vue與iframe之間的信息交互的實(shí)現(xiàn)
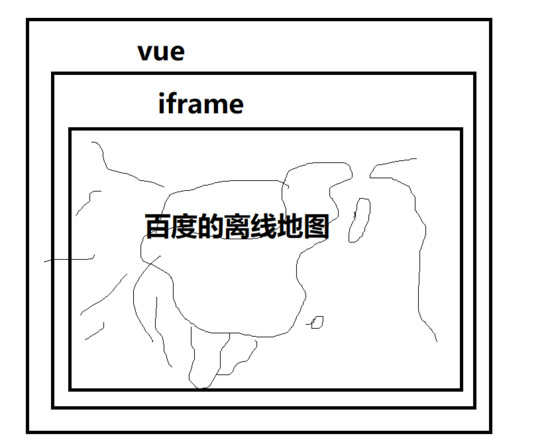
說(shuō)一下我的使用場(chǎng)景:在vue中使用百度地圖,需要使用離線地圖

先上代碼 然后細(xì)細(xì)品 第一張圖

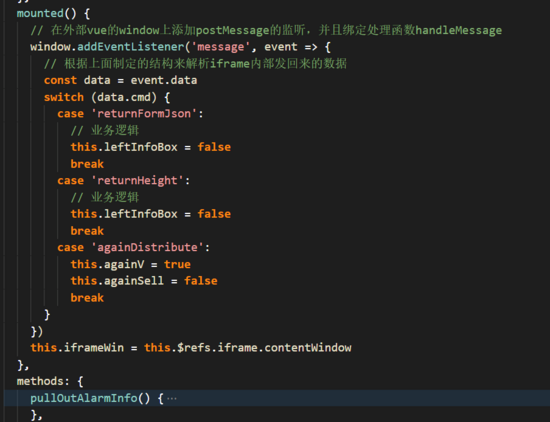
第二張圖

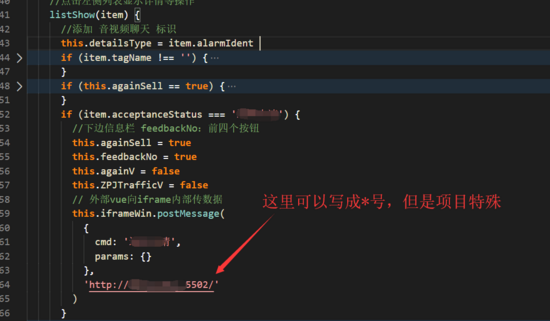
第三張圖

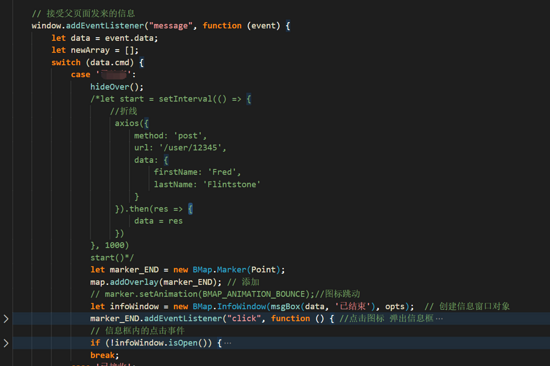
1.首先iframe 引入你要嵌套的地址 2
.通過(guò)vue中給出的ref 來(lái)獲取 ifarme的DOM元素
如圖中的 this.iframeWin = this.$refs.iframe.contentWindow 【拿到iframe的window對(duì)象】
3.vue如何向iframe內(nèi)傳送信息 可以通過(guò)H5新屬性 postmessage
注釋:【postMessage是有點(diǎn)類似于UDP協(xié)議,就像短信,是異步的,你發(fā)信息過(guò)去,但是沒(méi)有返回值的,只能內(nèi)部處理完成以后再通過(guò)postMessage向外部發(fā)送一個(gè)消息,外部監(jiān)聽(tīng)message為了讓postMessage像TCP,為了體驗(yàn)像同步的和實(shí)現(xiàn)多通信互不干擾】
具體什么是postmessage :point_right:MDN寫(xiě)的很詳細(xì)https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
4.通過(guò)第二張圖的 cmd來(lái)區(qū)別這條message的目的
{ cmd: ’命令’, params: { ’鍵1’: ’值1’, ’鍵2’: ’值2’ }}
5.第三張圖 就是接收 父頁(yè)面發(fā)來(lái)的信息 可以通過(guò) 判斷語(yǔ)句寫(xiě)相應(yīng)的邏輯
6.第一張圖中 不難看出 可以監(jiān)聽(tīng)到 iframe中的發(fā)來(lái)的信息
postmessage
到此這篇關(guān)于vue與iframe之間的信息交互的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue iframe信息交互內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. .net中string類型可以作為lock的鎖對(duì)象嗎2. 新手學(xué)python應(yīng)該下哪個(gè)版本3. 詳細(xì)總結(jié)Java for循環(huán)的那些坑4. python 使用Tensorflow訓(xùn)練BP神經(jīng)網(wǎng)絡(luò)實(shí)現(xiàn)鳶尾花分類5. jsp文件下載功能實(shí)現(xiàn)代碼6. python對(duì)批量WAV音頻進(jìn)行等長(zhǎng)分割的方法實(shí)現(xiàn)7. Java進(jìn)行Appium自動(dòng)化測(cè)試的實(shí)現(xiàn)8. uni-app結(jié)合PHP實(shí)現(xiàn)單用戶登陸demo及解析9. ajax實(shí)現(xiàn)頁(yè)面的局部加載10. 如何利用Python matplotlib繪制雷達(dá)圖

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備