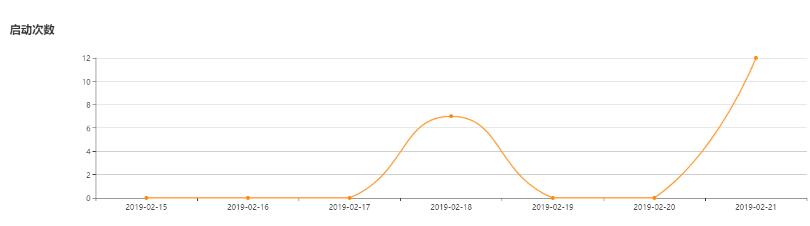
在vue中實現echarts隨窗體變化

<div :style='{width: ’100%’, height: ’345px’}'></div><script> export default {mounted(){ this.drawLine(); }, methods: { drawLine(){ var myChartContainer = document.getElementById(’myChart’); //用于使chart自適應寬度,通過窗體寬計算容器高寬 var resizeMyChartContainer = function(){ myChartContainer.style.width=(document.body.clientWidth-75)+’px’ } //設置容器高寬 resizeMyChartContainer() // 基于準備好的dom,初始化echarts實例 var myChart = this.$echarts.init(myChartContainer) // 繪制圖表 myChart.setOption({ title: { text: ’啟動次數’ }, tooltip: {}, xAxis: {type: ’category’,data: [’2019-02-15’, ’2019-02-16’, ’2019-02-17’, ’2019-02-18’, ’2019-02-19’, ’2019-02-20’, ’2019-02-21’] }, yAxis: { type:’value’ }, series: [{type: ’line’,data: [0,0, 0, 7, 0, 0,12],smooth:true,symbol: ’circle’, symbolSize: 6, itemStyle:{ normal:{ color:’#fc8a0f’, lineStyle:{ color:’#ff9c35’ } } } }], }); window.onresize=function(){ resizeMyChartContainer(); myChart.resize(); } } }}</script>
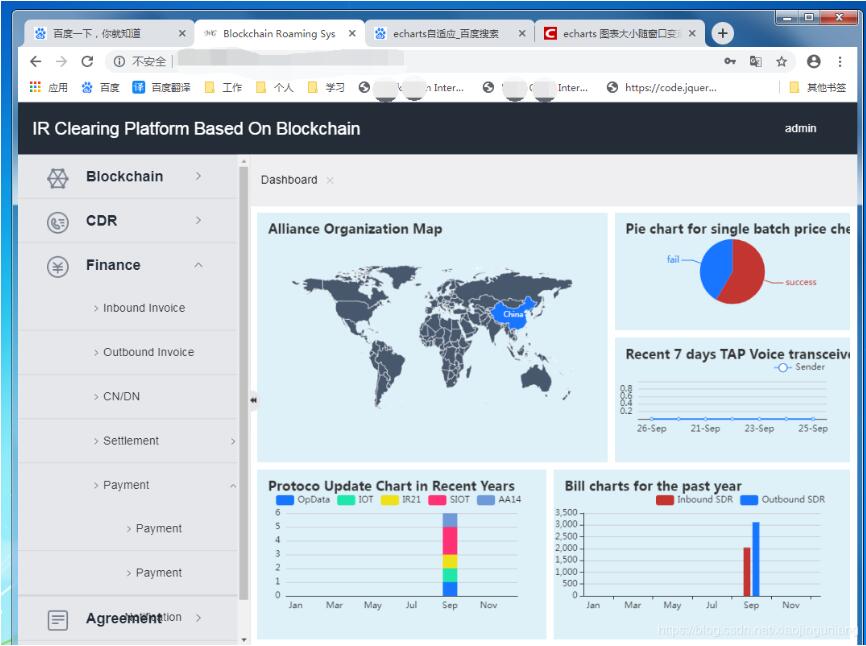
補充知識:echarts 圖表大小隨窗口變動而自適應變動(無需刷新瀏覽器調整)
問題提出:
使用echars做完圖表之后,需要根據瀏覽器窗口的縮放做自適應效果。

原因分析及解決方案:
echars的圖標實例事實上并沒有主動的去綁定resize()事件,就是說顯示區域的大小改變內部并不知道,當你需要去做一些自適應的效果的時候,需要主動綁定這個時間才能達到自使用的效果,常見的如window.onresize = myChart.resize()
示例:
var map5 = echarts.init(document.getElementById(’map5’)); var option5 = { backgroundColor: ’#def1f9’, color: [’#c23531’, ’#1875ff’], title: { left: 10, top: 10, text: ’Bill charts for the past year’ }, // color: [’#1875ff’, ’#1fe6ab’, ’#eee119’, ’#ff3074’, ’#6f99d9’], legend: { top: 30, right: 30 }, tooltip: {}, xAxis: {type: ’category’}, yAxis: {}, series: [ {type: ’bar’}, {type: ’bar’} ] } map5.setOption(option5); window.onresize = function () { setTimeout(function () { map1.resize() map2.resize() map3.resize() map4.resize() map5.resize() },10) }
重點:
window.onresize = function () { map1.resize() ; // 如果有多個圖標變動,可寫多個}
以上這篇在vue中實現echarts隨窗體變化就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備