基于JavaScript實現網頁計算器
本文實例為大家分享了JavaScript實現網頁計算器的掃雷游戲的具體代碼,供大家參考,具體內容如下
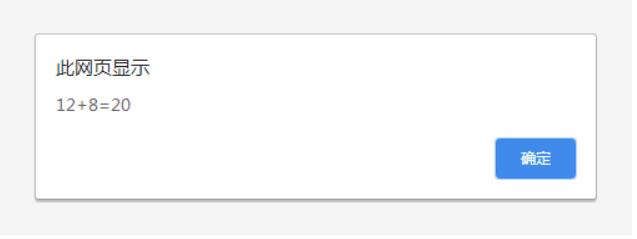
先看效果:




此外,計算器還附有數字、運算符檢查功能:


下貼源碼:
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'><html xmlns='http://www.w3.org/1999/xhtml'><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8' /><title>計算器</title><script language='javascript'> var oper1=prompt('請輸入第一個操作數:'); var oper2=prompt('請輸入第二個操作數:'); var operator=prompt('請輸入運算符(+,-,*,/)'); parse(); var result; switch(operator) { case'+': result=doSum(oper1,oper2); alert(oper1+'+'+oper2+'='+result); break; case'-': result=doSubstract(oper1,oper2); alert(oper1+'-'+oper2+'='+result); break; case'*': result=doMultiply(oper1,oper2); alert(oper1+'*'+oper2+'='+result); break; case'/': result=doDivide(oper1,oper2); alert(oper1+'/'+oper2+'='+result); break; default: alert('輸入的運算符不合法'); } function parse(){ if(isNaN(oper1)||isNaN(oper2)){ alert('輸入的數字不合法'); } else{ oper1=parseFloat(oper1); oper2=parseFloat(oper2); } } function doSum(oper1,oper2){ return oper1+oper2; } function doSubstract(oper1,oper2){ return oper1-oper2; } function doMultiply(oper1,oper2){ return oper1*oper2; } function doDivide(oper1,oper2){ return oper1/oper2; }</script></head><body></body></html>
當然,這里只展示了JavaScript源碼,還可以使用html+css給計算器設計好看的外觀,大家隨意發揮。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備