Django之choices選項(xiàng)和富文本編輯器的使用詳解
項(xiàng)目準(zhǔn)備
1.創(chuàng)建數(shù)據(jù)庫
create database choices_test default charset utf8;
2.創(chuàng)建一個(gè)名為 choices_test 的Django項(xiàng)目;
3.創(chuàng)建應(yīng)用app01;
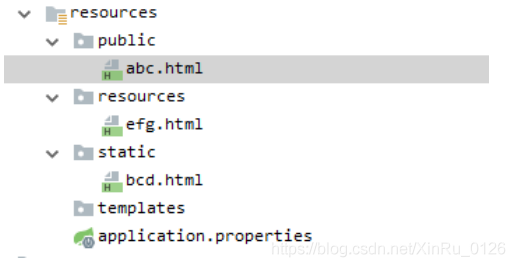
項(xiàng)目結(jié)構(gòu)如下所示

4.配置數(shù)據(jù)庫;
DATABASES = { ’default’: { ’ENGINE’: ’django.db.backends.mysql’, ’NAME’: ’choices_test’, ’USER’: ’root’, ’PASSWORD’: ’root’, ’HOST’: ’localhost’, ’PORT’: ’3306’, }}
5.__init__.py
import pymysql
pymysql.install_as_MySQLdb()
choices選項(xiàng)的使用
在模型類中使用choices選項(xiàng)
1.編寫Goods模型類
from django.db import modelsclass Goods(models.Model): STATUS_CHOICES = ( (0, ’下架’), (1, ’上架’), ) ststus = models.SmallIntegerField(choices=STATUS_CHOICES, default=1, verbose_name='商品上架下架') class Meta: db_table = 'goods' # 指定創(chuàng)建表名使表名為goods verbose_name = '商品' verbose_name_plural = verbose_name # 和上面一句結(jié)合使用,在后臺(tái)管理時(shí)顯示表名為'商品'
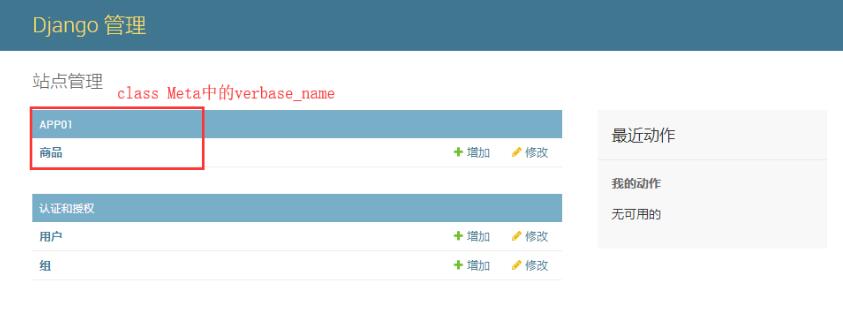
verbose_name作用
verbose_name:設(shè)置在admin中顯示的名稱,并且默認(rèn)會(huì)后面加個(gè)s,表示復(fù)數(shù);
verbose_name_plural = verbose_name; --->設(shè)置在admin顯示的不加s;
2.去admin.py文件注冊(cè)Goods模型類
from django.contrib import adminfrom app01.models import Goodsadmin.site.register(Goods)
3.數(shù)據(jù)表遷移
python manage.py makemigrations
python manage.py migrate
4.配置后臺(tái)管理
配置時(shí)區(qū)
LANGUAGE_CODE = ’zh-hans’
TIME_ZONE = ’Asia/Shanghai’
創(chuàng)建超級(jí)管理員
python manage.py createsuperuseruser:adminpassword:admin123
5.啟動(dòng)項(xiàng)目
登錄后臺(tái)管理
如下頁面

choices選項(xiàng)效果圖

富文本編輯器
富文本編輯器準(zhǔn)備
1.安裝編輯器包
pip install django-tinymce
2.注冊(cè)tinymce應(yīng)用
INSTALLED_APPS = [ ’tinymce’,]
3.在settings文件中添加tinymce配置
# 編輯器相關(guān)配置TINYMCE_DEFAULT_CONFIG = { ’theme’: ’advanced’, ’width’: 600, ’height’: 400,}
4.配置tinymce路由
from django.conf.urls import url, includeurlpatterns = [ url(r’^tinymce/’, include(’tinymce.urls’)),]
模型類中使用編輯器
1.編寫模型類代碼
from tinymce.models import HTMLFieldclass Goods(models.Model): '''商品測(cè)試模型類''' STATUS_CHOICES = ( (0, ’下架’), (1, ’上架’), ) ststus = models.SmallIntegerField(choices=STATUS_CHOICES, default=1, verbose_name='商品上架下架') # null=True 允許數(shù)據(jù)庫為空,blank=True 允許后臺(tái)輸入時(shí)為空 detail = HTMLField(null=True, blank=True, verbose_name='商品詳情') class Meta: db_table = 'goods' # 指定創(chuàng)建表名使表名為goods verbose_name = '商品' verbose_name_plural = verbose_name # 和上面一句結(jié)合使用,在后臺(tái)管理時(shí)顯示表名為'商品'
2.數(shù)據(jù)表遷移
python manage.py makemigrations
python manage.py migrate
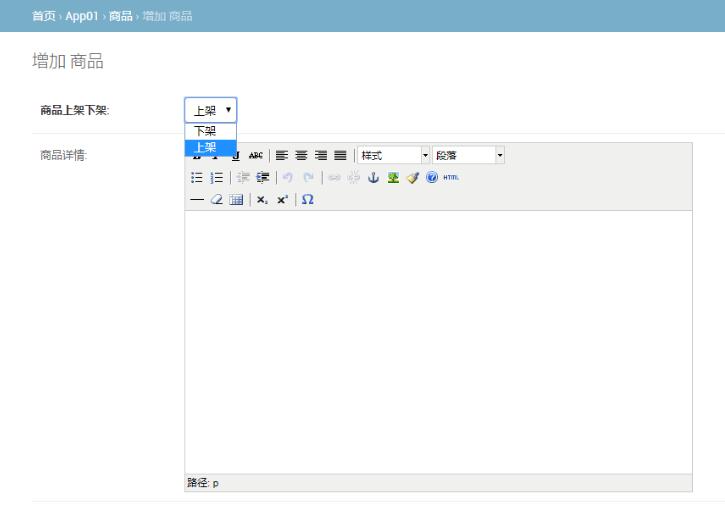
3.進(jìn)入后臺(tái)管理,增加商品
至此,我們可以在后臺(tái)管理中看見如下頁面

即富文本編輯器在后臺(tái)中使用成功。
以上這篇Django之choices選項(xiàng)和富文本編輯器的使用詳解就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue跳轉(zhuǎn)頁面常用的幾種方法匯總2. 使用純HTML的通用數(shù)據(jù)管理和服務(wù)3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. XML入門的常見問題(三)5. 不要在HTML中濫用div6. XML 非法字符(轉(zhuǎn)義字符)7. 父div高度不能自適應(yīng)子div高度的解決方案8. ASP動(dòng)態(tài)include文件9. Jquery使用原生AJAX方法請(qǐng)求數(shù)據(jù)10. el-input無法輸入的問題和表單驗(yàn)證失敗問題解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備