VUE table表格動態(tài)添加一列數(shù)據(jù),新增的這些數(shù)據(jù)不可以編輯(v-model綁定的數(shù)據(jù)不能實時更新)
一、問題
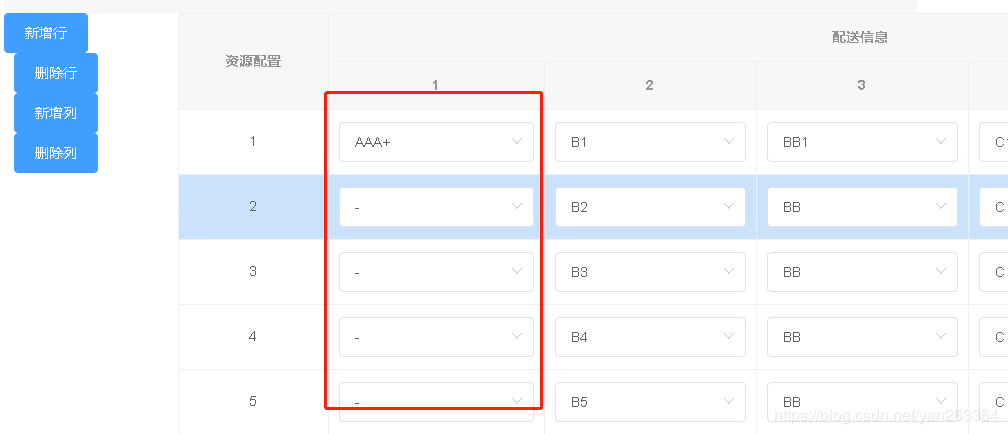
用elementUi橫著增加一行數(shù)據(jù)沒毛病,可以操作添加一列,這新增的這一列, 第一次去賦值的時候值是改了, 但沒生效點擊下一行時 值就變過來

二、原因
橫向添加 是復(fù)制上面的某一條數(shù)據(jù)來的,因為data里面有這些屬性的定義,所以橫向添加沒問題
而縱向添加的數(shù)據(jù),因為沒有事先在 el-select v-modle='' 里面定義好字段,定義好的option是通過v-for出來的(option是寫死的就不會有這個問題),就會出現(xiàn)選擇后,select元素上無法展示,但是其實數(shù)值已經(jīng)綁定上去了的后果,即:
v-model綁定數(shù)據(jù)不實時更新
三、解決
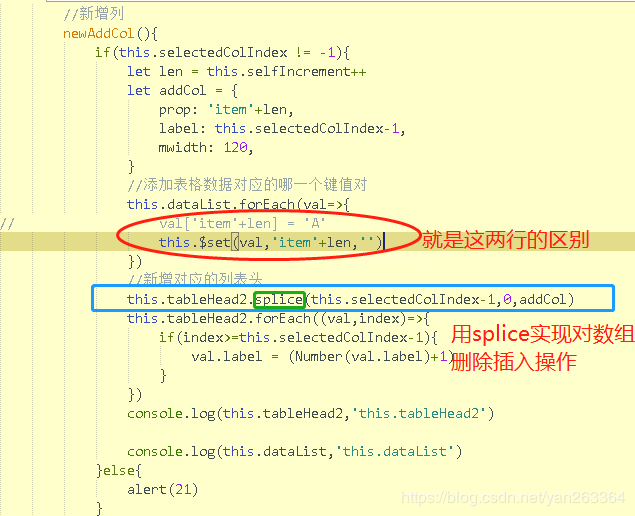
使用 vm.$set 實例方法
// eg:this.$set(this.someObject,’b’,2)

ps:vue-table 添加動態(tài)鎖定和解鎖列功能 很強大
為什么要寫下這篇文章,因為我在網(wǎng)上找不到,關(guān)于vue-table 添加動態(tài)鎖定和解鎖列功能 的介紹自己就嘗試著研究了下 。
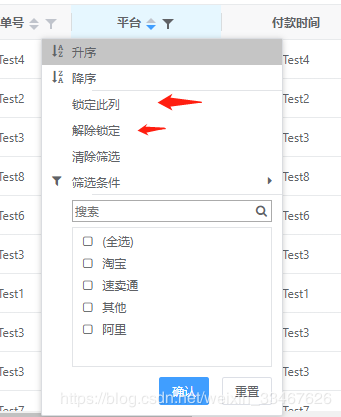
我們都知道 鎖定列 只要跟 <vxe-table-column type='seq' fixed='left'/>一樣 ,添加 fixed=“l(fā)eft” 或者 fixed=“right” 就可以向左或向右 鎖定, 但這畢竟 不能動態(tài)鎖定 。首先我要的效果是 :
這是站在官方文檔實現(xiàn) 復(fù)雜excel 篩選功能的基礎(chǔ)上進行的

廢話不多說,直接擊要害。
在 FilterExcel.vue 里邊
在相應(yīng)的位置 添加代碼 :
<li @click='onLock(’left’)'> <span>左鎖定此列</span> </li> <li @click='onLock(’right’)'> <span>右鎖定此列</span> </li> <li @click='offLock'> <span>解除鎖定</span> </li>
然后就是在方法區(qū)添加方法:offLock() { const { $panel, $table, $columnIndex } = this.params $table.closeFilter() $panel.$options.parent.tableColumn[$columnIndex].fixed = undefined $table.refreshColumn() }, onLock(val) { const { $panel, $table, $columnIndex } = this.params $table.closeFilter() $panel.$options.parent.tableColumn[$columnIndex].fixed = ’’ + val + ’’ $table.refreshColumn() },
到此 功能實現(xiàn)。
頁面組件引用 :FilterExcel.vue 實際開發(fā)中都是封裝成組件 方便使用
<vxe-table-column field='platform' sortable :filters='[{data: {vals: [], sVal: ’’, fMenu: ’’, f1Type:’’, f1Val: ’’, fMode: ’and’, f2Type: ’’, f2Val: ’’}}]' :filter-render='{name: ’FilterExcel’}' />
總結(jié)
到此這篇關(guān)于VUE table表格動態(tài)添加一列數(shù)據(jù),新增的這些數(shù)據(jù)不可以編輯(v-model綁定的數(shù)據(jù)不能實時更新)的文章就介紹到這了,更多相關(guān)vue table 動態(tài)添加數(shù)據(jù)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備