JavaScript實(shí)現(xiàn)刮刮樂效果
刮刮樂怎么做?
本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)刮刮樂效果的具體代碼,供大家參考,具體內(nèi)容如下
來這我教你
1、首先準(zhǔn)備好編程軟件webStorm或者eclipse都行2、不會(huì)編寫代碼?給你準(zhǔn)備好了3、如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> .outer{ height: 90px; width: 300px; margin: 0 auto; margin-top: 5px; } .box{ height: 70px; width: 70px; background-color: darkgray; line-height: 70px; text-align: center; display: inline-block; margin-left: 5px; } </style></head><body><div class='outer'> <div class='box'></div> <div class='box'></div> <div class='box'></div></div><div class='outer'> <div class='box'></div> <div class='box'></div> <div class='box'></div></div><div class='outer'> <div class='box'></div> <div class='box'></div> <div class='box'></div></div><script> var boxs = document.getElementsByClassName('box'); var item = ['一等獎(jiǎng)','二等獎(jiǎng)','三等獎(jiǎng)','謝謝','謝謝','謝謝','謝謝','謝謝','謝謝',]; for (var i = 0;i<boxs.length;i++){ var box = boxs[i]; box.onclick = function (){ this.style.backgroundColor='red'; //this.innerText='一等獎(jiǎng)';//隨即從數(shù)組中獲取內(nèi)容,并且不能重復(fù)! var number = Math.floor(Math.random()*9); this.innerText = item[number]; this.style.color = '#fff'; this.style.verticalAlign = 'top'; } }</script></body></html>
4、這個(gè)部分的代碼塊文字內(nèi)容可以自定義,改寫成你想要顯示的內(nèi)容

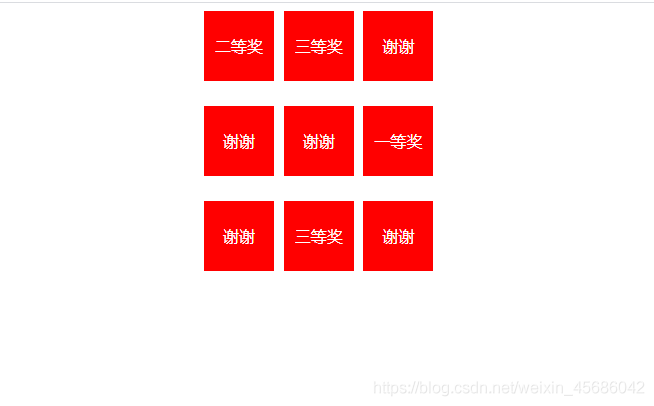
5、最終網(wǎng)頁顯示界面如下


以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JAMon(Java Application Monitor)備忘記2. 如何清空python的變量3. Python 如何展開嵌套的序列4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)6. Java類加載機(jī)制實(shí)現(xiàn)步驟解析7. Python TestSuite生成測試報(bào)告過程解析8. Python os庫常用操作代碼匯總9. Python OpenCV去除字母后面的雜線操作10. 增大python字體的方法步驟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備