Vue插件之滑動驗證碼用法詳解
本文實例講述了Vue插件之滑動驗證碼用法。分享給大家供大家參考,具體如下:
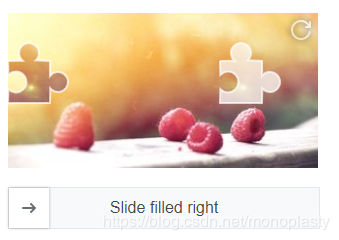
目錄 預覽 基于滑動式的驗證碼,免于字母驗證碼的繁瑣輸入 用于網頁注冊或者登錄 安裝 使用方法 更新記錄 V1.1.2 版本V1.1.1 描述(此版本有bug,請使用最新版)V1.1.0 版本新增屬性`imgs`: 內置方法 props傳參(均為可選) 自定義回調函數 注意事項 預覽基于滑動式的驗證碼,免于字母驗證碼的繁瑣輸入 用于網頁注冊或者登錄目前僅前端實現,支持移動端滑動事件。版本V1.1.2
 github文檔地址: https://github.com/monoplasty/vue-monoplasty-slide-verifygitee鏡像地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
github文檔地址: https://github.com/monoplasty/vue-monoplasty-slide-verifygitee鏡像地址:https://gitee.com/monoplasty/vue-monoplasty-slide-verify
npm install --save vue-monoplasty-slide-verify使用方法
// main.jsimport Vue from ’vue’;import SlideVerify from ’vue-monoplasty-slide-verify’;Vue.use(SlideVerify);// template<slide-verify ref='slideblock' @again='onAgain' @fulfilled='onFulfilled' @success='onSuccess' @fail='onFail' @refresh='onRefresh' :accuracy='accuracy' :slider-text='text'></slide-verify><div>{{msg}}</div><button @click='handleClick'>在父組件可以點我刷新哦</button>// scriptexport default { name: ’App’, data(){ return { msg: ’’, text: ’向右滑’, // 精確度小,可允許的誤差范圍小;為1時,則表示滑塊要與凹槽完全重疊,才能驗證成功。默認值為5 accuracy: 1, } }, methods: { onSuccess(){ console.log(’驗證通過’); this.msg = ’login success’ }, onFail(){ console.log(’驗證不通過’); this.msg = ’’ }, onRefresh(){ console.log(’點擊了刷新小圖標’); this.msg = ’’ }, onFulfilled() { console.log(’刷新成功啦!’); }, onAgain() { console.log(’檢測到非人為操作的哦!’); this.msg = ’try again’; // 刷新 this.$refs.slideblock.reset(); }, handleClick() { // 父組件直接可以調用刷新方法 this.$refs.slideblock.reset(); }, }}更新記錄V1.1.2 版本 修復imgs 參數不傳是的warnV1.1.1 描述(此版本有bug,請使用最新版) accuracy 精度設置
判斷滑塊與凹槽位置的誤差范圍值,默認取值范圍為 [1, 10]。若取值不為 -1,則會開啟檢測非人為操作。人為操作也有可能會觸發哦!
判斷依據是:滑塊的一系列移動坐標的平均值和方差是否相等。若相等則人為是非人為操作。
若accuracy為 -1,則表示關閉檢測非人為操作,默認開啟。開啟之后,若檢測到為非人為操作,則會觸發 again 回調函數
V1.1.0 版本新增屬性imgs: 當imgs不傳或者傳空數組時,圖片庫默認使用第三方api提供的圖片路徑。可能加載緩慢; 當imgs傳本地路徑時,確保圖片路徑是否正確。建設傳cdn上的圖片地址。 詳情可參考APP.vue上的寫法。或在線查看demo地址內置方法 在父組件里如果需要重置,可以在父組件中調用子組件reset() 方法<slide-verify ref='slideblock' ></slide-verify>// javascript 見使用方法this.$refs.slideblock.reset();props傳參(均為可選) 參數 類型 默認值 描述 版本 l Number 42 滑塊的邊長 r Number 10 滑塊突出圓的半徑 w Number 310 canvas畫布的寬 h Number 155 canvas畫布的高 sliderText String Slide filled right 滑塊底紋文字 1.0.5 imgs Array [] 背景圖數組。可不傳 1.1.0 accuracy Number 5 滑動驗證的誤差范圍 1.1.2 show Boolean true 是否顯示刷新按鈕 1.1.2 自定義回調函數 事件名 類型 描述 版本 success Function 驗證碼匹配成功的回調 fail Function 驗證碼未匹配的回調 refresh Function 點擊刷新按鈕后的回調函數 again Function 檢測到非人為操作滑動時觸發的回調函數 1.1.2 fulfilled Function 刷新成功之后的回調函數 1.1.2 注意事項
目前僅是前端實現,如有什么問題歡迎issue或者留言。
希望本文所述對大家vue.js程序設計有所幫助。
相關文章:
1. python如何換行輸出2. Python使用urlretrieve實現直接遠程下載圖片的示例代碼3. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract4. 解決Android Studio 格式化 Format代碼快捷鍵問題5. Java使用Tesseract-Ocr識別數字6. python如何計算圓的面積7. 詳解java google Thumbnails 圖片處理8. Vue實現聊天界面9. Android Studio中一套代碼多渠道打包的實現方法10. Android打包篇:Android Studio將代碼打包成jar包教程

 網公網安備
網公網安備