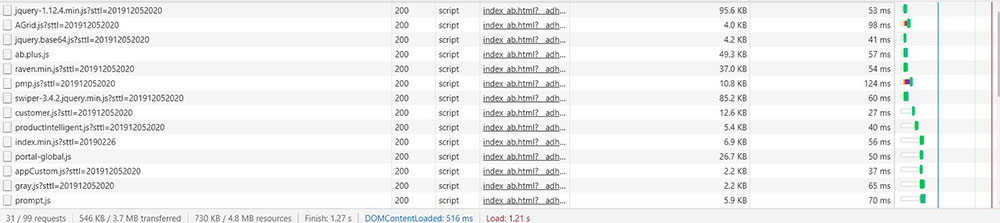
首先我們?yōu)槭裁刺岢裫s放在body標(biāo)簽的后面去加載,因?yàn)閺膁emo上看無(wú)論是放在head還是放在body后加載js,頁(yè)面domcontentload的時(shí)間都是一樣的:



我們從圖中可以看出js的加載和執(zhí)行是阻塞dom解析的,但是因?yàn)轫?yè)面并不是一次就渲染完成,所以我們需要做的是盡量讓用戶(hù)看到首屏的部分被渲染出來(lái),js放在頭部,則頁(yè)面的內(nèi)容區(qū)域還沒(méi)有解析到就被阻塞了,導(dǎo)致用戶(hù)看到的是白屏,而js放在body后面,盡管此時(shí)頁(yè)面dom仍然沒(méi)有解析完成,但是已經(jīng)渲染出一部分樓層了,這也是為什么我們比較看重頁(yè)面的首屏?xí)r間。
只有DOM和CSSOM樹(shù)構(gòu)建好后并合并成渲染樹(shù)才能開(kāi)始繪制頁(yè)面圖形,那是不是把整個(gè)DOM樹(shù)和CSSOM樹(shù)構(gòu)建好后才能開(kāi)始繪制頁(yè)面?這顯然是不符合我們平時(shí)訪問(wèn)頁(yè)面的認(rèn)知的,實(shí)際上:
為達(dá)到更好的用戶(hù)體驗(yàn),呈現(xiàn)引擎會(huì)力求盡快將內(nèi)容顯示在屏幕上。它不必等到整個(gè) HTML 文檔解析完畢之后,就會(huì)開(kāi)始構(gòu)建呈現(xiàn)樹(shù)和設(shè)置布局。在不斷接收和處理來(lái)自網(wǎng)絡(luò)的其余內(nèi)容的同時(shí),呈現(xiàn)引擎會(huì)將部分內(nèi)容解析并顯示出來(lái)。
具體瀏覽器什么時(shí)候進(jìn)行首次繪制?可以查看本文對(duì)瀏覽器首次渲染時(shí)間點(diǎn)的探究。
4.圖片的加載和渲染機(jī)制
首先我們解答一下上面的問(wèn)題:圖片的加載與渲染會(huì)不會(huì)阻塞頁(yè)面渲染?答案是圖片的加載和渲染不會(huì)影響頁(yè)面的渲染。

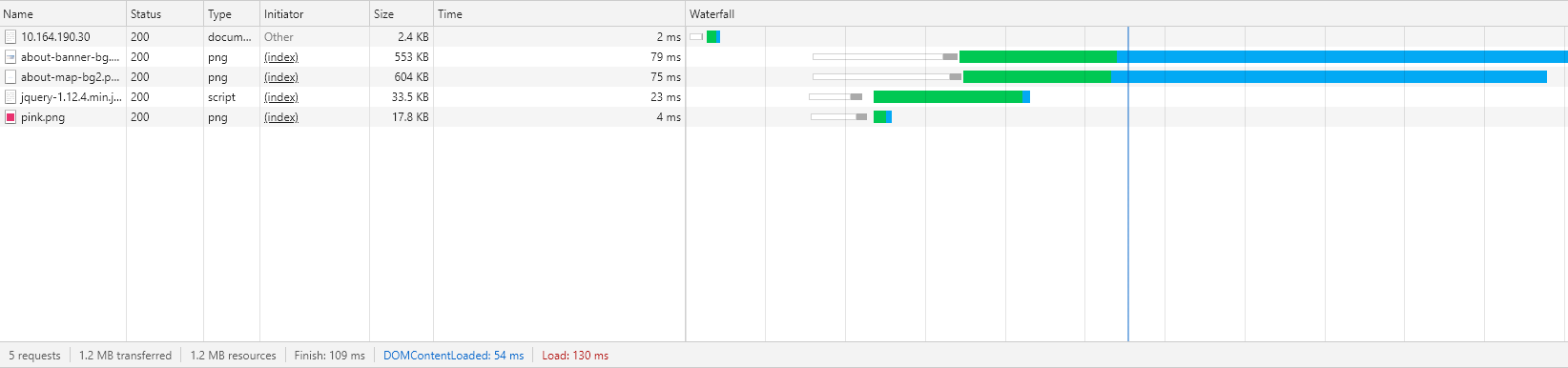
那么標(biāo)簽中的圖片和樣式中的圖片的加載和渲染時(shí)間是什么樣的呢?
解析HTML【遇到標(biāo)簽加載圖片】 —> 構(gòu)建DOM樹(shù)加載樣式 —> 解析樣式【遇到背景圖片鏈接不加載】 —> 構(gòu)建樣式規(guī)則樹(shù)加載javascript —> 執(zhí)行javascript代碼把DOM樹(shù)和樣式規(guī)則樹(shù)匹配構(gòu)建渲染樹(shù)【遍歷DOM樹(shù)時(shí)加載對(duì)應(yīng)樣式規(guī)則上的背景圖片】計(jì)算元素位置進(jìn)行布局繪制【開(kāi)始渲染圖片】
當(dāng)然把DOM樹(shù)和樣式規(guī)則樹(shù)匹配構(gòu)建渲染樹(shù)時(shí),只會(huì)把可見(jiàn)元素和它對(duì)應(yīng)的樣式規(guī)則結(jié)合一起產(chǎn)出到渲染樹(shù),這就意味有不可見(jiàn)元素,當(dāng)匹配DOM樹(shù)和樣式規(guī)則樹(shù)時(shí),若發(fā)現(xiàn)一個(gè)元素的對(duì)應(yīng)的樣式規(guī)則上有display:none,瀏覽器會(huì)認(rèn)為該元素是不可見(jiàn)的,因此不會(huì)把該元素產(chǎn)出到渲染樹(shù)上。
性能優(yōu)化
css優(yōu)化
1.盡量減少層級(jí)
#div p.class { color: red; } .class { color: red; }層級(jí)減少,意味者匹配時(shí)遍歷的dom就少。
關(guān)于less嵌套的書(shū)寫(xiě)規(guī)范也基于這個(gè)道理。
2.使用類(lèi)選擇器而不是標(biāo)簽選擇器
減少匹配次數(shù)
3.按需加載css
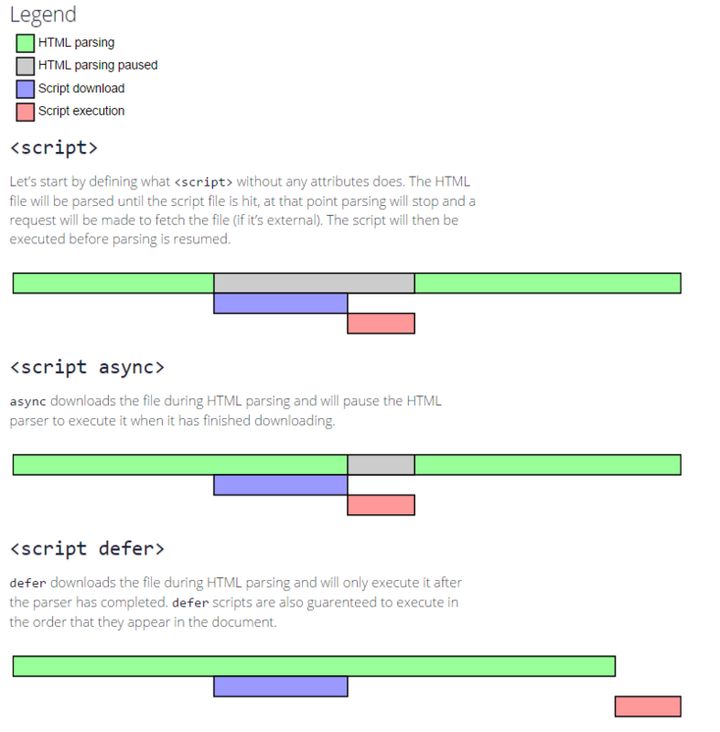
(function(){ window.gConfig = window.gConfig || {}; window.gConfig.isMobile = /iPhone|iPad|iPod|Android/i.test(navigator.userAgent); var hClassName; if(window.gConfig.isMobile){ hClassName = " phone"; document.write("<link rel="stylesheet" rel="external nofollow" />"); document.write("<link rel="preload" rel="external nofollow" crossorigin="anonymous" as="script" />"); }else{ hClassName = " pc"; document.write("<link rel="stylesheet" rel="external nofollow" />"); document.write("<link rel="preload" rel="external nofollow" crossorigin="anonymous" as="script" />"); } var root = document.documentElement; root.className += hClassName ; })();async 與 defer

[來(lái)自https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html]
使用
- 如果腳本是模塊化的并且不依賴(lài)于任何腳本,請(qǐng)使用async。
- 如果該腳本依賴(lài)于另一個(gè)腳本或由另一個(gè)腳本所依賴(lài),則使用defer。
減少資源請(qǐng)求
瀏覽器的并發(fā)數(shù)量有限,所以為了減少瀏覽器因?yàn)閮?yōu)先加載很多不必要資源,以及網(wǎng)絡(luò)請(qǐng)求和響應(yīng)時(shí)間帶來(lái)的頁(yè)面渲染阻塞時(shí)間,我們首先應(yīng)該想到的是減少頁(yè)面加載的資源,能夠盡量用壓縮合并,懶加載等方法減少頁(yè)面的資源請(qǐng)求。
延遲加載圖像
盡管圖片的加載和渲染不會(huì)影響頁(yè)面渲染,但是為了盡可能地優(yōu)先展示首屏圖片和減少資源請(qǐng)求數(shù)量,我們需要對(duì)圖片做懶加載。
document.addEventListener("DOMContentLoaded", function() { let lazyImages = [].slice.call(document.querySelectorAll("img.lazy")); let active = false; const lazyLoad = function() { if (active === false) { active = true; setTimeout(function() { lazyImages.forEach(function(lazyImage) { if ((lazyImage.getBoundingClientRect().top <= window.innerHeight && lazyImage.getBoundingClientRect().bottom >= 0) && getComputedStyle(lazyImage).display !== "none") { lazyImage.src = lazyImage.dataset.src; lazyImage.srcset = lazyImage.dataset.srcset; lazyImage.classList.remove("lazy"); lazyImages = lazyImages.filter(function(image) { return image !== lazyImage; }); if (lazyImages.length === 0) { document.removeEventListener("scroll", lazyLoad); window.removeEventListener("resize", lazyLoad); window.removeEventListener("orientationchange", lazyLoad); } } }); active = false; }, 200); } }; document.addEventListener("scroll", lazyLoad); window.addEventListener("resize", lazyLoad); window.addEventListener("orientationchange", lazyLoad); });大促活動(dòng)實(shí)踐
2.1 懶加載與異步加載
懶加載與異步加載是大促活動(dòng)性能優(yōu)化的主要手段,直白的說(shuō)就是把用戶(hù)不需要或者不會(huì)立即看到的頁(yè)面數(shù)據(jù)與內(nèi)容全都挪到頁(yè)面首屏渲染完成之后去加載,極限減小頁(yè)面首屏渲染的數(shù)據(jù)加載量與js,css執(zhí)行帶來(lái)的性能損耗。
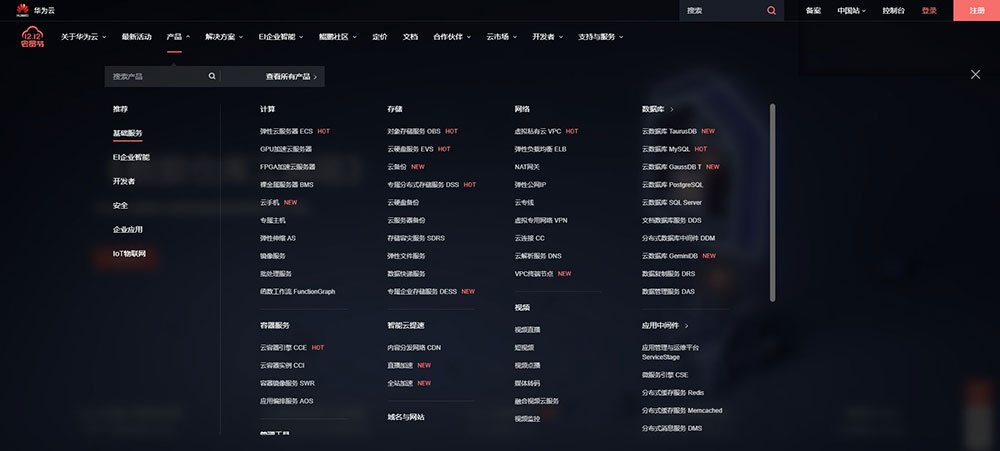
2.1.1 導(dǎo)航下拉的異步加載
導(dǎo)航的下拉內(nèi)容是一塊結(jié)構(gòu)非常復(fù)雜的html片段,如果直接加載,瀏覽器渲染的時(shí)間會(huì)拖慢頁(yè)面整體的加載時(shí)間:

所有我們需要通過(guò)異步加載方式來(lái)獲取這段html片段,等頁(yè)面首屏渲染結(jié)束后再添加到頁(yè)面上,大致的代碼如下:
$.ajax({ url: url, async: false, timeout: 10000, success: function (data) { container.innerHTML = data; var appendHtml = $("<div>" + container.querySelector("#footer").innerHTML + "</div>"); var tempHtml = "<div>" + "<script type="text/html" id="header-lazyload-html-drop" data-holder="#holder-drop">" + appendHtml.find("#header-lazyload-html-drop").html() + "<\/script><script type="text/html" id="header-lazyload-html-mbnav" data-holder="#holder-mbnav">" + appendHtml.find("#header-lazyload-html-mbnav").html() + "<\/script></div>"; $("#footer").append(tempHtml); feloader.onLoad(function () { feloader.use("@cloud/common-resource/header", function () { }); $("#footer").css("display", "block"); }); }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest.status, XMLHttpRequest.readyState, textStatus); }, });2.1.2 圖片懶加載
官網(wǎng)的cui套件中已經(jīng)有l(wèi)azyload的插件支持圖片懶加載,使用方法頁(yè)非常簡(jiǎn)單:
官網(wǎng)的cui套件中已經(jīng)有l(wèi)azyload的插件支持圖片懶加載,使用方法頁(yè)非常簡(jiǎn)單:<divclass="list"><imgclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/1"src="占位圖片URL"/><imgclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/2"src="占位圖片URL"/><imgclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/3"src="占位圖片URL"/><divclass="lazyload"data-src="http://www.placehold.it/375x200/eee/444/3"></div> ...</div>
從代碼我們差不多可以猜出圖片懶加載的原理,其實(shí)就是我們通過(guò)覆蓋img標(biāo)簽src屬性,使得img標(biāo)簽開(kāi)始加載時(shí)由于沒(méi)有src的具體圖片地址而不去加載圖片,等到重要資源加載完之后,通過(guò)監(jiān)聽(tīng)onload的時(shí)間或者滾動(dòng)條的滾動(dòng)時(shí)機(jī)再去重寫(xiě)對(duì)應(yīng)標(biāo)簽的src值來(lái)達(dá)到圖片懶加載:
/** * load image * @param {HTMLElement} el - the image element * @private */ _load(el) { let source = el.getAttribute(ATTR_IMAGE_URL); if (source) { let processor = this._config.processor; if (processor) { source = processor(source, el); } el.addEventListener("load", () => { el.classList.remove(CLASSNAME); }); // 判斷是否是什么元素 if (el.tagName === "IMG") { el.src = source; } else { // 判斷source是不是一個(gè)類(lèi)名,如果是類(lèi)名的話,則加到class里面去 if (/^[A-Za-z0-9_-]+$/.test(source)) { el.classList.add(source); } else { let styles = el.getAttribute("style") || ""; styles += `;background-image: url(${source});`; el.setAttribute("style", styles); el.style.backgroundImage = source; // = `background-image: url(${source});`; } } el.removeAttribute(ATTR_IMAGE_URL); } }具體的插件代碼大家可以查看https://git.huawei.com/cnpm/lazyload。
同時(shí)官網(wǎng)的頁(yè)腳部分也采用了采用其它的加載方式也實(shí)現(xiàn)了懶加載的效果,頁(yè)腳的圖片都在css中引用,想要延遲加載頁(yè)腳圖片就需要延遲加載頁(yè)腳的css,但是延遲加載css造成的后果就是頁(yè)面加載的一瞬間頁(yè)腳會(huì)因?yàn)闃邮酱_實(shí)而顯示錯(cuò)亂,所以我們可以在css樣式加載前強(qiáng)勢(shì)隱藏掉頁(yè)腳部分,等css加載完成后,頁(yè)腳dom自帶的display:block會(huì)自動(dòng)顯示頁(yè)腳。(==因?yàn)轫?yè)腳的seo特性沒(méi)有對(duì)其進(jìn)行懶加載==)
2.1.3 樓層內(nèi)容的懶加載
基于xtpl自帶的懶加載能力,配合pep定制頁(yè)面模板的邏輯,我們可以實(shí)現(xiàn)html的懶加載。在頁(yè)面初次渲染的時(shí)候,只有每個(gè)樓層的大體框架和標(biāo)題等關(guān)鍵信息,如果需要的話可以給默認(rèn)圖片等占位,或設(shè)置最小高度占位,防止錨點(diǎn)定位失效。
當(dāng)頁(yè)面滾動(dòng)到該樓層的位置,js代碼方會(huì)執(zhí)行,在初始化函數(shù)中,對(duì)該樓層的html進(jìn)行加載,渲染,實(shí)現(xiàn)樓層圖片和html的懶加載,減少了首屏?xí)r間。
具體代碼如下:
<div> </div>
public render(){ this.$el.find(".j-content").html(new Xtemplate(tpl).render(mockData)) ... }2.1.4 套餐數(shù)據(jù)懶加載
套餐數(shù)據(jù)的加載一直以來(lái)都是令人頭疼的,本次雙十一對(duì)于套餐腳本也做了優(yōu)化,不僅對(duì)數(shù)據(jù)進(jìn)行了緩存,同時(shí)也可以在指定的范圍進(jìn)行套餐數(shù)據(jù)的渲染——和上述所說(shuō)的樓層懶加載配合,可以做到未展示的樓層,套餐數(shù)據(jù)不請(qǐng)求,下拉框不渲染,詢(xún)價(jià)接口不調(diào)用,在首屏不出現(xiàn)大量套餐的情況下,可以大大提升首屏加載的性能。
2.2.資源整合
2.2.1.頁(yè)頭頁(yè)尾資源統(tǒng)一維護(hù)
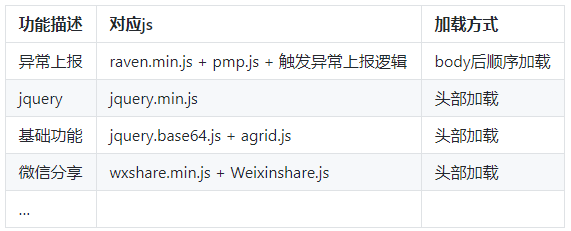
基礎(chǔ)模板的優(yōu)化涉及到資源的合并,壓縮與異步加載,dom的延遲加載和圖片的懶加載。首先我們給出官網(wǎng)基礎(chǔ)模板引用的一部分js資源的表格:

這部分js存在問(wèn)題是分散在pep的各個(gè)資產(chǎn)庫(kù)路徑維護(hù),有些壓縮了,有些沒(méi)有壓縮,js的加載也基本是順序執(zhí)行,所以我們對(duì)這個(gè)部分的js和css資源進(jìn)行了一個(gè)整合,進(jìn)行的操作是遷移,合并,壓縮。
建立common-resource倉(cāng)庫(kù)去統(tǒng)一維護(hù)管理頁(yè)頭頁(yè)腳及公共資源代碼。
2.2.2.合并加載方式相同的基礎(chǔ)功能js并壓縮
common.js
import "./common/js/AGrid"; import "./common/js/jquery.base64"; import "./common/js/lang-tips"; import "./common/js/setLocaleCookie"; import "./common/js/pepDialog";
如上面代碼,將官網(wǎng)中用的分散的基礎(chǔ)功能js合并成一個(gè)common.js,經(jīng)過(guò)伏羲流水線發(fā)布,cui套件會(huì)自動(dòng)將js壓縮,這樣做的效果當(dāng)然是減少官網(wǎng)頁(yè)面請(qǐng)求資源數(shù),減小資源大小。
2.2.3.資源異步加載
觀察2.2.1中的表格可以發(fā)現(xiàn),官網(wǎng)大部分js都是放在頭部或者是body后順序加載的,這些資源的加載時(shí)間必定是在DOMOnLoad之前

這些js都是會(huì)阻塞頁(yè)面的渲染,導(dǎo)致頁(yè)面首屏加載變慢,我們需要做的就是通過(guò)之前頭尾資源的整理得出哪些資源是可以在onload之后去加載的,這些我們就可以把頁(yè)面加載時(shí)不需要執(zhí)行的js和css全部移到頁(yè)面渲染完成后去加載,少了這部分的js邏輯執(zhí)行時(shí)的阻塞,頁(yè)面首屏渲染的時(shí)間也會(huì)大大降低。
通過(guò)cui套件中的feloader插件,我們可以比較便捷的控制js和css加載的時(shí)機(jī):
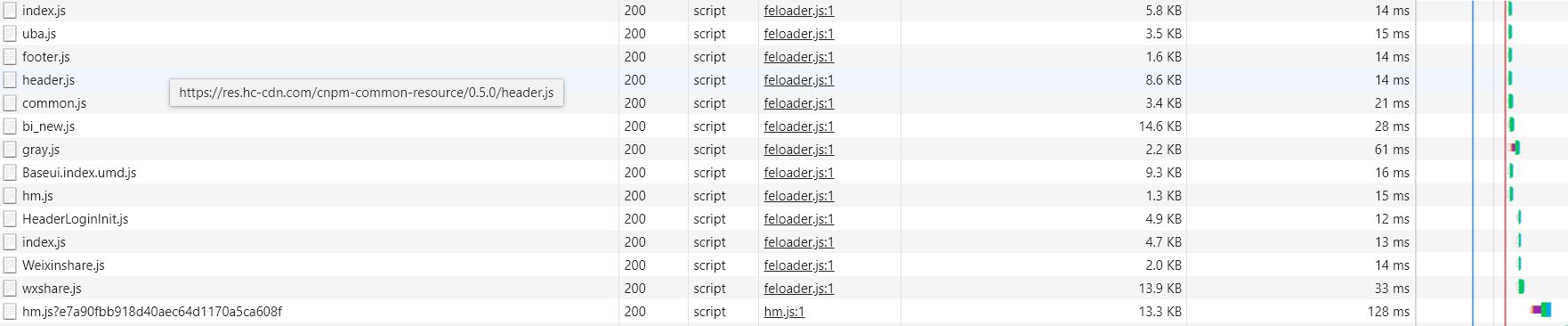
feloader.onLoad(function () { feloader.use([ "@cloud/link-to/index", "@cloud/common-resource/uba", "@cloud/common-resource/footer", "@cloud/common-resource/header", "@cloud/common-resource/common", "@cloud/common-resource/prompt.css", "@cloud/common-resource/footer.css", ]); });下圖可以明顯看到j(luò)s的加載都轉(zhuǎn)移到onload之后了:

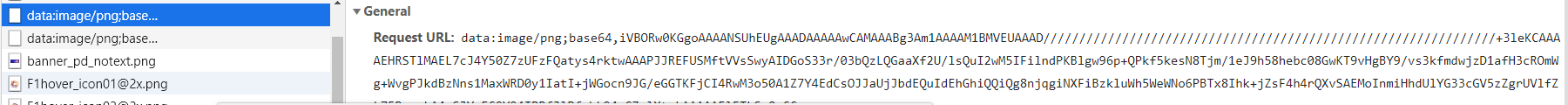
2.2.4 圖片壓縮
除了對(duì)設(shè)計(jì)給出的圖片有壓縮要求外,我們還通過(guò)對(duì)一部分不常更新的小圖標(biāo)圖片進(jìn)行base64編碼來(lái)減少頁(yè)面的圖片請(qǐng)求數(shù)量。

2.3預(yù)解析與預(yù)加載
除了延遲加載外,基礎(chǔ)模板還進(jìn)行了諸如dns預(yù)解析,資源預(yù)加載的手段來(lái)提前解析dns和加載頁(yè)面資源。
2.3.1 DNS 預(yù)解析
當(dāng)用戶(hù)訪問(wèn)過(guò)官網(wǎng)頁(yè)面后,DNS預(yù)解析能夠使用戶(hù)在訪問(wèn)雙十一活動(dòng)頁(yè)之前提前進(jìn)行DNS解析,從而減少雙十一活動(dòng)頁(yè)面的dns解析時(shí)間,提高頁(yè)面的訪問(wèn)性能,其實(shí)寫(xiě)法也很簡(jiǎn)單:
<link rel="dns-prefetch" rel="external nofollow" ><link rel="dns-prefetch" rel="external nofollow" ><link rel="dns-prefetch" rel="external nofollow" ><link rel="dns-prefetch" rel="external nofollow" >
2.3.2 preload 預(yù)加載
活動(dòng)頁(yè)的部分js還使用了preload預(yù)加載的方式來(lái)提升頁(yè)面加載性能,preload的為什么可以達(dá)到這種效果,我們需要看下面這段摘錄:
Preloader 簡(jiǎn)介
HTML 解析器在創(chuàng)建 DOM 時(shí)如果碰上同步腳本(synchronous script),解析器會(huì)停止創(chuàng)建 DOM,轉(zhuǎn)而去執(zhí)行腳本。所以,如果資源的獲取只發(fā)生在解析器創(chuàng)建 DOM時(shí),同步腳本的介入將使網(wǎng)絡(luò)處于空置狀態(tài),尤其是對(duì)外部腳本資源來(lái)說(shuō),當(dāng)然,頁(yè)面內(nèi)的腳本有時(shí)也會(huì)導(dǎo)致延遲。
預(yù)加載器(Preloader)的出現(xiàn)就是為了優(yōu)化這個(gè)過(guò)程,預(yù)加載器通過(guò)分析瀏覽器對(duì) HTML 文檔的早期解析結(jié)果(這一階段叫做“令牌化(tokenization)”),找到可能包含資源的標(biāo)簽(tag),并將這些資源的 URL 收集起來(lái)。令牌化階段的輸出將會(huì)送到真正的 HTML 解析器手中,而收集起來(lái)的資源 URLs 會(huì)和資源類(lèi)型一起被送到讀取器(fetcher)手中,讀取器會(huì)根據(jù)這些資源對(duì)頁(yè)面加載速度的影響進(jìn)行有次序地加載。
基于以上原理,我們對(duì)官網(wǎng)相對(duì)重要的js資源進(jìn)行preload預(yù)加載,以使得瀏覽器可以盡快地加載頁(yè)面所需的重要資源。
<link rel="preload" rel="external nofollow" as="script"/><link rel="preload" rel="external nofollow" as="script"/><link rel="preload" rel="external nofollow" as="script"/><link rel="preload" rel="external nofollow" as="script"/><link rel="preload" rel="external nofollow" as="image" media="(max-width: 767px)">
優(yōu)化效果

總結(jié)
前端性能優(yōu)化的方法手段并不僅限于文章陳述,官網(wǎng)前端團(tuán)隊(duì)還會(huì)在前端性能優(yōu)化的道路上學(xué)習(xí)更多,探索更多,將華為云官網(wǎng)頁(yè)面的加載性能做到極致!
以上就是前端從瀏覽器的渲染到性能優(yōu)化的詳細(xì)內(nèi)容,更多關(guān)于性能優(yōu)化的資料請(qǐng)關(guān)注其它相關(guān)文章!
相關(guān)文章:
1. MessagePack 和System.Text.Json 序列化和反序列化性能及對(duì)比分析2. python如何做代碼性能分析3. php高性能日志系統(tǒng) seaslog 的安裝與使用方法分析4. 前端面試學(xué)習(xí)中幾個(gè)常見(jiàn)有用的知識(shí)點(diǎn)5. 淺析Django 接收所有文件,前端展示文件(包括視頻,文件,圖片)ajax請(qǐng)求6. 前端Website sitemap.xml文件搜索引擎優(yōu)化7. PHP高性能分布式內(nèi)存對(duì)象緩存系統(tǒng)擴(kuò)展Memcached的安裝及使用8. 如何使用iostat查看linux硬盤(pán)IO性能9. iOS程序性能優(yōu)化的技巧10. 前端vue+elementUI如何實(shí)現(xiàn)記住密碼功能

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備