Spring Boot自定義favicon實(shí)現(xiàn)方法實(shí)例解析
自定義歡迎頁
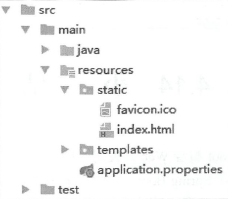
Spring Boot 項(xiàng)目在啟動后,首先會去靜態(tài)資源路徑下查找index.html作為首頁文件,若查找不到,則會去查找動態(tài)的index文件作為首頁文件。例如,如果想使用靜態(tài)的index.html作為首頁,那么只需在resources/static 目錄下創(chuàng)建index.html 文件即可。若想使用動態(tài)頁面作為項(xiàng)目首頁,則需在resources/templates 目錄下創(chuàng)建index.html (使用Thyme leaf 模板)或者index.ft! (使用FreeMarker 模板),然后在Controller 中返回邏輯視圖名,代碼如下:
@RequestMapping('/index')public String hello(){ return 'index';}
啟動項(xiàng)目,輸入'http://localhost:8080/'就可以看到項(xiàng)目首頁的內(nèi)容
自定義favicon
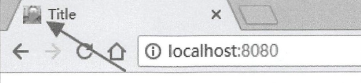
favicon.ico 是瀏覽器選項(xiàng)卡左上角的圖標(biāo),可以放在靜態(tài)資源路徑下或者類路徑下,靜態(tài)資源路徑下的favicon.ico 優(yōu)先級高于類路徑下的favicon.ico 。
可以使用在線轉(zhuǎn)換網(wǎng)站https://jinaconvert.com/cn/convert-to-ico.php 將一張普通圖片轉(zhuǎn)為.ico 圖片,轉(zhuǎn)換成功后,將文件重命名為favicon.ico , 然后復(fù)制到resources/static 目錄下.

最后啟動項(xiàng)目,就可以在瀏覽器選項(xiàng)卡中看到效果了.

去除自動化配置
第一種:
@SpringBootApplication(exclude=WebMvcAutoConfiguration.class)
第二種:
在application.properties中配置:
spring-autoconfigure.exclude=要除去的類名
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)2. XML入門的常見問題(三)3. 前端html+css實(shí)現(xiàn)動態(tài)生日快樂代碼4. XML實(shí)體注入深入理解5. Xpath語法格式總結(jié)6. 不要在HTML中濫用div7. 利用CSS3新特性創(chuàng)建透明邊框三角8. Vue3獲取DOM節(jié)點(diǎn)的3種方式實(shí)例9. WMLScript腳本程序設(shè)計(jì)第1/9頁10. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備