解決idea web工程修改js文件之后不變化的問題
有是一個(gè)坑爹的bug,把web工程發(fā)布到tomcat上之后,一開始運(yùn)行的好好的,后來(lái)修改里面的js傳給服務(wù)端的數(shù)據(jù),一點(diǎn)變化都沒有,,
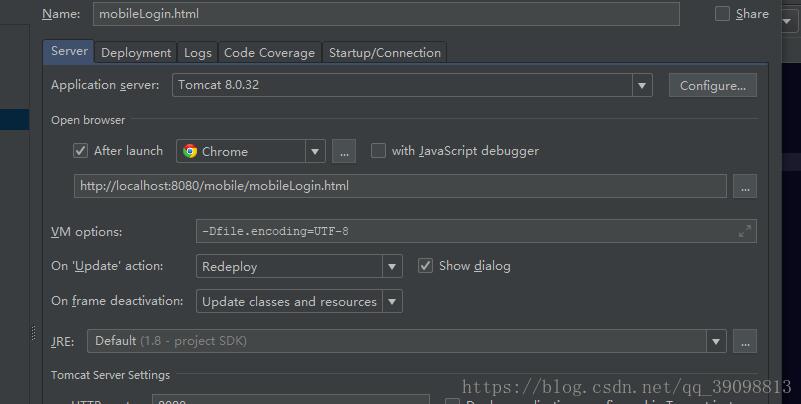
都說(shuō)要把配置里面換成更新
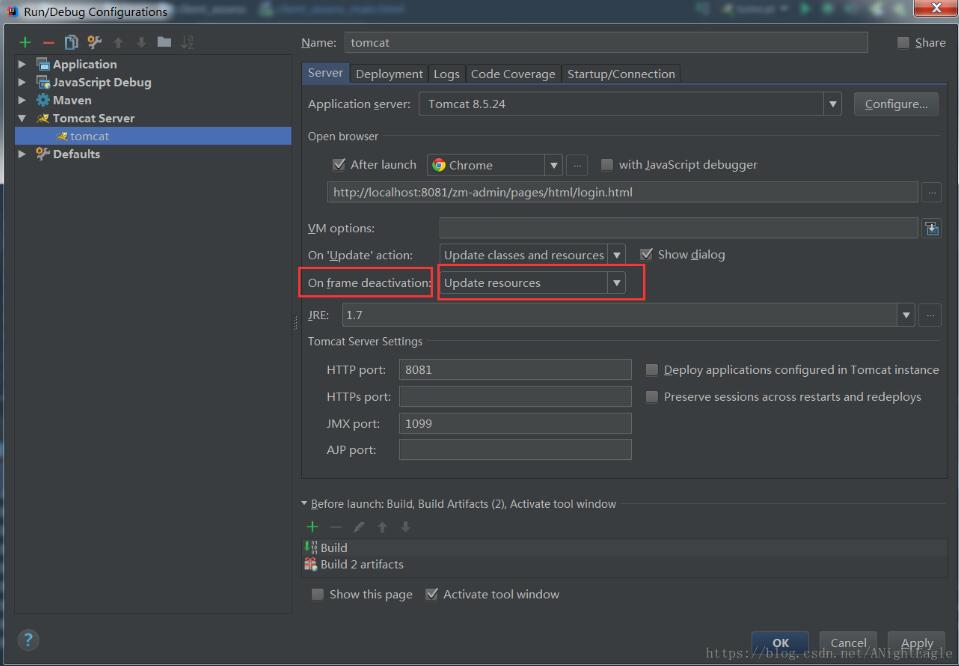
修改on update Action 為 Redeploy
On frame deactivation 為Update classes and resources

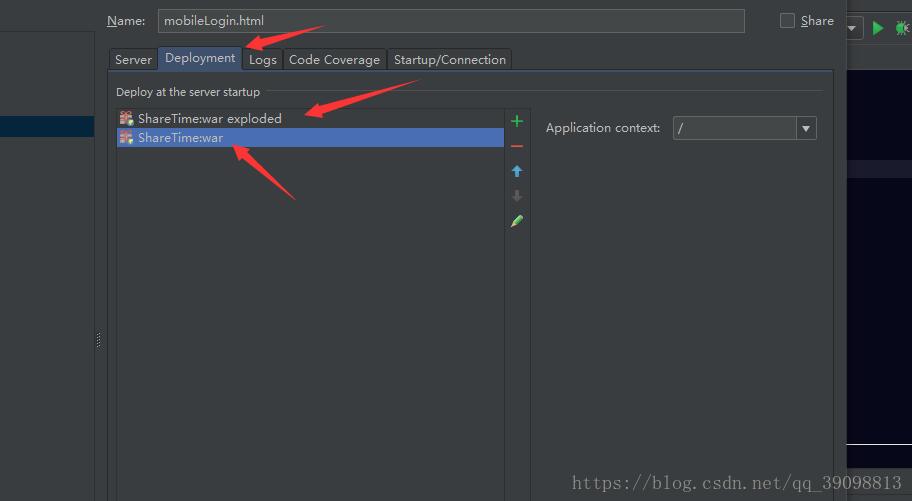
如果你的里面是下面這個(gè),說(shuō)明你發(fā)布成了 war的格式

進(jìn)入deployment吧war去掉換成war exploded

換完之后信心滿滿的試了下,還是沒有變化,,,
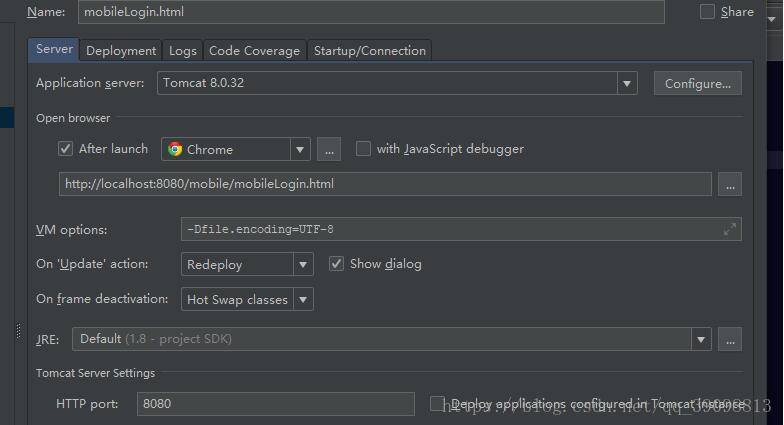
最后我把端口號(hào)改成8080,發(fā)現(xiàn)又能同步了。。。。。
當(dāng)初是為了發(fā)布到外網(wǎng)才改成的80 ,,,,你們?nèi)绻龅筋愃魄闆r不妨試一試
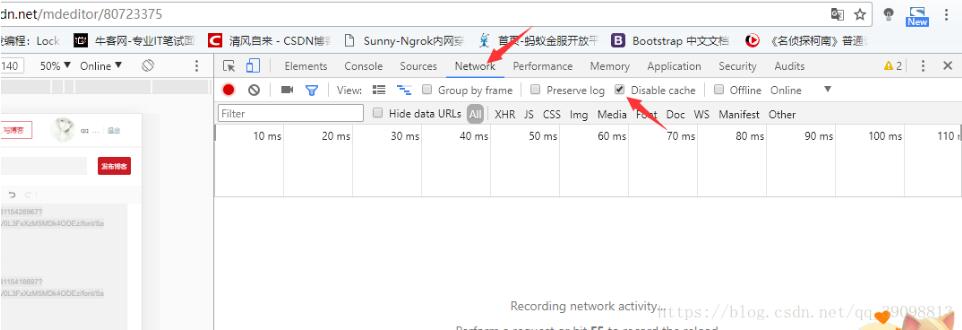
如果還是不能同步,那就是瀏覽器的問題的,瀏覽器加載了緩存文件,需要禁用緩存

把緩存禁用,發(fā)現(xiàn)沒有問題了。
補(bǔ)充知識(shí):intellij idea 部署的項(xiàng)目中 js、css文件修改后瀏覽器不能及時(shí)更新的解決辦法
一、瀏覽器的問題
1.firefox(火狐瀏覽器)解決問題
第一步,在瀏覽器中敲入:about:config ,然后回車
第二步,在顯示出的內(nèi)容中找到下面的列表內(nèi)容,雙擊
browser.cache.check_doc_frequency
在出現(xiàn)的對(duì)話框中將3改為1
然后關(guān)閉這個(gè)頁(yè)面,項(xiàng)目在更新時(shí)瀏覽器就可以及時(shí)地更新項(xiàng)目中的js文件。
2.chrome(谷歌瀏覽器)
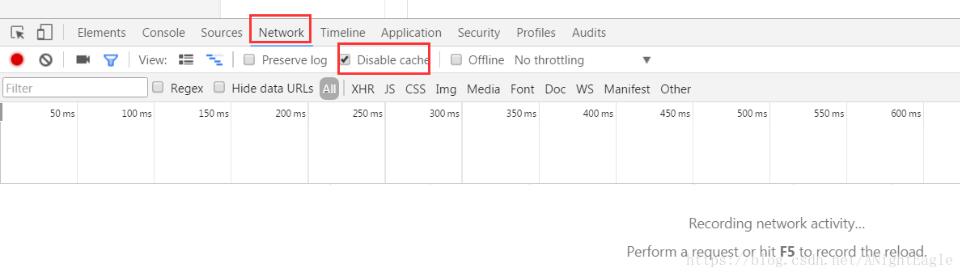
(1)、在調(diào)試頁(yè)面中勾選Disable cache

(2)、按F5或右鍵“重新加載”刷新頁(yè)面內(nèi)容
(3)、 使用ctrl+shift+R 強(qiáng)制刷新,不使用瀏覽器緩存來(lái)刷新頁(yè)面
二、intellij idea的問題
(1)、Edit Configurations --> Server --> on frame deactivation 修改為 updae class and resources(這個(gè)的意思是每次切換intellij idea時(shí),加載資源和class文件,用完之后可以切換掉,否則電腦會(huì)比較卡)

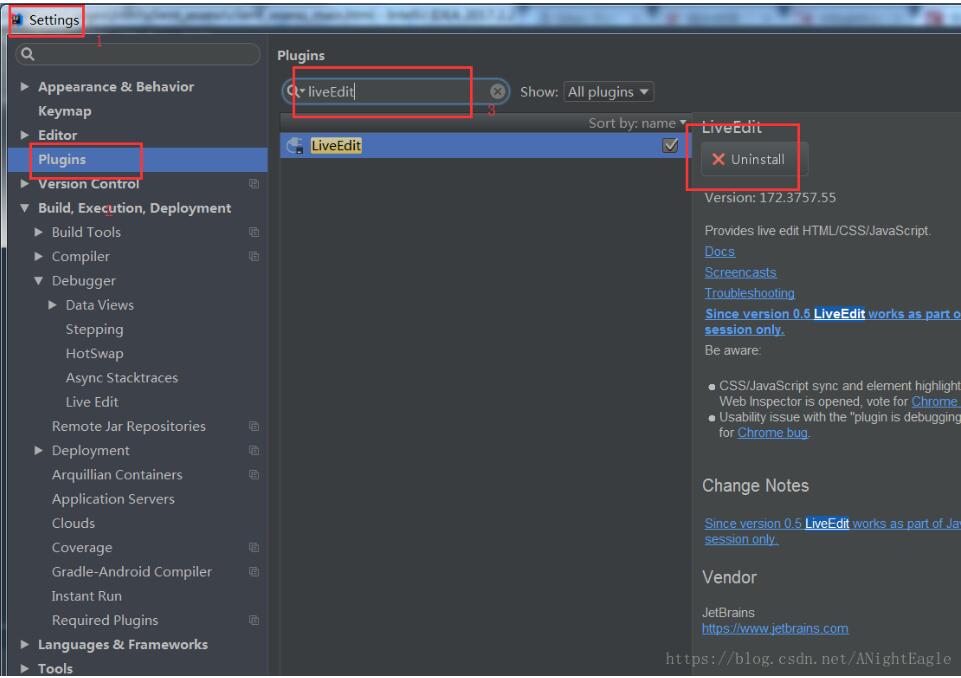
(2)、intellij idea 安裝live Edit 插件。

以上這篇解決idea web工程修改js文件之后不變化的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)2. 詳解CSS偽元素的妙用單標(biāo)簽之美3. XML入門的常見問題(一)4. XML入門的常見問題(四)5. 詳解JS前端使用迭代器和生成器原理及示例6. HTML DOM setInterval和clearInterval方法案例詳解7. html小技巧之td,div標(biāo)簽里內(nèi)容不換行8. 使用css實(shí)現(xiàn)全兼容tooltip提示框9. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長(zhǎng)日期的方法10. 詳解PHP實(shí)現(xiàn)HTTP服務(wù)器過程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備