解決IDEA target文件夾越來越大的問題

這是正常的target目錄大小

可以看到,target正常情況下,也就是第一次編譯后的容量是97MB
第二次編譯的結果
這是第二次編譯的結果,增加了兩百多兆,并且多了兩百多個文件
一開始我是百思不得其解,為什么編譯會越來越慢。后來問了公司的老大,才注意到這個target的容量已經到了二十多G。
刪掉之后編譯速度就正常了。
但是每次編譯都需要手動刪除target文件夾,太過麻煩,而且別的項目都不要進行手動操作,說明有哪些配置是有問題的。
解決1、我這邊成功的情況

實際上是自己蠢了。target應該是作為excluded目錄,但是我不知道什么之后把target目錄也指定為了sources目錄。這就導致每次編譯都會把當前的target目錄作為sources重新編譯一遍,于是會不斷地循環編譯。這里是個人理解,不知正確與否。
4、網上找到地解決方案

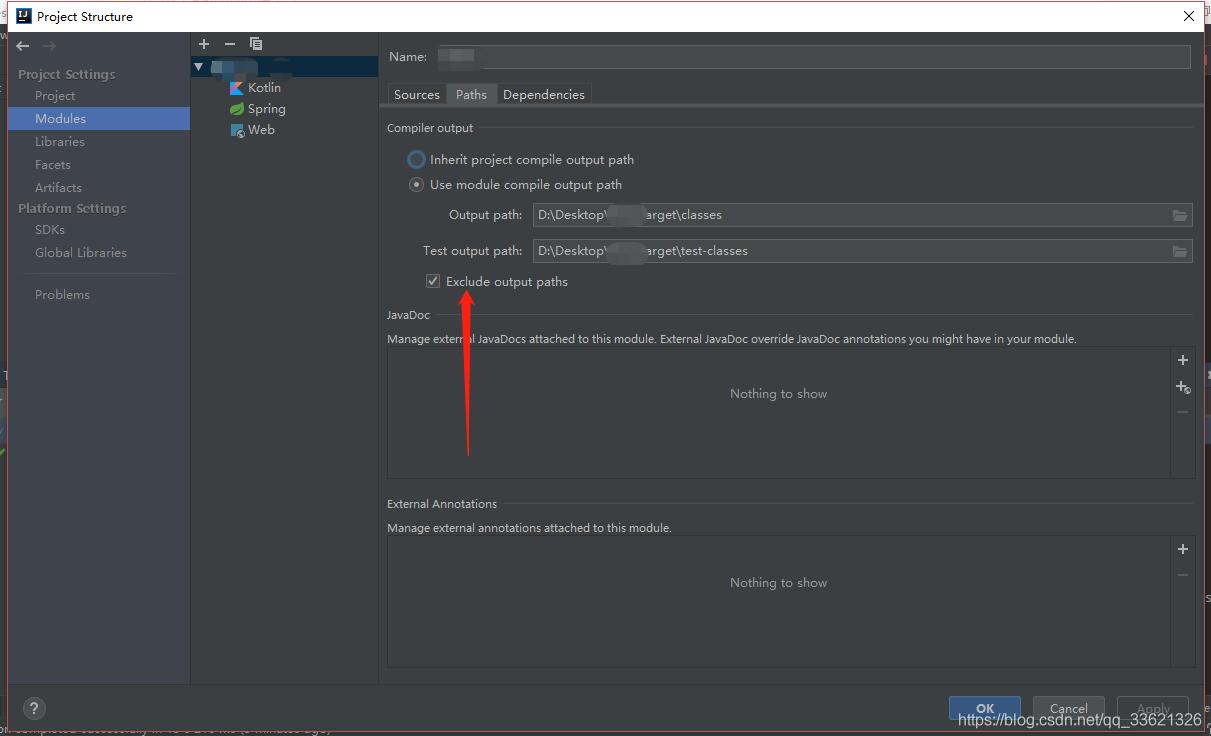
找到不少文章,都說這里打個勾就行。當然我地情況是不行的。記錄一下。
補充:IDEA項目target目錄嵌套多層引起編譯卡頓
(上面是網上最常見的解決的方法,但是沒解決我的問題)
一、問題描述最近,我開始用IDEA創建MAVEN項目。IDEA在開始編譯運行時速度飛快,但是在多次編譯運行后就發生了嚴重的卡頓(情況如下圖1、圖2所示),有時能卡上半小時甚至1個小時,簡直是卡到你懷疑人生。
終于,一次偶然的機會,我在復制我的項目文件時發現項目所占內存竟然達到3個G以上,于是我就檢查文件,發現target目錄被嵌套多層(如下圖3所示)。
我嘗試將被嵌套的target目錄刪除之后再編譯運行,終于成功了。

圖1

圖2

圖3
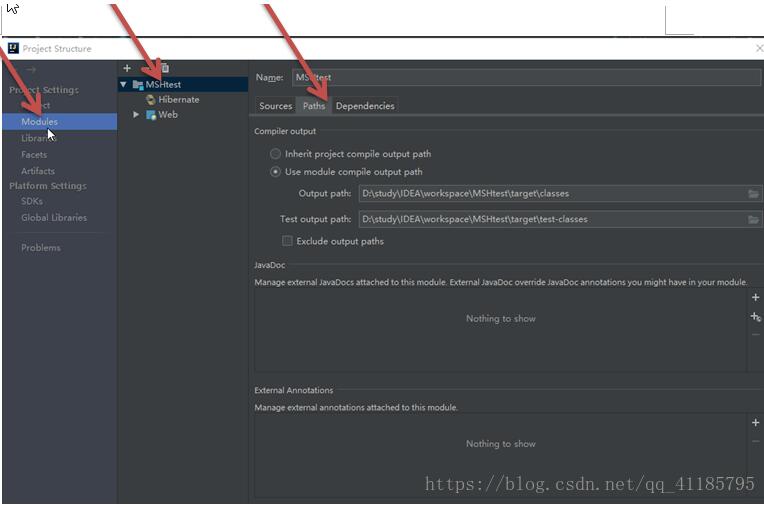
二、解決target目錄嵌套問題1、打開IDEA,選擇File ——>Project Structure ——>Modules ——>項目名 ——>Paths

圖4
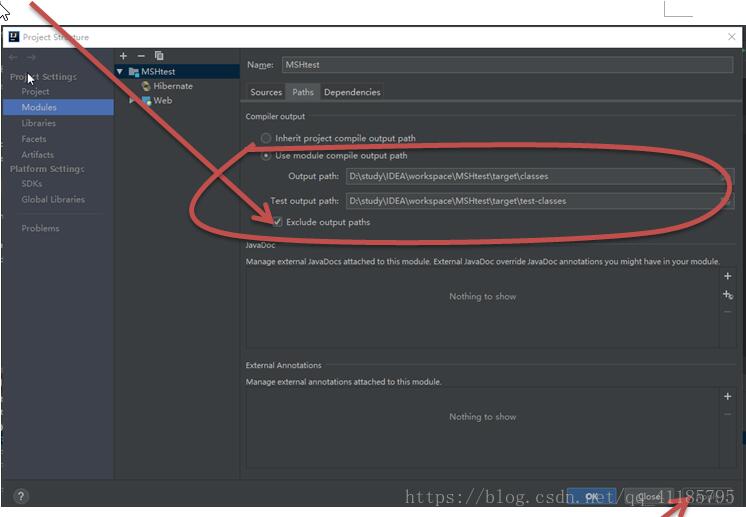
2、把Exclude output paths的單選框勾上,最后點擊apply就成功了

圖5
下面 談下我的解決方法,因為我電腦其他的項目沒有這樣的問題,就一個有,上面的都不改,然后把target文件直接刪掉,重新啟動tomcat生成一個target文件,問題解決
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
相關文章:

 網公網安備
網公網安備