js實現批量刪除功能
本文實例為大家分享了js實現批量刪除功能的具體代碼,供大家參考,具體內容如下
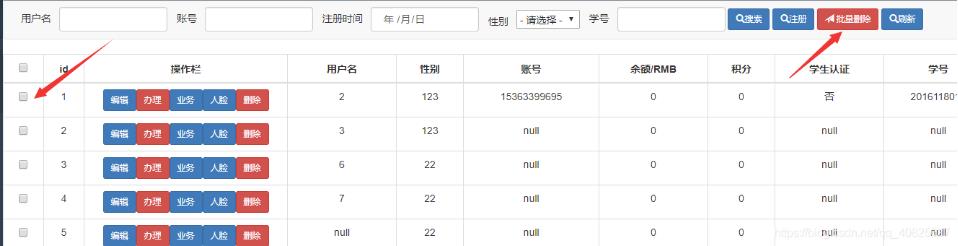
界面如下:

勾選復選框會自動記錄id,設置value=“id”即可下面是全選操作(js):其中開頭的復選框的id為:delete_checkbox
下面記錄條的復選框的name為:delete_checkbox
if($('input[id=’delete_checkbox’]').is(’:checked’)==true){ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',true); }); }else{ $(’input[name='delete_checkbox']’).each(function(){$(this).prop('checked',false); }); }
在批量刪除按鈕加一個點擊執行的方法:user_delete()
點擊批量刪除后執行的代碼如下:
//點擊批量刪除按鈕 function user_delete() { //獲取已經勾選的復選框 let checkedId=new Array(); //定義一個數組來保存已選中的value值 $(’input[name='delete_checkbox']:checked’).each(function(){ if(!isNaN($(this).val())){checkedId.push($(this).val()); }else{console.log('拿不到'); } }); if(checkedId.length == 0){ alert('請選擇要刪除的信息!'); return false; } console.log('拿到的數組為:'+checkedId); console.log('拿到的字符串為:'+checkedId.toString()); //進行批量刪除操作 $.ajax({ type:'POST', url:'', data:{'id':checkedId.toString()}, success:function (data) {alert('請求返回的信息!');location.reload(); //重新刷新頁面 }, error:function () {alert('請求失敗!'); } });}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備