Django添加bootstrap框架時無法加載靜態文件的解決方式
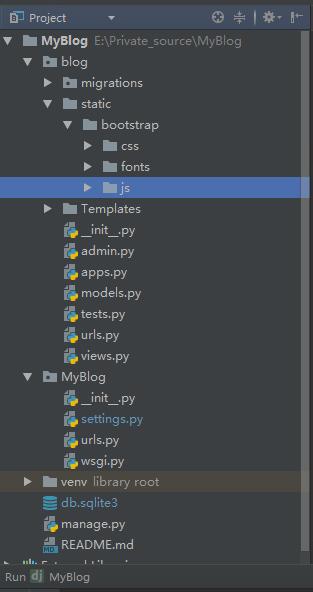
項目結構如下:

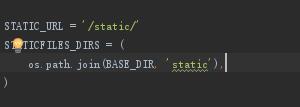
開始時在setting.py中設置如下;

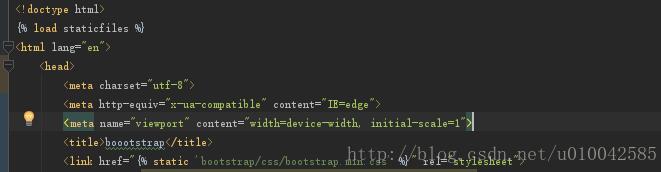
html文件中的寫法如下:

這樣設置一直無法加載靜態文件,只需要修改setting.py文件如下:

就可以加載到靜態文件了。
補充知識:Django-項目上線后,靜態文件配置失效以及404、500頁面的全局配置
一.項目上線后靜態文件失效
1.因為項目還沒上線的時候,django會默認從setting.py中這個設置
STATIC_URL = ’/static/’STATICFILES_DIRS = ( os.path.join(BASE_DIR, ’static’),)
使靜態文件生效
2.當setting.py中設置項目上線環境,代碼如下
# 項目上線,生產模式設置FalseDEBUG = FalseALLOWED_HOSTS = [’*’]# 項目沒上線# DEBUG = True## ALLOWED_HOSTS = []
3.前端就找不到靜態文件static文件夾了。
4.需要像MEDIA文件一樣重新配置靜態文件的url:
5.setting.py中加代碼:
#項目上線后,static路徑需要重新配置STATIC_ROOT = os.path.join(BASE_DIR,’static’)
6.項目下的總urls.py(不是app的urls.py)中:
#項目上線后,需要自己配置static靜態文件路徑url(r’^static/(?P<path>.*)$’, serve, {’document_root’:STATIC_ROOT}),
7.這樣靜態文件就能訪問到了
二、404、500頁面的全局配置
1.因為這個配置需要項目改成生產環境(及上的debug=False,生產環境配置需設置好才有效)
2.項目下的總urls.py(不是app的urls.py)中,urlpatterns下面添加:
from XMJonline.settings import MEDIA_ROOT,STATIC_ROOTurlpatterns = [ ...]# 全局404,500配置handler404 = ’users.views.page_not_found’handler500 = ’users.views.page_error’
3.對應的user.views中:
def page_not_found(request): ’’’ 全局處理404頁面 ’’’ from django.shortcuts import render_to_response response = render_to_response(’404.html’,{}) response.status_code = 404 return responsedef page_error(request): ’’’ 全局處理500頁面 ’’’ from django.shortcuts import render_to_response response = render_to_response(’500.html’,{}) response.status_code = 500 return response
4.項目的templates文件夾添加自己想要的404/500.html頁面。
5.測試500的問題。
class IndexView(View): ’’’ 首頁 ’’’ def get(self,request): # 取輪播圖 print(1/0)
6.訪問首頁。
7.成功跳轉到自己配置的500頁面。
以上這篇Django添加bootstrap框架時無法加載靜態文件的解決方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備