js實(shí)現(xiàn)查詢(xún)商品案例
本文實(shí)例為大家分享了js實(shí)現(xiàn)查詢(xún)商品的具體代碼,供大家參考,具體內(nèi)容如下
<div class='search'> 按照價(jià)格查詢(xún):<input type='text' class='start'> - <input type='text' class='end'> <button class='search-price'>搜索</button> 按照商品名稱(chēng)查詢(xún):<input type='text' class='product'> <button class='search-prro'>查詢(xún)</button> </div> <table> <thead> <tr> <th>id</th> <th>產(chǎn)品名稱(chēng)</th> <th>價(jià)格</th> </tr> </thead> <tbody> <!-- <tr> <td>1</td> <td>小米</td> <td>2000</td> </tr> <tr> <td>2</td> <td>oppo</td> <td>999</td> </tr> <tr> <td>3</td> <td>榮耀</td> <td>1299</td> </tr> <tr> <td>4</td> <td>華為</td> <td>1999</td> </tr> --> </tbody></table>
css:
*{ margin: 0; padding: 0; } body{ width: 1000px; margin: 0 auto; } .search{ text-align: center; /* margin: 0 auto; */ } table{ padding-top: 20px; width: 1000px; height: 100px; /* border: 1px solid #ccc; */ margin:0 auto ; } th,tr,td{ border: 1px solid #ccc; text-align: center; height: 50px; }
js:
<script> //利用數(shù)組的方式對(duì)數(shù)據(jù)進(jìn)行存儲(chǔ) var data = [{ id:1, pname: ’小米’, price :3999 },{ id:2, pname: ’oppo’, price :999 }, { id:3, pname: ’榮耀’, price :1299 }, { id:4, pname: ’華為’, price :1999 } ]; //1.獲取相應(yīng)的元素 var tbody = document.querySelector(’tbody’); //2.把數(shù)據(jù)渲染到頁(yè)面中 //forEach()。屬于數(shù)組中的方法,第一個(gè)參數(shù)表示為每個(gè)元素,第二個(gè)參數(shù)為每個(gè)元素的索引值,第三個(gè)參數(shù)為整體元素的表達(dá)式 //為了方便使用渲染函數(shù),需要先調(diào)用一次,將商品渲染 setDate(data); //應(yīng)為篩選后也要進(jìn)行渲染,此時(shí)可以將此步設(shè)置為封裝函數(shù) function setDate(mydata){ //重新渲染數(shù)據(jù)的時(shí)候,先清空tbody原來(lái)的數(shù)據(jù) tbody.innerHTML = ’’; mydata.forEach(function(value){ //測(cè)試 // console.log(value); //將每個(gè)對(duì)象放進(jìn)tbody中去,需要先給tbody創(chuàng)建行 tr var tr = document.createElement(’tr’); //已知每個(gè)對(duì)想的屬性名為value,因此可以利用獲取對(duì)象中值的方式進(jìn)行賦值 例如:value.id tr.innerHTML = ’<td>’+value.id +’</td> <td>’+value.pname +’</td> <td>’+value.price +’</td>’; tbody.appendChild(tr); }); } //3.利用判斷查詢(xún)商品信息 //filter()方法可以用到判斷的效果 //首先獲取相應(yīng)的元素信息 var search_price = document.querySelector(’.search-price’); var start = document.querySelector(’.start’); var end = document.querySelector(’.end’); search_price.addEventListener(’click’,function(){ // alert(1) //測(cè)試 //定義一個(gè)變量名進(jìn)行數(shù)據(jù)接受 var newDate = data.filter(function(value){ // console.log(value); //返回值: 起始價(jià) <= 價(jià)格 <= 最終價(jià) return value.price >= start.value && value.price <= end.value; }); // 打印變量名 // console.log(newDate);//測(cè)試 //將篩選完之后的對(duì)象渲染到頁(yè)面中去 //調(diào)用渲染函數(shù) setDate(newDate); }) //4.通過(guò)商品名稱(chēng)查詢(xún),此處的查詢(xún)可以利用filter()方法進(jìn)行書(shū)寫(xiě),也可以利用以下方式書(shū)寫(xiě)查找 //通過(guò)some進(jìn)行查詢(xún),因?yàn)閟ome方法查到后直接退出,比較有效率,同時(shí)some返回的值為布爾值 //首先獲取相關(guān)元素 var product = document.querySelector(’.product’);//輸入 var search_pro = document.querySelector(’.search-prro’); //查詢(xún) search_pro.addEventListener(’click’,function(){ //創(chuàng)建一個(gè)新的數(shù)組用來(lái)獲取 var arr = []; data.some(function(value){ if(value.pname === product.value){ // console.log(value); //測(cè)試 arr.push(value);//只要是滿(mǎn)足條件,就將獲取到的元素添加到新數(shù)組中去 return true; //return 必須為true } }); // 在此調(diào)用渲染函數(shù) setDate(arr); //此時(shí)的 value.price 中的value形參傳遞的是arr實(shí)參對(duì)象 })</script>
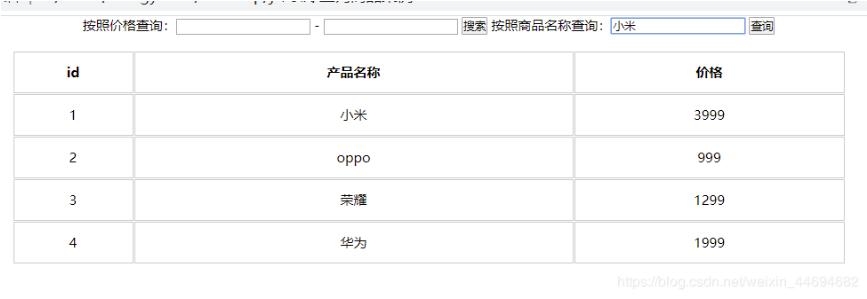
實(shí)現(xiàn)效果:

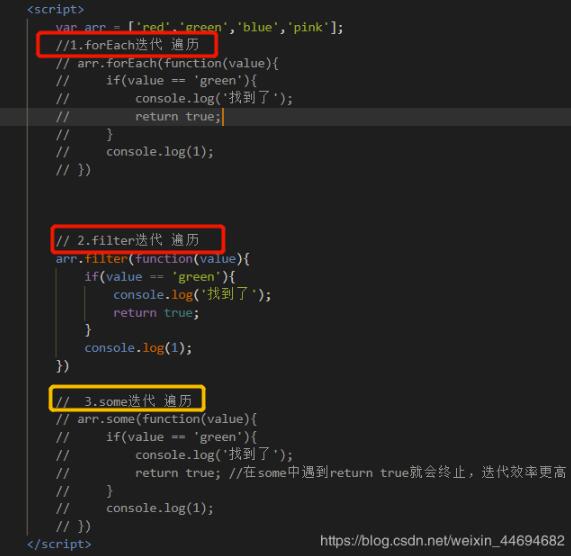
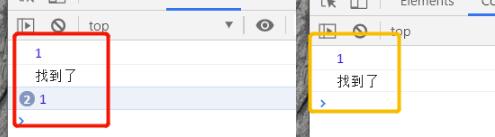
為什么最后需要利用some進(jìn)行查詢(xún):


因?yàn)槔脭?shù)組的some方法,查詢(xún)遍歷,只要返回值結(jié)果為true便可結(jié)束程序,不需要浪費(fèi)太多的事件,大大加強(qiáng)了辦事效率
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門(mén)的常見(jiàn)問(wèn)題(三)2. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))3. ASP基礎(chǔ)入門(mén)第四篇(腳本變量、函數(shù)、過(guò)程和條件語(yǔ)句)4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫(xiě)金額)的函數(shù)7. XML在語(yǔ)音合成中的應(yīng)用8. jscript與vbscript 操作XML元素屬性的代碼9. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備