vue在響應(yīng)頭response中獲取自定義headers操作
日常開發(fā),我們可能會(huì)為了安全問題,保證第三方無法通過偽造返回報(bào)文欺騙前端,需要在返回報(bào)文中添加自定義參數(shù),用于驗(yàn)證身份,后端添加自定義參數(shù),前端校驗(yàn)自定義參數(shù)通過后才會(huì)執(zhí)行相應(yīng)的操作。
系統(tǒng)為了安全會(huì)去掉自定義頭,如果不做任何處理,前端無法通過javascript訪問自定義頭,所以需要在接口返回中添加這樣的操作。
response[’Cookie’] =’13231231231’ #自定義頭
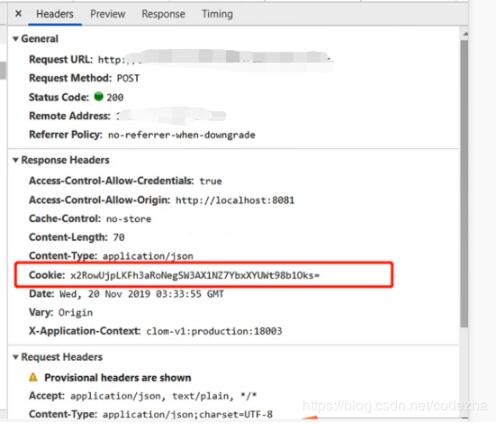
添加后接口返回信息如以下截圖:

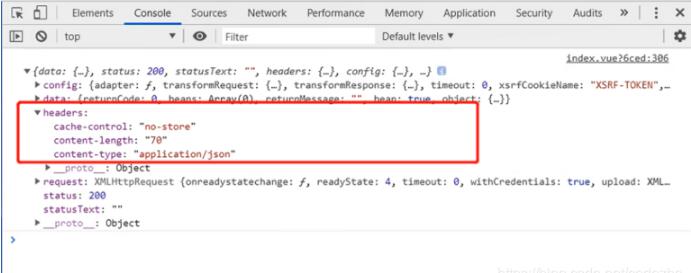
控制臺(tái)打印headers信息如以下截圖:

要正確打印需要在接口返回中設(shè)置以下信息:
response[’Access-Control-Expose-Headers’] = 'Cookie' #Cookie為自定義頭的key
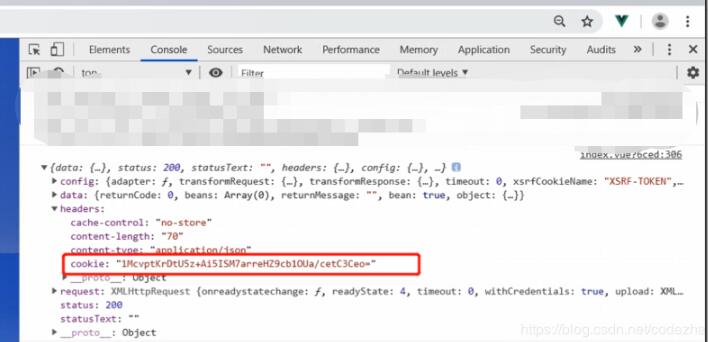
設(shè)置完后,打印截圖如下:

VUE前端獲取代碼如下:
this.$http.post('/xx/xxx', { tel: ’12345678901’, code: ’123456’ }).then(res => { if (res.data.returnCode == 0) { if (res.data.bean) { let cookie = res.headers.cookie; console.log(cookie); //校驗(yàn)自定義headers,通過則進(jìn)行下一步操作 } else { this.$Message.error('失敗'); } } else { this.$Message.error(res.data.returnMessage); } }).catch(function(error) { console.log(error); });
按照上面的操作,就可以解決欺騙前端的安全問題。
補(bǔ)充知識(shí):vue前端利用localStorage存儲(chǔ)token值并放到請(qǐng)求頭headers實(shí)例
之前在關(guān)于登錄接口的一篇博客里,我有提到過token,在這篇博客里我會(huì)介紹token在前端如何存取,同時(shí)把它放在請(qǐng)求頭里獲取數(shù)據(jù)。
1、關(guān)于token
為什么要用Token:
Token是在客戶端頻繁向服務(wù)端請(qǐng)求數(shù)據(jù),服務(wù)端頻繁的去數(shù)據(jù)庫(kù)查詢用戶名和密碼并進(jìn)行對(duì)比,判斷用戶名和密碼正確與否,并作出相應(yīng)提示,在這樣的背景下,Token便應(yīng)運(yùn)而生。
Token的定義:
Token是服務(wù)端生成的一串字符串,以作客戶端進(jìn)行請(qǐng)求的一個(gè)令牌,當(dāng)?shù)谝淮蔚卿浐螅?wù)器生成一個(gè)Token便將此Token返回給客戶端,以后客戶端只需帶上這個(gè)Token前來請(qǐng)求數(shù)據(jù)即可,無需再次帶上用戶名和密碼。
使用Token的目的:
Token的目的是為了減輕服務(wù)器的壓力,減少頻繁的查詢數(shù)據(jù)庫(kù),使服務(wù)器更加健壯。
Token 的優(yōu)點(diǎn):
擴(kuò)展性更強(qiáng),也更安全點(diǎn),非常適合用在 Web 應(yīng)用或者移動(dòng)應(yīng)用上。Token 的中文有人翻譯成 “令牌”,我覺得挺好,意思就是,你拿著這個(gè)令牌,才能過一些關(guān)卡。
2、token使用要達(dá)到的效果
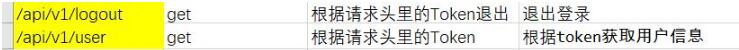
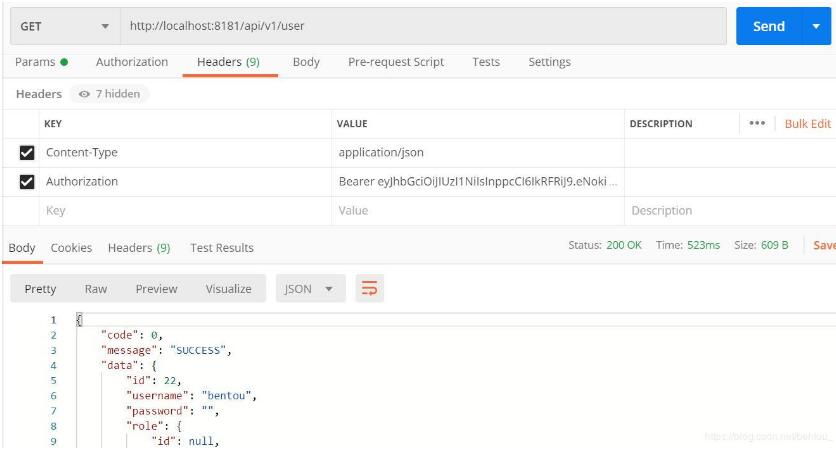
首先來看后端給的接口文檔,在關(guān)于登錄和登出這兩個(gè)接口里面,后端說他會(huì)給你一個(gè)token值,然后呢你要根據(jù)這個(gè)token獲取用戶的信息,比如用戶名、用戶訂單、用戶收藏啥啥啥的。

接著我們?cè)趐ostman里面試一試,有了這個(gè)token值后臺(tái)會(huì)返回什么數(shù)據(jù)。由于一通百通這里我們就只看登錄頁面。看下圖,返回給我們的是用戶的一些基本信息。

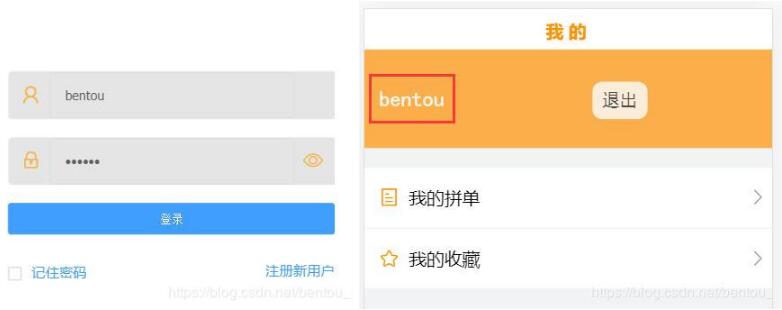
注意點(diǎn)來了!這個(gè)token值我們是在登錄也就是login.vue這個(gè)頁面從后端獲得的。但是我們利用這個(gè)token值獲取用戶信息是在另一個(gè)頁面,看下面兩張圖我們可能更能理解:

也就是說我們?cè)诘卿涰撁娅@取token,在“我的”頁面通過token請(qǐng)求用戶名放到對(duì)應(yīng)位置。
3、利用localStorage存取token實(shí)例
登錄按鈕的js:
handleLogin() { this.$axios({ method: ’post’, url: ’/api/v1/login’, headers: { ’Content-Type’: 'application/json;charset=UTF-8', }, data: { name: this.loginForm.username, password: this.loginForm.password } }) .then(res=>{ //請(qǐng)求成功后執(zhí)行函數(shù) if(res.data.code === 0){ //利用localstorage存儲(chǔ)到本地 localStorage.setItem('token',res.data.data.token) this.$router.push(’/me’) //登錄驗(yàn)證成功路由實(shí)現(xiàn)跳轉(zhuǎn) console.log('登錄成功') }else{ console.log('登錄失敗') } }) .catch(err=>{ //請(qǐng)求錯(cuò)誤后執(zhí)行函 console.log('請(qǐng)求錯(cuò)誤') }) },
在這個(gè)登錄頁面我們主要是通過localstorage來把token值存到本地。
核心代碼:
localStorage.setItem('token',res.data.data.token)
//表示把res.data.data.token這個(gè)value存儲(chǔ)到本地的“token”這個(gè)key里面
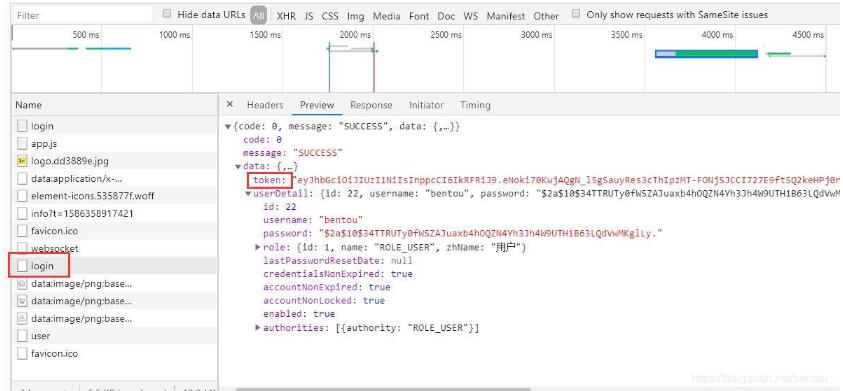
這里的res.data.data.token,一定要注意是否有兩個(gè)data。從下圖可以看到,res.data是指返回的所有數(shù)據(jù),因此再有一個(gè)data表示data里邊的數(shù)據(jù),token就在里邊了。

- me.vue頁面取出token值并請(qǐng)求用戶名js代碼:
export default { data: function () { return { name:’’, token:’’ } }, created(){ //頁面加載時(shí)就從本地通過localstorage獲取存儲(chǔ)的token值 this.token = localStorage.getItem(’token’) }, mounted() { this.$axios({ method: ’get’, url: ’/api/v1/user’, headers: { ’Content-Type’: 'application/json;charset=UTF-8', //把token放到請(qǐng)求頭才能請(qǐng)求,這里的’Bearer ’表示是后臺(tái)希望更加的安全,依據(jù)后臺(tái)給的信息看到底是加還是不加 ’Authorization’: ’Bearer ’ + this.token, } }) .then(res=>{ //請(qǐng)求成功后執(zhí)行函數(shù) if(res.data.code === 0){ //請(qǐng)求成功之后給用戶名賦值 this.name=res.data.data.username console.log('登錄成功') }else{ console.log('登錄失敗') } }) .catch(err=>{ //請(qǐng)求錯(cuò)誤后執(zhí)行函 console.log('請(qǐng)求錯(cuò)誤') }) },}
這邊同理,直接用localstorage取出就好了。
核心代碼:
created(){ //頁面加載時(shí)就從本地通過localstorage獲取存儲(chǔ)的token值 this.token = localStorage.getItem(’token’) },
之后在其他的頁面如果還需要把token放到請(qǐng)求頭,還是直接通過localstorage的getitem就可以取出了,即localStorage.getItem(’token’)。
以上這篇vue在響應(yīng)頭response中獲取自定義headers操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JavaScript Reduce使用詳解2. 簡(jiǎn)述JAVA同步、異步、阻塞和非阻塞之間的區(qū)別3. 深入了解JAVA 軟引用4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. SpringBoot集成mqtt的多模塊項(xiàng)目配置詳解6. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題7. SpringBoot集成Redisson實(shí)現(xiàn)延遲隊(duì)列的場(chǎng)景分析8. 使用Python3 poplib模塊刪除服務(wù)器多天前的郵件實(shí)現(xiàn)代碼9. Python TestSuite生成測(cè)試報(bào)告過程解析10. 詳解JAVA 強(qiáng)引用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備