JavaScript享元模式原理與用法實(shí)例詳解
本文實(shí)例講述了JavaScript享元模式原理與用法。分享給大家供大家參考,具體如下:
通過兩個(gè)例子的對比來凸顯享元模式的特點(diǎn):享元模式是一個(gè)為了提高性能(空間復(fù)雜度)的設(shè)計(jì)模式,享元模式可以避免大量非常相似類的開銷。
第一實(shí)例,沒有使用享元模式,計(jì)算所花費(fèi)的時(shí)間和空間使用程度。
要求為:有一個(gè)城市要進(jìn)行汽車的登記
(1)汽車類
/** * 制造商 * 型號(hào) * 擁有者 * 車牌號(hào)碼 * 最近一次登記日期 */ var Car = function(make,model,year,owner,tag,renewDate){ this.make = make; this.model = model; this.year = year; this.owner = owner; this.tag = tag; this.renewDate = renewDate; this.getMake = function(){ return this.make; } }
(2)使用裝飾者模式--計(jì)算函數(shù)的耗時(shí)
//裝飾者 .. 計(jì)算函數(shù)的耗時(shí) var simpleProfiler = function(componet){ this.componet = componet; this.action = function(methodName){ var self = this; var method = componet[methodName]; //如果是函數(shù)那就進(jìn)行裝飾 if(typeof method == 'function'){var startDate = new Date().getTime();//開始時(shí)間method.apply(self.componet,arguments);var endDate = new Date();//結(jié)束時(shí)間alert(endDate - startDate); } } }
(3)具體的實(shí)例,現(xiàn)有4150000輛車需要登記
var ca = new Array(); function addCar(){ this.begin = function(){ for (var i = 0; i < 4150000; i++) {ca.push(new Car('BMW','寶馬','2017-10-18', '','GBMW88','2017-10-19')); } } } new simpleProfiler(new addCar()).action('begin')
第二個(gè)例子:使用享元模式
(1)汽車類
/** * 制造商 * 型號(hào) * 擁有者 * 車牌號(hào)碼 * 最近一次登記日期 */ var Car = function(make,model,year){ this.make = make; this.model = model; this.year = year; this.getMake = function(){ return this.make; } }
(2)單例模式的簡單工廠
//單例模式的簡單工廠 var myCarInfo = function(){ this.createCar = function(make,model,year,owner,tag,renewDate){ var c = carInfoFactory(make,model,year); c['owner'] = owner; c['tag'] = tag; c['renewDate'] = renewDate; return c; } } var carInfoFactory = (function(){ var carInfo = {}; return function(make,model,year){ if(carInfo[make+model+year]){return carInfo[make+model+year]; }else{var newCar = new Car(make,model,year);carInfo[make+model+year] = newCar;return newCar;a } } })();
(3)現(xiàn)有4150000輛車需要登記
var test = new myCarInfo(); var startDate = new Date().getTime(); var ca = new Array(); for (var i = 0; i < 4150000; i++) { ca.push(test.createCar('BMW','寶馬','2017-10-18', '','GBMW88','2017-10-19')) } var endDate = new Date(); alert(endDate - startDate);
從上述兩個(gè)例子可以知道,第一個(gè)例子沒有使用享元模式相對于第二個(gè)使用享元模式耗時(shí)間少,但空間消耗大,第二個(gè)耗時(shí)多,但空間消耗小。
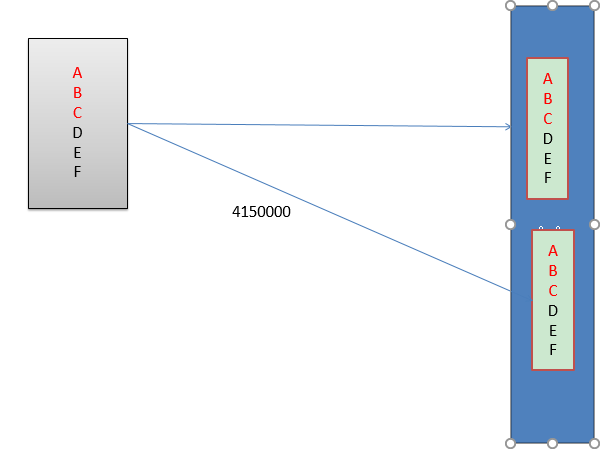
第一種情況圖解:每次都生成相同的實(shí)例

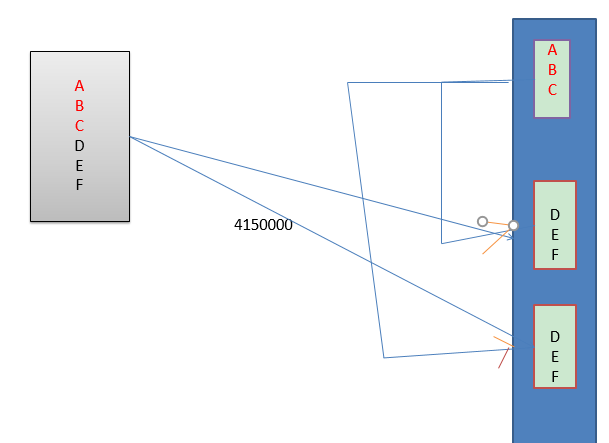
第二種情況:內(nèi)在部分(不變)+外部狀態(tài)(變化)圖解

感興趣的朋友可以使用在線HTML/CSS/JavaScript前端代碼調(diào)試運(yùn)行工具:http://tools.jb51.net/code/WebCodeRun測試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容還可查看本站專題:《javascript面向?qū)ο笕腴T教程》、《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學(xué)運(yùn)算用法總結(jié)》
希望本文所述對大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟2. 解決ajax請求后臺(tái),有時(shí)收不到返回值的問題3. ASP中實(shí)現(xiàn)字符部位類似.NET里String對象的PadLeft和PadRight函數(shù)4. asp知識(shí)整理筆記4(問答模式)5. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁6. ASP基礎(chǔ)知識(shí)Command對象講解7. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼8. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考9. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容10. jsp+mysql實(shí)現(xiàn)網(wǎng)頁的分頁查詢

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備