vue webpack build資源相對(duì)路徑的問題及解決方法
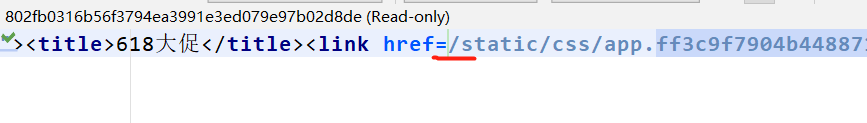
默認(rèn)情況webpack+vue-cli打包的css、js等靜態(tài)資源路徑都是絕對(duì)的,即static在根目錄下,如果部署到帶有文件夾目錄的項(xiàng)目中,資源路徑就會(huì)出錯(cuò)。如圖:



解決方法:
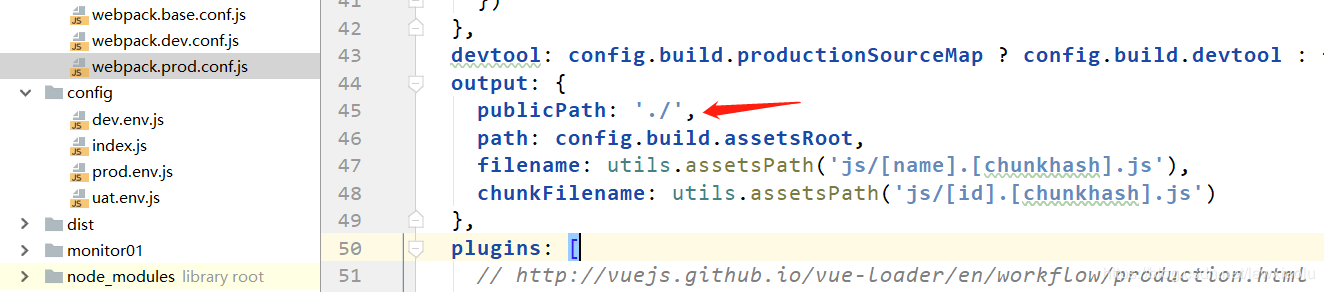
在webpack.prod.conf.js中,output中添加或者修改為 publicPath: ‘./’;
output: { publicPath: ’./’, path: config.build.assetsRoot, filename: utils.assetsPath(’js/[name].[chunkhash].js’), chunkFilename: utils.assetsPath(’js/[id].[chunkhash].js’) },
這是修改了js,css引用地址,那么image引用地址呢?

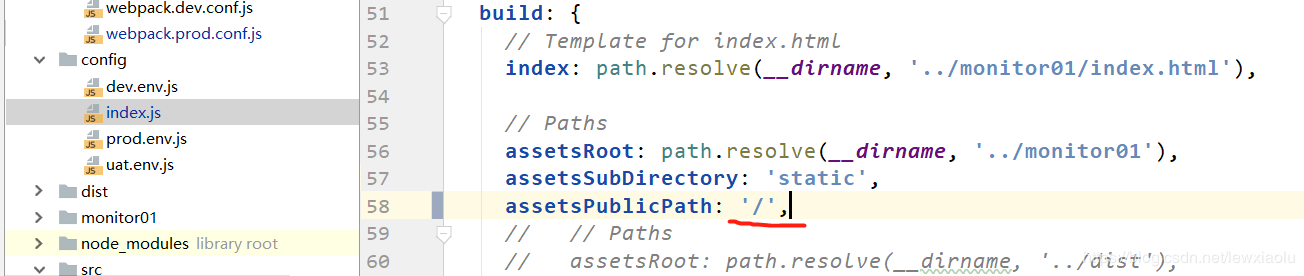
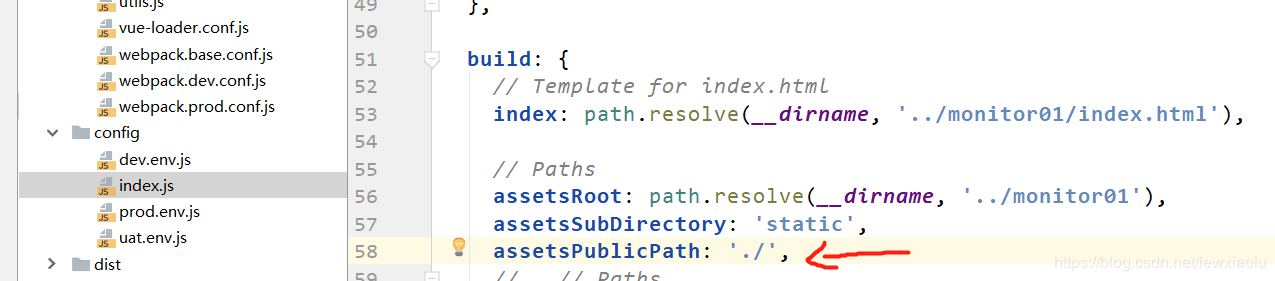
config文件夾下面的index build: { // Template for index.html index: path.resolve(__dirname, ’../monitor01/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../monitor01’), assetsSubDirectory: ’static’, assetsPublicPath: ’./’, ... }

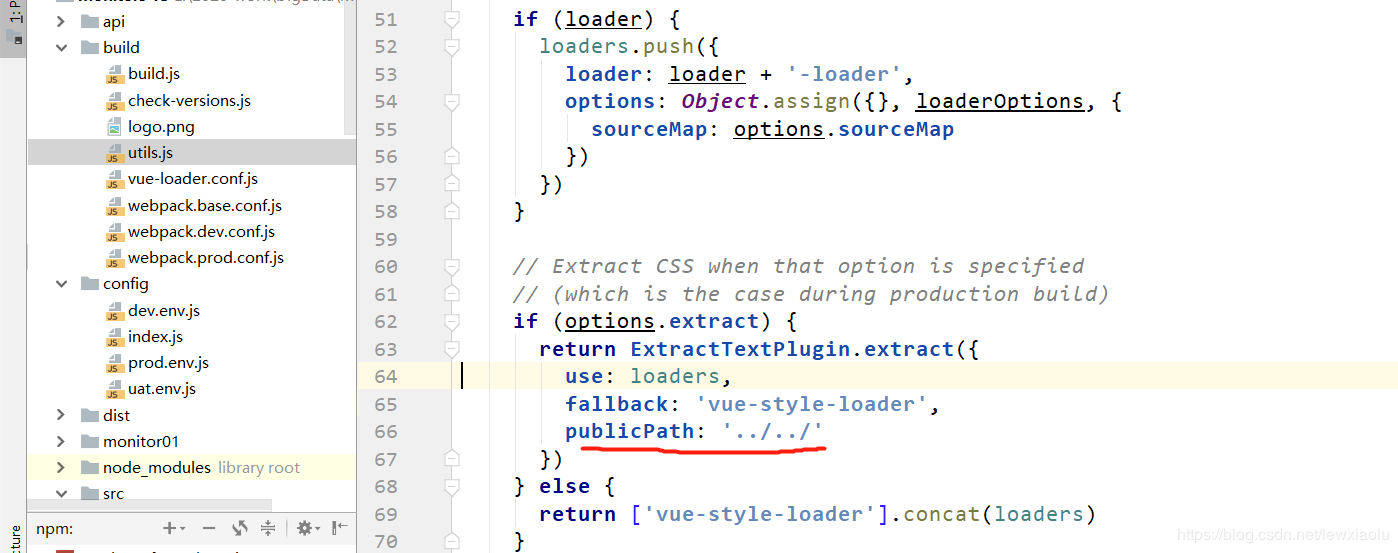
更改圖片地址也為相對(duì)路徑,修改build下,utils.js文件.
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: ’vue-style-loader’, publicPath: ’../../’ }) } else { return [’vue-style-loader’].concat(loaders) }

總結(jié)
到此這篇關(guān)于vue webpack build資源相對(duì)路徑的問題及解決方法的文章就介紹到這了,更多相關(guān)vue webpack build資源相對(duì)路徑內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python使用ctypes庫調(diào)用DLL動(dòng)態(tài)鏈接庫2. python裝飾器三種裝飾模式的簡單分析3. 關(guān)于Java下奇怪的Base64詳解4. Python實(shí)現(xiàn)迪杰斯特拉算法過程解析5. Python如何進(jìn)行時(shí)間處理6. 詳解Python模塊化編程與裝飾器7. Java14發(fā)布了,再也不怕NullPointerException了8. 詳解java中static關(guān)鍵詞的作用9. Java Object toString方法原理解析10. Java面向?qū)ο蠡A(chǔ)教學(xué)(三)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備