JavaScript實現網頁留言板功能
JavaScript(JS)網頁?留言板,供大家參考,具體內容如下
在使用網頁進行沖浪時,經常會發表自己的留言。發布留言的留言板是怎么做的呢?
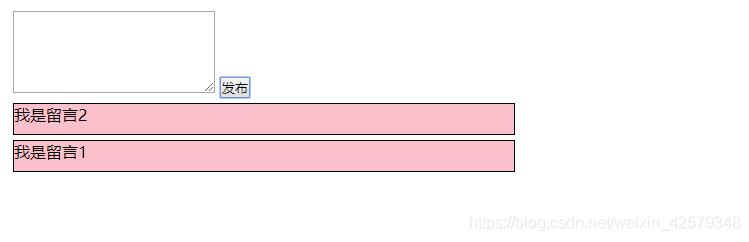
制作一個簡單的留言板。

首先需要一個textarea框,旁邊放置一個按鈕,然后需要一個ul標簽,里面不需要放置li元素,用CSS加以簡單的修飾。
緊接著獲取元素,在點擊按鈕后,創建一個li,將文本框里面的賦值給li,將li插入到ul的第一個孩子的前面。
<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>留言發布</title> <style> body { margin: 200px; } *{ margin: 0px; padding: 0px; } li { list-style: none; width: 500px; height: 30px; margin-top: 5px; border: 1px solid black; background-color: pink; } textarea{ width: 200px; height: 80px; } </style></head><body> <textarea name='' id=''></textarea> <button>發布</button> <ul> </ul> <script> //獲取元素 var btn = document.querySelector(’button’); var text = document.querySelector(’textarea’); var ul = document.querySelector(’ul’); //注冊時間 btn.onclick = function(){ if(text.value == ’’){alert('您沒有輸入內容。')return false; }else{var li = document.createElement(’li’);li.innerHTML = text.value;//ul.appendChild(li);ul.insertBefore(li,ul.children[0]) } text.value=’’; } </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備