vue全屏事件開發(fā)詳解
本文實例為大家分享了vue全屏事件開發(fā)的具體代碼,供大家參考,具體內(nèi)容如下
在項目中有需求相應瀏覽器全屏,寫了個案例代碼
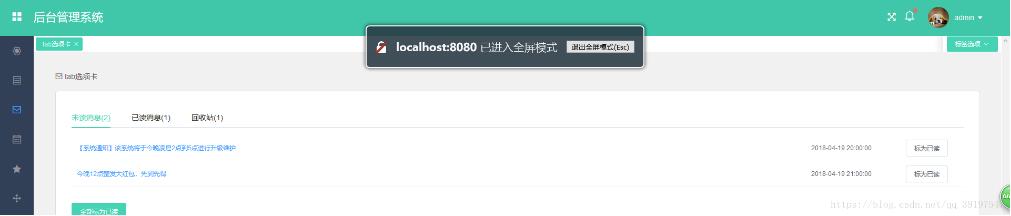
先看看效果吧

全屏顯示:

html代碼:
<!-- el-tooltip 文字提示 --><div @click='handleFullScreen'> <el-tooltip effect='dark' :content='fullscreen ? `取消全屏`:`全屏`' placement='bottom'> <i class='el-icon-rank'></i> </el-tooltip></div>
js代碼
data(){return {fullscreen: false}} // 全屏事件 handleFullScreen(){ let element = document.documentElement; if (this.fullscreen) { if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.webkitCancelFullScreen) { document.webkitCancelFullScreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.msExitFullscreen) { document.msExitFullscreen(); } } else { if (element.requestFullscreen) { element.requestFullscreen(); } else if (element.webkitRequestFullScreen) { element.webkitRequestFullScreen(); } else if (element.mozRequestFullScreen) { element.mozRequestFullScreen(); } else if (element.msRequestFullscreen) { // IE11 element.msRequestFullscreen(); } } this.fullscreen = !this.fullscreen;},
通過fullscreen判斷的true和false確定是否相應全屏
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. 使用css實現(xiàn)全兼容tooltip提示框2. div的offsetLeft與style.left區(qū)別3. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)4. Vue3使用JSX的方法實例(筆記自用)5. JavaScript數(shù)據(jù)類型對函數(shù)式編程的影響示例解析6. 詳解CSS偽元素的妙用單標簽之美7. CSS代碼檢查工具stylelint的使用方法詳解8. 利用CSS3新特性創(chuàng)建透明邊框三角9. vue實現(xiàn)將自己網(wǎng)站(h5鏈接)分享到微信中形成小卡片的超詳細教程10. 不要在HTML中濫用div

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備