有關IntelliJ IDEA中LeetCode插件配置問題
最初目的是在實驗室電腦和筆記本電腦上同時配置好這個刷題插件,并且Git互聯,并鍛煉自己debug以及輸入輸出。
前面的可以參考教程:安裝首先是在IntelliJ上面下載安裝好LeetCode插件,然后配置好登錄名和密碼,一切都很順利,按照網上的教程走的很順利。
然后我的配置模板是:
標題:
P$!{question.frontendQuestionId}_$!velocityTool.camelCaseName(${question.titleSlug})
代碼模板:
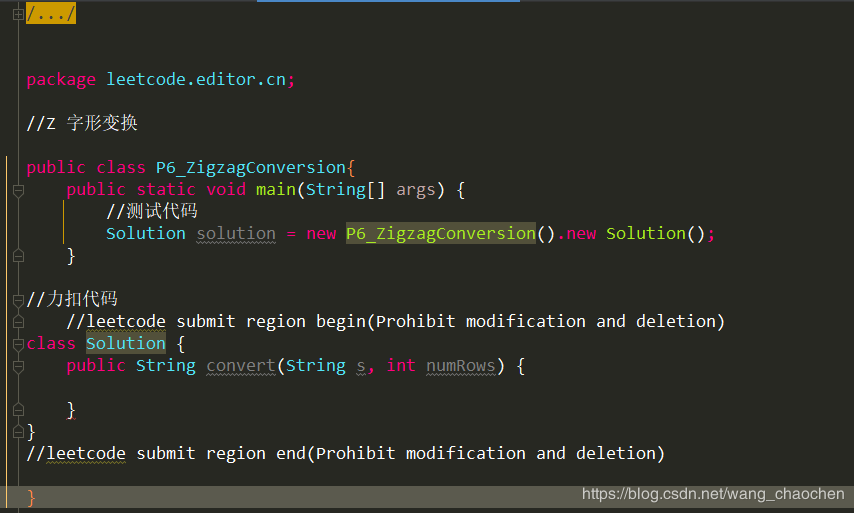
${question.content}package leetcode.editor.cn;//${question.title}public class P${question.frontendQuestionId}_$!velocityTool.camelCaseName(${question.titleSlug}){ public static void main(String[] args) { //測試代碼 Solution solution = new P$!{question.frontendQuestionId}_$!velocityTool.camelCaseName(${question.titleSlug})().new Solution(); }//力扣代碼${question.code}}
效果截圖:

這里還有一個問題就是力扣代碼也就是question.code這里,本來我是設置了一個TAB的縮進,但是代碼這里始終是頂頭的,這可能是插件開發的一個bug。
問題1:
就是一個普遍的問題可能,在配置好登錄名字之后,雙擊題目名字,會生成一個紅色的.java無效文件。
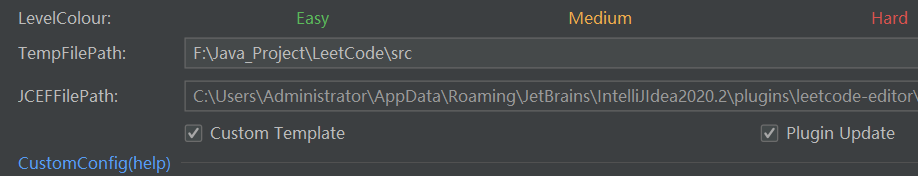
解決方法:

首先肯定是Custom Template這里這個√一定得打上。然后你的文件路徑這里設置到src,也就是你source過的文件夾。或者是將你設置的文件夾source一下。
還有一個就是你的模板中package這里就這樣不要改。

總結
到此這篇關于有關IntelliJ IDEA中LeetCode插件配置問題的文章就介紹到這了,更多相關IDEA LeetCode插件配置內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備