JavaScript枚舉選擇jquery插件代碼實例
某次做項目要實現一個功能:
按星期選擇一個連續的時間范圍 比如:周一到周五,周六到周日 或 周六到周三
聰明的朋友馬上想出辦法:用兩個選項為周一到周日的下拉列表實現,對 那樣可以,但是我覺得不夠友好,
所以利用業余時間寫下了這個jQuery小插件。
源碼
用法: 鼠標點擊開始/結束項(紅色部分,可自定義)進行選擇和取消選擇
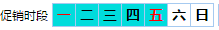
效果圖: 周一到周五
周一到周五
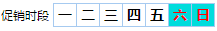
 周六到周日
周六到周日
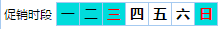
 周日到周三
周日到周三
<html><head><title>daybox測試</title><script type=’text/javascript’ src=’jquery.min.js’></script><script type=’text/javascript’ src=’easyui.daybox.js’></script></head><body><div id=’aDayboxDiv’></div><script type=’text/javascript’>$(function(){ $(’#aDayboxDiv’).daybox({ weeks: [{ text: ’一’, value: 2 }, { text: ’二’, value: 3 }, { text: ’三’, value: 4 }, { text: ’四’, value: 5 }, { text: ’五’, value: 6 }, { text: ’六’, value: 7 }, { text: ’日’, value: 1 }] }); $(’#aDayboxDiv’).daybox(’setValue’, 0, 2);});</script></body></html>
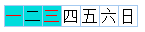
運行結果:
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備