在vue中封裝的彈窗組件使用隊(duì)列模式實(shí)現(xiàn)方法
前言
由于業(yè)務(wù)需要,需要在封裝的彈窗組件中引入定時(shí)器實(shí)現(xiàn)倒計(jì)時(shí)效果,但是如果同時(shí)觸發(fā)兩個(gè)彈窗,就會(huì)導(dǎo)致計(jì)時(shí)器bug,前一個(gè)彈窗的定時(shí)器沒有被清除,倒計(jì)時(shí)就會(huì)錯(cuò)亂,此時(shí)想到的解決辦法就是采用隊(duì)列模式,將每一個(gè)需要的彈窗存到隊(duì)列中,依次的將彈窗展示出來,同時(shí)清除定時(shí)器
什么是隊(duì)列
隊(duì)列(Queue)是先進(jìn)先出(FIFO, First-In-First-Out)的線性表。在具體應(yīng)用中通常用鏈表或者數(shù)組來實(shí)現(xiàn)。隊(duì)列只允許在尾部進(jìn)行插入操作(入隊(duì) enqueue),在頭部進(jìn)行刪除操作(出隊(duì) dequeue)。隊(duì)列的操作方式和堆棧類似,唯一的區(qū)別在于隊(duì)列只允許新數(shù)據(jù)在后端進(jìn)行添加。
JavaScript實(shí)現(xiàn)隊(duì)列的效果
function ArrayQueue(){ var arr = []; //入隊(duì)操作 this.push = function(element){ arr.push(element); return true; } //出隊(duì)操作 this.pop = function(){ return arr.shift(); } //獲取隊(duì)首 this.getFront = function(){ return arr[0]; } //獲取隊(duì)尾 this.getRear = function(){ return arr[arr.length - 1] } //清空隊(duì)列 this.clear = function(){ arr = []; } //獲取隊(duì)長(zhǎng) this.size = function(){ return length; } }
和vue封裝的彈窗組件使用
首先要配合組件封裝隊(duì)列要進(jìn)行修改
class Queue { dataStore = [] constructor(){ this.dataStore=[] } enqueue(e) { this.dataStore.push(e) console.warn(’入隊(duì)’,this.dataStore); } dequeue() { this.dataStore.shift() console.warn(’出隊(duì)’,this.dataStore); } front() { console.log(this.dataStore,’front’) return this.dataStore[0]() } select(){ return this.dataStore[0] } back() { return this.dataStore[this.dataStore.length - 1] } isEmpty() { if (this.dataStore.length == 0) { return true } return false } toString() { return this.dataStore.join(’,’) }}export default Queue
在彈出第一個(gè)隊(duì)列的時(shí)候需要自執(zhí)行。
在你的封裝組件的函數(shù)中引入這個(gè)隊(duì)列,同時(shí)實(shí)例化這個(gè)隊(duì)列,寫入兩個(gè)方法.
const pushDialog = (eventName) => { if (queue.isEmpty()) { queue.enqueue(eventName); openDialog(); } else { queue.enqueue(eventName); }}const openDialog = () => { // 打開彈窗 queue.front();}
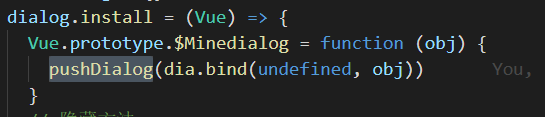
在安裝的方法中將每一個(gè)彈窗加入隊(duì)列中

需要注意的是,每個(gè)彈窗是要被銷毀的,不然會(huì)導(dǎo)致方法重復(fù)。
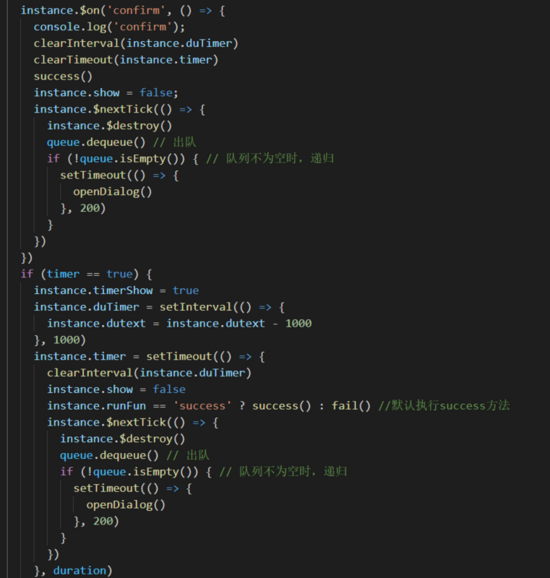
舉例在確認(rèn)方法和定時(shí)器后怎么出隊(duì)列和清空定時(shí)器

到此這篇關(guān)于在vue中封裝的彈窗組件使用隊(duì)列模式實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue 封裝的彈窗組件隊(duì)列模式內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
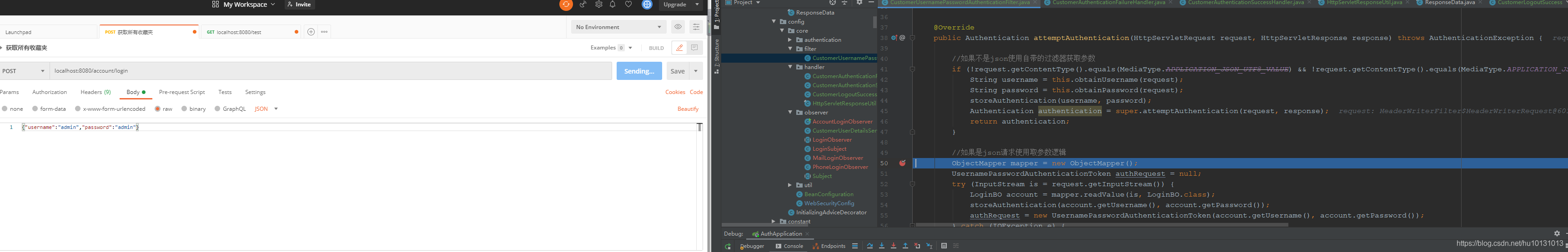
1. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)2. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析3. python tkinter實(shí)現(xiàn)下載進(jìn)度條及抖音視頻去水印原理4. 一文搞懂 parseInt()函數(shù)異常行為5. 聊聊python在linux下與windows下導(dǎo)入模塊的區(qū)別說明6. python學(xué)習(xí)之plot函數(shù)的使用教程7. python 實(shí)現(xiàn)"神經(jīng)衰弱"翻牌游戲8. ASP.NET MVC使用正則表達(dá)式驗(yàn)證手機(jī)號(hào)碼9. Python基于百度AI實(shí)現(xiàn)抓取表情包10. python中用Scrapy實(shí)現(xiàn)定時(shí)爬蟲的實(shí)例講解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備