Springboot跨域CORS處理實(shí)現(xiàn)原理
一 源(Origin)
源指URL的協(xié)議,域名,端口三部分組成,如果這個(gè)三個(gè)成分都相同,就判定是同源,否則為不同源。同源策略(Same origin policy)是一種瀏覽器的約定,即在瀏覽器中禁止非同源訪問。
二 CORS
CORS即'跨域資源共享'(Cross-origin resource sharing),是一個(gè)W3C標(biāo)準(zhǔn)。它允許瀏覽器向跨源服務(wù)器,發(fā)出XMLHttpRequest請求,從而克服了ajax只能同源使用的限制。springboot也提供了cors的解決方法。下面將模擬瀏覽器跨域,并解決跨域問題。
三 provider工程
provider工程提供了一個(gè)接口給外部訪問,端口是8080。
/** * @Author lsc * @Description <p> cors </p> * @Date 2019/10/20 21:32 * @Version 1.0 */@RestControllerpublic class ProviderController { @GetMapping('youku1327') public String getUser(){ System.out.println('---------'); return 'hello youku1327'; }}
四 consumer
consumer 提供訪問頁面,跨域親求 provider接口,端口為8082。
控制層代碼:
/** * @Author lsc * @Description <p> </p> * @Date 2019/10/20 21:32 * @Version 1.0 */@Controllerpublic class ComsumerController { @GetMapping('youku1327') public String getUser(){ return 'index'; }}
頁面代碼:
<!DOCTYPE html><html lang='en' xmlns:th='http://www.thymeleaf.org'><head> <meta charset='UTF-8'> <title>cors-youku1327</title></head><body><script th:src='http://www.piao2010.com/bcjs/@{jquery-1.8.3.js}' type='text/javascript'></script><button id='button'>獲得用戶</button><script> $('#button').click(function () { $.ajax({ url: 'http://localhost:8080/youku1327', type: 'get', success:function (result) {console.log(result); } }) });</script></body></html>
五 跨域問題產(chǎn)生
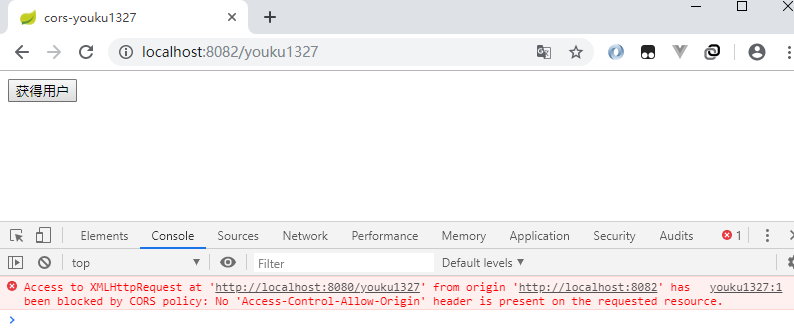
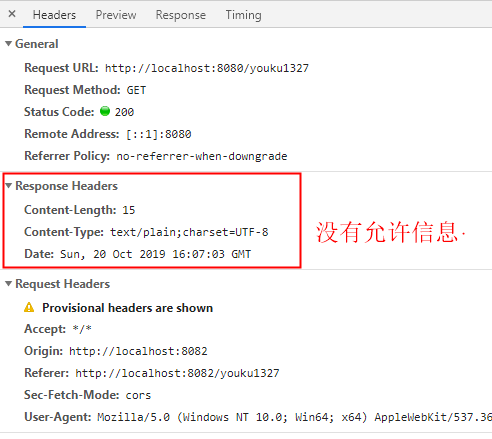
兩個(gè)項(xiàng)目分別啟動(dòng)后,在流量器中訪問consumer,報(bào)錯(cuò)如下,不存在允許訪問的請求頭。


六解決方案
在provier實(shí)現(xiàn)WebMvcConfigurer接口,或者使用@CrossOrigin注解在方法上。
示例代碼:
/** * @Author lsc * @Description <p> </p> * @Date 2019/10/20 23:15 * @Version 1.0 */@Configurationpublic class WebConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping('/**').allowedOrigins('http://localhost:8082').allowCredentials(true).allowedMethods('GET', 'POST', 'DELETE', 'PUT','PATCH').allowedHeaders('*'); }}
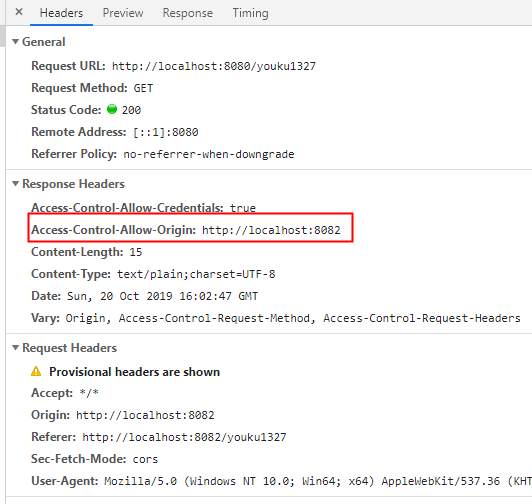
頁面請求結(jié)果如下:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python裝飾器三種裝飾模式的簡單分析2. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式3. Python如何進(jìn)行時(shí)間處理4. python使用ctypes庫調(diào)用DLL動(dòng)態(tài)鏈接庫5. 詳解Python模塊化編程與裝飾器6. Python 日期與時(shí)間轉(zhuǎn)換的方法7. Python中l(wèi)ogger日志模塊詳解8. Python實(shí)現(xiàn)迪杰斯特拉算法過程解析9. html小技巧之td,div標(biāo)簽里內(nèi)容不換行10. python web框架的總結(jié)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備