基于 Vue 的 Electron 項(xiàng)目搭建過程圖文詳解
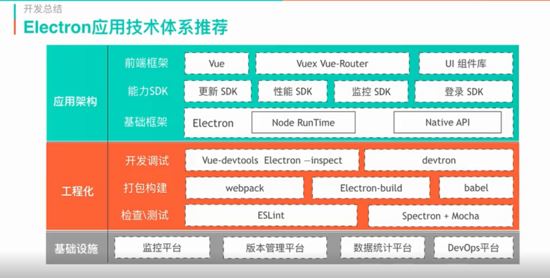
Electron 應(yīng)用技術(shù)體系推薦

目錄結(jié)構(gòu)
demo(項(xiàng)目名稱)├─ .electron-vue(webpack配置文件)│ └─ build.js(生產(chǎn)環(huán)境構(gòu)建代碼) | └─ dev-client.js(熱加載相關(guān))│ └─ dev-runner.js(開發(fā)環(huán)境啟動入口)│ └─ webpack.main.config.js(主進(jìn)程配置文件)│ └─ webpack.renderer.config.js(渲染進(jìn)程配置文件)│ └─ webpack.web.config.js├─ build(是文件打包使用的)│ └─ win-unpacked/│ │ ├─ locales(地區(qū)語言資源包)│ │ ├─ resources(地區(qū)語言資源包)│ │ ├─ *.dll(動態(tài)鏈接庫)├─ dist(打包后的文件資源)│ ├─ electron| ├─ web├─ node_modules/(依賴目錄)├─ src(源碼)│ ├─ main(主進(jìn)程)│ │ └─ index.dev.js(捆綁index.js)│ │ └─ index.js(主進(jìn)程的進(jìn)程JS)│ ├─ renderer(渲染進(jìn)程)│ │ ├─ assets/(放置靜態(tài)資源,如圖片,視頻,靜態(tài)配置)│ │ ├─ components/(放置vue頁面)│ │ ├─ router/(放置頁面路由)│ │ ├─ store/(放置公共模塊,如vuex)│ │ ├─ App.vue│ │ └─ main.js│ └─ index.ejs├─ static/(靜態(tài)文件)├─ test│ ├─ e2e│ │ ├─ specs/│ │ ├─ index.js│ │ └─ utils.js│ ├─ unit│ │ ├─ specs/│ │ ├─ index.js│ │ └─ karma.config.js│ └─ .eslintrc#全局配置文件├─ .babelrc├─ .eslintignore├─ .eslintrc.js├─ .gitignore├─ package.json└─ README.md
環(huán)境搭建
默認(rèn)有 node 環(huán)境.
先安裝 electron vue vue-cli ,因?yàn)?electron-vue 中有內(nèi)置 webpack ,無需再裝一個獨(dú)立的 webpack 。
npm install -g electronnpm install -g vuenpm install -g vue-cli
創(chuàng)建一個空文件夾,DOS命令窗口進(jìn)入該文件夾位置,初始化一個 electron-vue 項(xiàng)目。
//使用vue-cli來安裝electron-vue的模板vue init simulatedgreg/electron-vue demo
注:demo 是項(xiàng)目名稱
安裝依賴
npm install
啟動項(xiàng)目(開發(fā)環(huán)境)
npm run dev
完成1~3步驟,一個基于 vue 的 electron 項(xiàng)目就初始化完成了。
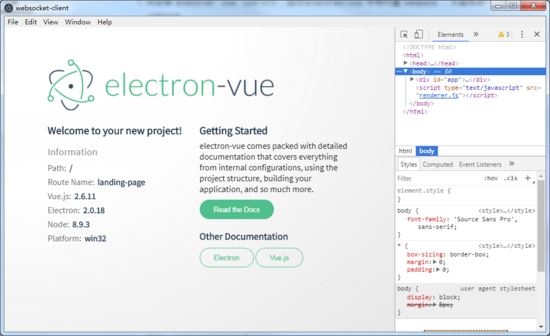
啟動項(xiàng)目后效果圖如下:

問題解決 初始化報(bào)錯
當(dāng)運(yùn)行 npm init simulatedgreg/electron-vue demo 命令初始化項(xiàng)目時(shí)報(bào)錯,大致意思說找不到 electron-vue 或者安裝 create-electron-vue 等原因?qū)е率。梢赃x擇重新運(yùn)行命令多試幾次,或者先下載electron-vue源碼,然后生成自己的項(xiàng)目模板。下面說后者的步驟。
1.electron-vue 下載
2.cmd 切換到該項(xiàng)目根目錄
3.初始化一個自己的項(xiàng)目。初始化完之后可以再命令對應(yīng)的“目錄路徑”看到你的項(xiàng)目
vue init 項(xiàng)目路徑 項(xiàng)目名
4.完成
啟動項(xiàng)目報(bào)錯
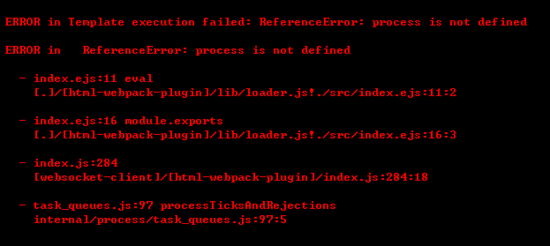
若第一次啟動項(xiàng)目報(bào)錯如下:

大概意思是 提示 src/index.ejs 中沒有定義 process 。
原因分析:大概是 html-webpack-plugin 插件處理該ejs文件時(shí),沒有讀到該插件對應(yīng)有 process 屬性,應(yīng)該是去配置文件 './electron-vue/webpack.render.config.js' 文件中讀取 HtmlWebpackPlugin 插件的 process 屬性,而 './electron-vue/webpack.render.config.js' 并未定義該屬性,固報(bào)此錯。
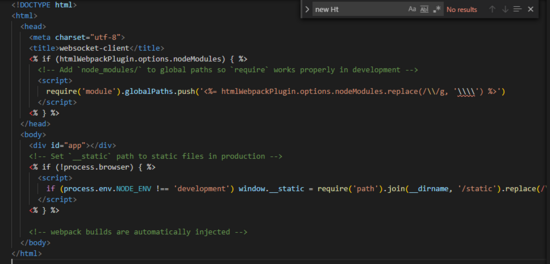
index.ejs 源碼:

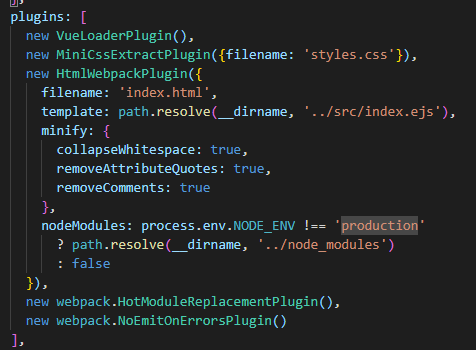
配置文件中插件配置代碼:

解決方法一(推薦):
把index.ejs文件中的 <% if (!process.browser) { %> 改成
<% if (!htmlWebpackPlugin.options.process.browser) { %> ,
改完后代碼:
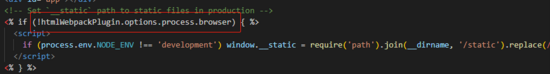
index.ejs:

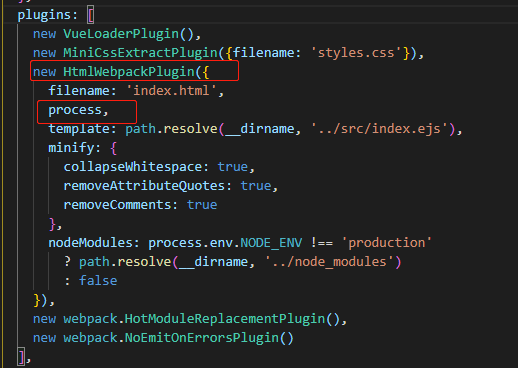
./electron-vue/webpack.render.config.js:

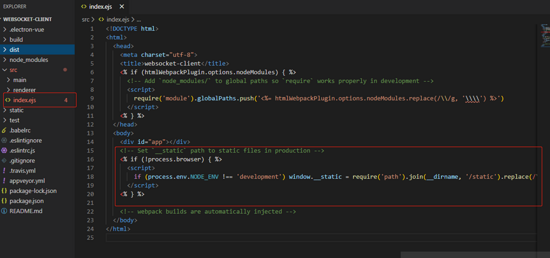
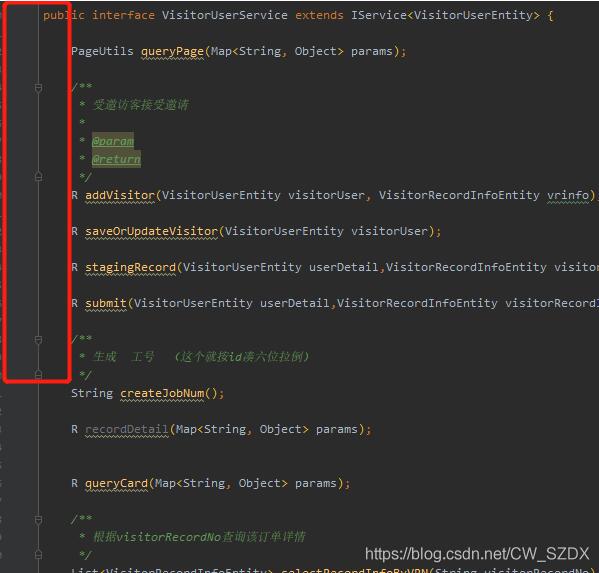
解決方法二:直接刪除下圖中紅框框住部分,沒有什么影響:

解決方法三:將node 12.x版本還原到10.16的穩(wěn)定版即可。
注釋:技術(shù)推薦Electron 應(yīng)用技術(shù)體系推薦引用他人的electron-vue項(xiàng)目講解的視頻截圖,找不到鏈接了就不寫上了。
到此這篇關(guān)于基于 Vue 的 Electron 項(xiàng)目搭建的文章就介紹到這了,更多相關(guān)基于 Vue 的 Electron 項(xiàng)目搭建內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. jsp cookie+session實(shí)現(xiàn)簡易自動登錄2. XML入門的常見問題(二)3. asp中response.write("中文")或者js中文亂碼問題4. asp取整數(shù)mod 有小數(shù)的就自動加15. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁6. css代碼優(yōu)化的12個技巧7. CSS3中Transition屬性詳解以及示例分享8. JSP 中request與response的用法詳解9. ASP基礎(chǔ)知識Command對象講解10. jsp+mysql實(shí)現(xiàn)網(wǎng)頁的分頁查詢

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備