js實(shí)現(xiàn)無限層級(jí)樹形數(shù)據(jù)結(jié)構(gòu)(創(chuàng)新算法)
由于做項(xiàng)目的需要,把一個(gè)線性數(shù)組轉(zhuǎn)成樹形數(shù)組,在網(wǎng)上查了很多文章,覺得他們寫的太復(fù)雜了,于是自己寫了一個(gè),在折騰了一下午終于把它寫出來啦(激動(dòng).gif),用兩個(gè)filter過濾器就搞定了,代碼簡(jiǎn)潔明了,數(shù)據(jù)結(jié)構(gòu)小白都能看懂。
js代碼:把扁平數(shù)據(jù)轉(zhuǎn)成樹形數(shù)據(jù)
function setTreeData(source){ let cloneData = JSON.parse(JSON.stringify(source)) // 對(duì)源數(shù)據(jù)深度克隆 return cloneData.filter(father=>{ // 循環(huán)所有項(xiàng),并添加children屬性 let branchArr = cloneData.filter(child=> father.id == child.parentId); // 返回每一項(xiàng)的子級(jí)數(shù)組 branchArr.length>0 ? father.children=branchArr : ’’ //給父級(jí)添加一個(gè)children屬性,并賦值 return father.parentId==0; //返回第一層 });}
根據(jù)網(wǎng)友給我指出的問題,之前的算法會(huì)影響到源數(shù)據(jù),之后我對(duì)獲取的數(shù)據(jù)進(jìn)行了深度克隆,完美解決。
封裝函數(shù):
function treeData(source, id, parentId, children){ let cloneData = JSON.parse(JSON.stringify(source)) return cloneData.filter(father=>{ let branchArr = cloneData.filter(child => father[id] == child[parentId]); branchArr.length>0 ? father[children] = branchArr : ’’ return father[parentId] == 0 // 如果第一層不是parentId=0,請(qǐng)自行修改 })} // 調(diào)用時(shí),字段名以字符串的形式傳參,如treeData(source, ’id’, ’parentId’, ’children’)
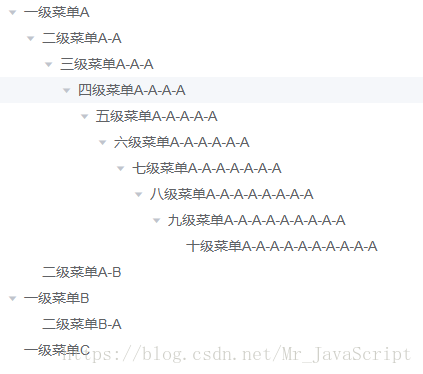
實(shí)例1:使用element-ui的組件制作一個(gè)樹形多級(jí)嵌套伸縮菜單欄
實(shí)現(xiàn)效果:

vue組件:
<template> <el-tree :data='treeData' :props='defaultProps' accordion @node-click='handleNodeClick'> </el-tree></template> <script> export default { name: 'Test', data(){ return { data : [ {id:1,parentId:0,name:'一級(jí)菜單A',rank:1}, {id:2,parentId:0,name:'一級(jí)菜單B',rank:1}, {id:3,parentId:0,name:'一級(jí)菜單C',rank:1}, {id:4,parentId:1,name:'二級(jí)菜單A-A',rank:2}, {id:5,parentId:1,name:'二級(jí)菜單A-B',rank:2}, {id:6,parentId:2,name:'二級(jí)菜單B-A',rank:2}, {id:7,parentId:4,name:'三級(jí)菜單A-A-A',rank:3}, {id:8,parentId:7,name:'四級(jí)菜單A-A-A-A',rank:4}, {id:9,parentId:8,name:'五級(jí)菜單A-A-A-A-A',rank:5}, {id:10,parentId:9,name:'六級(jí)菜單A-A-A-A-A-A',rank:6}, {id:11,parentId:10,name:'七級(jí)菜單A-A-A-A-A-A-A',rank:7}, {id:12,parentId:11,name:'八級(jí)菜單A-A-A-A-A-A-A-A',rank:8}, {id:13,parentId:12,name:'九級(jí)菜單A-A-A-A-A-A-A-A-A',rank:9}, {id:14,parentId:13,name:'十級(jí)菜單A-A-A-A-A-A-A-A-A-A',rank:10}, ], defaultProps: { children: ’children’, label: ’name’ } } }, computed:{ treeData(){ let cloneData = JSON.parse(JSON.stringify(this.data)) // 對(duì)源數(shù)據(jù)深度克隆 return cloneData.filter(father=>{ let branchArr = cloneData.filter(child=>father.id == child.parentId) //返回每一項(xiàng)的子級(jí)數(shù)組 branchArr.length>0 ? father.children = branchArr : ’’ //如果存在子級(jí),則給父級(jí)添加一個(gè)children屬性,并賦值 return father.parentId==0; //返回第一層 }); } }, methods:{ handleNodeClick(data){ // console.log(data) console.log(this.treeData) } }, mounted(){ } }</script> <style scoped> </style>
Demo
樹形數(shù)據(jù)轉(zhuǎn)成扁平數(shù)據(jù),請(qǐng)查看這篇文章:js實(shí)現(xiàn)樹形數(shù)據(jù)轉(zhuǎn)成扁平數(shù)據(jù)
相關(guān)文章:
1. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))2. XML入門的常見問題(三)3. XML在語音合成中的應(yīng)用4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. Vue如何使用ElementUI對(duì)表單元素進(jìn)行自定義校驗(yàn)及踩坑6. HTML DOM setInterval和clearInterval方法案例詳解7. 不要在HTML中濫用div8. XML 非法字符(轉(zhuǎn)義字符)9. CSS清除浮動(dòng)方法匯總10. jscript與vbscript 操作XML元素屬性的代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備