Django跨域請求無法傳遞Cookie的解決
在使用 Django + Vue 進(jìn)行前后端分離開發(fā)時,發(fā)現(xiàn)在跨域訪問情況下,后臺 HttpResponse 在使用 set_cookie 方法后,瀏覽器無法獲取 Cookie。
解決方法Django 端使用 django-cors-headers 解決跨域問題,修改 settings.py 文件。
具體方案:
Flask和Django中解決跨域請求問題
對 axios 進(jìn)行設(shè)置,允許瀏覽器設(shè)置或獲取Cookie。
axios.defaults.withCredentials = true;Django 之 Cookie 操作
from django.http import HttpResponse# 設(shè)置 Cookieresponse = HttpResponse(’OK’)response.set_cookie(’key’, ’value’)# 獲取 Cookierequest.COOKIES[’key’]request.COOKIES.get[’key’]# 刪除 Cookieresponse.delete_cookie(’key’)
補充:【解決方案】前后端分離之后,請求跨域無法傳遞cookie的問題
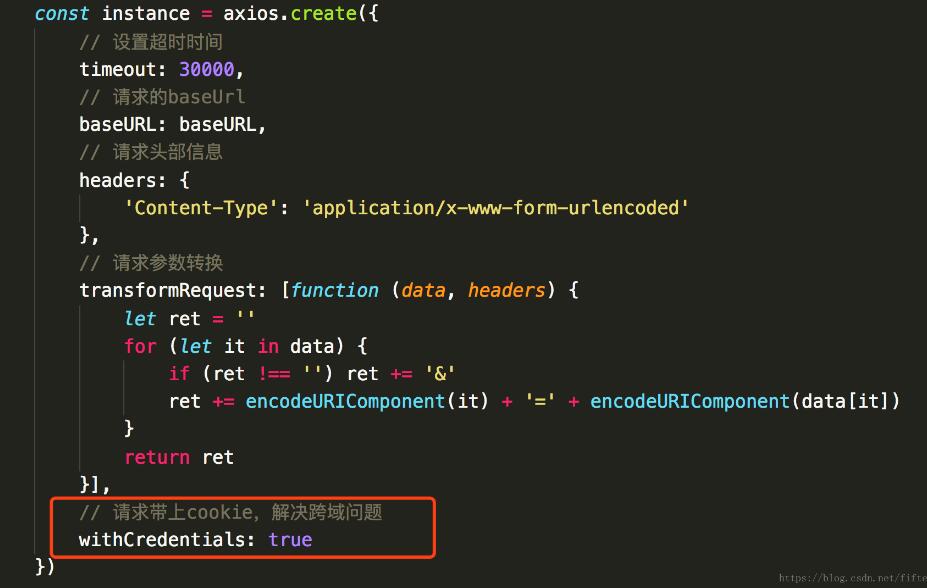
前端關(guān)鍵代碼:
如圖,在請求上加個 withCredentials: true 即可。
當(dāng)然,這只是前端打開一個開口而已,后端做的事情可就多了。

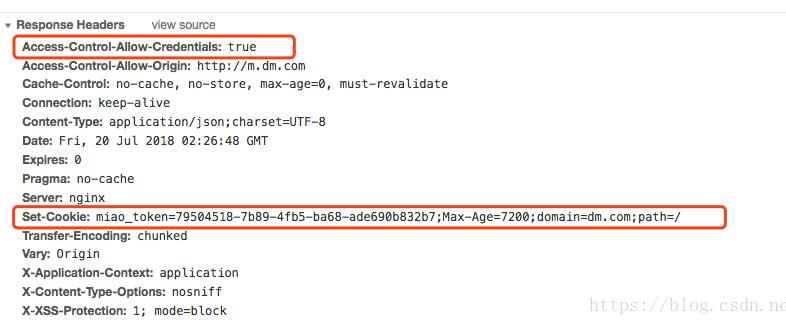
如圖,后端服務(wù)在進(jìn)行跨域處理的時候,需要將 Access-Control-Allow-Credentials 設(shè)為 true 即可。
原理:以上前后端設(shè)置的ture屬性(withCredentials、Access-Control-Allow-Credentials),都是允許跨域發(fā)送cookie的一個開關(guān)設(shè)置,需要前后端都做到打開模式。
以上為個人經(jīng)驗,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。如有錯誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)2. javascript設(shè)計模式 ? 建造者模式原理與應(yīng)用實例分析3. Python使用oslo.vmware管理ESXI虛擬機的示例參考4. IDEA EasyCode 一鍵幫你生成所需代碼5. Java構(gòu)建JDBC應(yīng)用程序的實例操作6. 一篇文章帶你了解JavaScript-對象7. IntelliJ IDEA設(shè)置條件斷點的方法步驟8. Express 框架中使用 EJS 模板引擎并結(jié)合 silly-datetime 庫進(jìn)行日期格式化的實現(xiàn)方法9. python flask框架快速入門10. 解決Python paramiko 模塊遠(yuǎn)程執(zhí)行ssh 命令 nohup 不生效的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備