javascript實(shí)現(xiàn)下拉菜單效果
用Javascript實(shí)現(xiàn)下拉菜單,供大家參考,具體內(nèi)容如下
正在學(xué)習(xí)大前端中,有代碼和思路不規(guī)范不正確的地方往多多包涵,感謝指教
下拉菜單,或者側(cè)拉菜單在實(shí)際開發(fā)當(dāng)中非常的實(shí)用
代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> *{ padding: 0; margin: 0; border: 0; } .menu{ width: 100%; height: 50px; border: 1px solid lightyellow; box-shadow: 0 2px 5px black; } .menu div{ /*margin-top: 10px;*/ float: left; width: 19.82%; height: 50px; /* border: 1px solid red;*/ text-align: center; } button{ margin-top: 15px; cursor: pointer; width: 25px; height: 15px; background-color: pink; } .show1{ display: none; width: 19.82%; height: 250px; /*border: 1px solid black;*/ } .show1 div{ border: 1px solid pink; width: 247px; height: 48px; text-align: center; } a{ text-decoration: none; display: block; margin-top: 10px; } a:hover{ color: #ff242d; font-size: 25px; } </style></head><body> <div class='menu'> <div>下拉1 <button>^</button> </div> <div>下拉2 <button>^</button> </div> <div>下拉3 <button>^</button> </div> <div>下拉4 <button>^</button> </div> <div>下拉5 <button>^</button> </div> </div> <div class='show1'> <div><a href='http://www.piao2010.com/bcjs/14180.html#' >4654tyyut</a></div> <div><a href='http://www.piao2010.com/bcjs/14180.html#' >4654</a></div> <div><a href='http://www.piao2010.com/bcjs/14180.html#' >sdf</a></div> <div><a href='http://www.piao2010.com/bcjs/14180.html#' >sdf</a></div> <div><a href='http://www.piao2010.com/bcjs/14180.html#' >tert</a></div> </div> <script> var btn=document.querySelector(’button’) var show1=document.querySelector(’.show1’) var flag=0 btn.onclick=function () { if (flag === 0) { show1.style.display = ’block’ flag=1 }else { show1.style.display=’none’ flag=0 } } </script></body></html>
代碼解釋
這里主要就是用script的onclick來進(jìn)行實(shí)現(xiàn),這里我用到的按鈕,也可以換成其他的東西,做法都是類似的。
onclick點(diǎn)擊相應(yīng)的東西過后,便會觸發(fā)事件,調(diào)用函數(shù),然后判斷flag的值來進(jìn)行相應(yīng)的操作,隱藏/顯示div。
這里的flag是關(guān)鍵,這個變量在點(diǎn)擊事件發(fā)生時不斷在0.1之間變化,點(diǎn)擊一次即該函數(shù)被執(zhí)行一次,即循環(huán)一次,也就是判斷flag的值,從而達(dá)到顯示/隱藏的效果
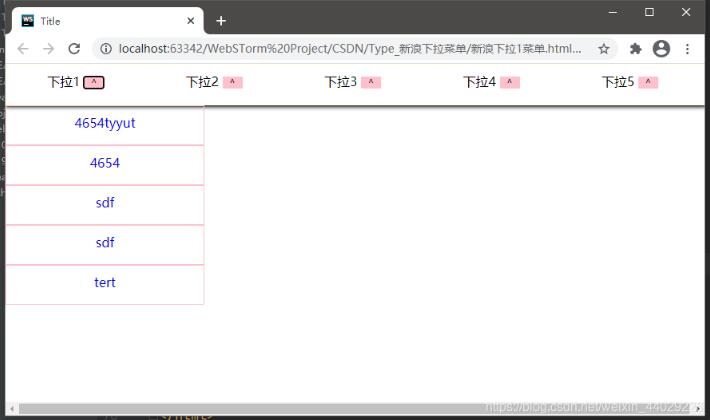
演示效果
未下拉時

下拉后

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗(yàn)分享2. vue項(xiàng)目登錄成功拿到令牌跳轉(zhuǎn)失敗401無登錄信息的解決3. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)4. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能5. 淺談由position屬性引申的css進(jìn)階討論6. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向7. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財務(wù)記賬管理系統(tǒng)8. CSS可以做的幾個令你嘆為觀止的實(shí)例分享9. vue前端RSA加密java后端解密的方法實(shí)現(xiàn)10. asp批量添加修改刪除操作示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備