javascript 設(shè)計(jì)模式之享元模式原理與應(yīng)用詳解
本文實(shí)例講述了javascript 設(shè)計(jì)模式之享元模式。分享給大家供大家參考,具體如下:
享元模式說(shuō)明定義:用于解決一個(gè)系統(tǒng)大量細(xì)粒度對(duì)象的共享問(wèn)題:
關(guān)健詞:分離跟共享;
說(shuō)明: 享元模式分單純(共享)享元模式,以及組合(不共享)享元模式,有共享跟不共享之分;單純享元模式,只包含共享的狀態(tài),可共享狀態(tài)是不可變,不可修改的,這是享元的內(nèi)部狀態(tài);當(dāng)然有外部狀態(tài)就有外部狀態(tài),外部狀態(tài)是可變的,不被共享,這個(gè)外部狀態(tài)由客戶(hù)端來(lái)管理,是可變化的;外部狀態(tài)與內(nèi)部狀態(tài)是獨(dú)立分開(kāi)的,外部狀態(tài)一般作為參數(shù)傳入享元對(duì)象內(nèi),但不會(huì)影響內(nèi)部狀態(tài)的值;外部狀態(tài),一用用于獲取共享的享元對(duì)象,或多或少與內(nèi)部狀態(tài)有點(diǎn)關(guān)聯(lián);比如從用戶(hù)數(shù)據(jù)表中獲取數(shù)據(jù),傳入一個(gè)外部變量用戶(hù)名,再根據(jù)這個(gè)用戶(hù)名,獲取該用戶(hù)所有對(duì)象狀態(tài)信息;
組合享元模式,配置組合模式來(lái)使用,共享部分只做個(gè)葉子節(jié)點(diǎn),而組合部分是不必共享的,因?yàn)楣步M部分的子葉節(jié)點(diǎn)元素已經(jīng)被緩存,組合部分相當(dāng)一個(gè)分組分類(lèi)的作用;
享元模式一般會(huì)與工廠模式相結(jié)合使用,用于管理緩存的創(chuàng)建跟維護(hù),享元共享元素的創(chuàng)建一般在工廠類(lèi)里創(chuàng)建;
享元模式主要用于對(duì)象的共享,使具有相似對(duì)象,或?qū)ο箝g具有太多相似細(xì)粒度的狀態(tài),能共享已經(jīng)創(chuàng)建的對(duì)象,減少對(duì)象的創(chuàng)建,減少對(duì)內(nèi)存的占用,提升優(yōu)化性能;
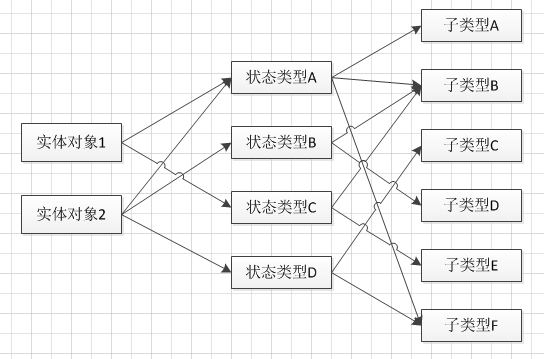
一種場(chǎng)景:

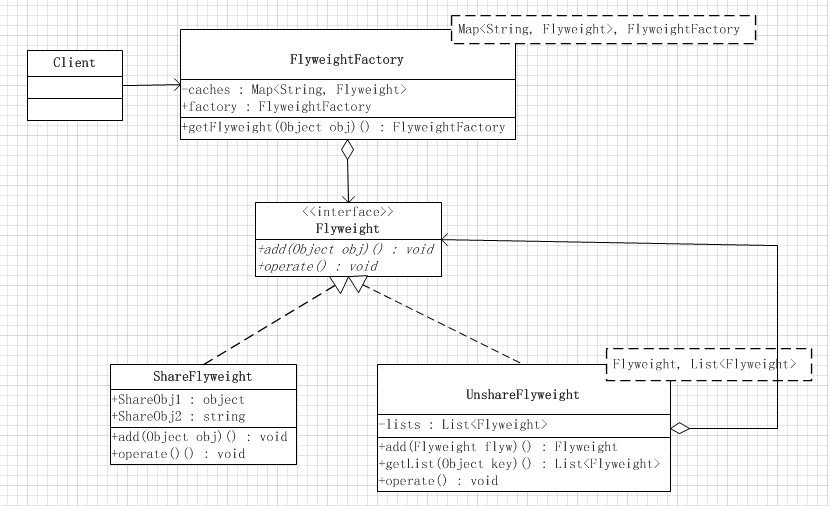
享元模式結(jié)構(gòu)圖:

像第一張的情況,就可以使用享元模式,因?yàn)楹髢膳诺臓顟B(tài)組合,可能在實(shí)體對(duì)應(yīng)中,多次存在,這時(shí)就可以使用享元的共享特性,來(lái)減少對(duì)象的創(chuàng)建,如有相同的狀態(tài)或組合,就可以獲取緩存的狀態(tài),減少對(duì)象重復(fù)創(chuàng)建,減少內(nèi)存占用;
實(shí)例場(chǎng)景:
1>. 系統(tǒng)各種角色權(quán)限分配;
2>. 系統(tǒng)出現(xiàn)很多種狀態(tài),或組合狀態(tài)需要對(duì)應(yīng)的,而且這種對(duì)應(yīng),可以發(fā)生很多種其他類(lèi)型對(duì)象上面的,就可以使用享元模式;
實(shí)例源碼: 單純(共享)享元1. 自定義的 JavaScript Hashtable:
function Hashtable() { this.values = [];}Hashtable.prototype.getJson = function() {return this.values;}Hashtable.prototype.add = function(key, value) { if (!this.contain(key)) { this.values.push({key:key, value:value}); }}Hashtable.prototype.contain = function(key) { for (idx in this.values) { var json = this.values[idx]; if (json.key == key) { return true; } } return false;}Hashtable.prototype.get = function(key) { var result; for (idx in this.values) { var json = this.values[idx]; if (json.key == key) { result = json; break; } } return result;}Hashtable.prototype.delete = function(key) { for (idx in this.values) { var json = this.values[idx]; if (json.key == key) { delete this.values[idx]; break; } }}Hashtable.prototype.set = function(key, value) { if (this.contain(key)) { this.delete(key); this.values.push({key:key,value:value}); }}
2. 享元方法:
function Flyweight(one) { this.stateOne = one;}Flyweight.prototype.operate = function(){ var date = new Date(); console.log(this.stateOne + ’-’ + Math.random());};
這里可以處理傳進(jìn)來(lái)的參數(shù)的一些邏輯,也可以初始化從數(shù)據(jù)庫(kù)里提取數(shù)據(jù)緩存保存;
3. 享元工廠:
function FlyweightFactory(){ var hash = new Hashtable();}FlyweightFactory.prototype.getFlyweight = function(state) { var flyweight; if (hash.contain(state)) { flyweight = hash.get(state); } else { flyweight = new Flyweight(state); hash.add(state, flyweight); } return flyweight;}
4. Client 使用:
//Clientvar factory = new FlyweightFactory();var fly1, fly2, fly3;fly1 = factory.getFlyweight(’AABB’);fly2 = factory.getFlyweight(’CCDD’);fly3 = factory.getFlyweight(’CCDD’);fly1.operate();fly2.operate();fly3.operate();
輸出:
AABB-0.8621504916809499
CCDD-0.7498800195753574
CCDD-0.7498800195753574
復(fù)合享元模式1. 復(fù)合享元
function UnShareFlyweight() { this.state = ’’; this.hash = new Hashtable();}UnShareFlyweight.prototype.add = function(key, flyweight) { this.hash.add(key, flyweight);}UnShareFlyweight.prototype.operate = function(state) { var flag = false; /* for (idx in this.hash) { var fly = this.list[idx]; if (fly.stateOne == state) { flag = true; break; } } */ flag = this.hash.contain(state); flag ? console.log(’Exists’) : console.log(’Not Exists’);}
2. 在修改添加在享元工廠的組合方法:
function FlyweightFactory(){ var hash = new Hashtable();}FlyweightFactory.prototype.getFlyweight = function(state) { var flyweight; if (hash.contain(state)) { flyweight = hash.get(state); } else { flyweight = new Flyweight(state); hash.add(state, flyweight); } return flyweight;}FlyweightFactory.prototype.getComposite = function(list) { var unFly = new UnShareFlyweight(); var flyweight, state; for (idx in list) { state = list[idx]; flyweight = this.getFlyweight(state); unFly.add(state, flyweight); }}FlyweightFactory.prototype.print = function() { var jsons = this.hash.getJson(); for (json in jsons) { json.value.operate(); }}
3. Client 使用:
var states = [’AABB’, ’CDCD’, ’AABB’, ’CCDD’];var factory = new FlyweightFactory();factory.getComposite(states);factory.print();
輸出:
AABB-0.8749617566354573
CDCD-0.6991151459515095
CCDD-0.9891050879377872
享元模式其他說(shuō)明總體來(lái)說(shuō),享元模式用于減少對(duì)象的重復(fù)創(chuàng)建,用于減少內(nèi)存使用,提升性能的結(jié)構(gòu)型模式:
它涉及三個(gè)模式:享元模式,工廠模式,組合模式;
對(duì)于處理多對(duì)多對(duì)應(yīng)而產(chǎn)生的一些數(shù)據(jù)緩存存儲(chǔ),是一個(gè)不錯(cuò)的選擇!
感興趣的朋友可以使用在線(xiàn)HTML/CSS/JavaScript代碼運(yùn)行工具:http://tools.jb51.net/code/HtmlJsRun測(cè)試上述代碼運(yùn)行效果。
更多關(guān)于JavaScript相關(guān)內(nèi)容感興趣的讀者可查看本站專(zhuān)題:《javascript面向?qū)ο笕腴T(mén)教程》、《JavaScript錯(cuò)誤與調(diào)試技巧總結(jié)》、《JavaScript數(shù)據(jù)結(jié)構(gòu)與算法技巧總結(jié)》、《JavaScript遍歷算法與技巧總結(jié)》及《JavaScript數(shù)學(xué)運(yùn)算用法總結(jié)》
希望本文所述對(duì)大家JavaScript程序設(shè)計(jì)有所幫助。
相關(guān)文章:
1. HTTP協(xié)議常用的請(qǐng)求頭和響應(yīng)頭響應(yīng)詳解說(shuō)明(學(xué)習(xí))2. XML入門(mén)的常見(jiàn)問(wèn)題(三)3. XML在語(yǔ)音合成中的應(yīng)用4. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)5. Vue如何使用ElementUI對(duì)表單元素進(jìn)行自定義校驗(yàn)及踩坑6. HTML DOM setInterval和clearInterval方法案例詳解7. 不要在HTML中濫用div8. XML 非法字符(轉(zhuǎn)義字符)9. CSS清除浮動(dòng)方法匯總10. jscript與vbscript 操作XML元素屬性的代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備