vue-列表下詳情的展開(kāi)與折疊案例
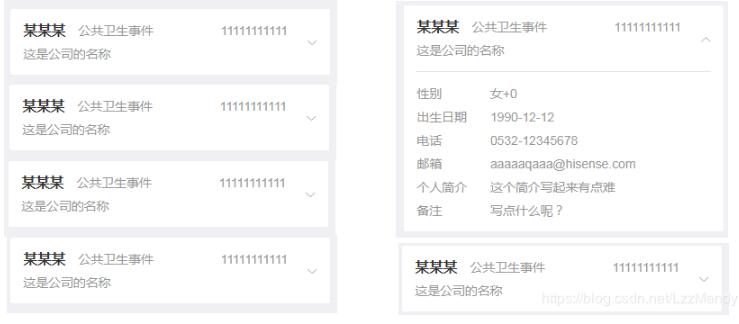
如下所示:

功能描述
1、默認(rèn)折疊,點(diǎn)擊時(shí)展示全部數(shù)據(jù)
2、點(diǎn)擊A項(xiàng),A展開(kāi),之后有兩種情況:①再次點(diǎn)擊A,A折疊;②點(diǎn)擊其他項(xiàng),如B,這時(shí)B展開(kāi),A折疊
解決方式
1、給展開(kāi)折疊圖標(biāo)添加一個(gè)樣式,顯示成動(dòng)畫(huà)效果
<div :class='{’open’:showDetail === index}'></div>.arrow{ position absolute width: 0.6rem; height: 0.3rem; top 2.0rem right 0.8rem background url(../../../assets/images/icon_up.png) no-repeat background-size: 100% 100% transition: transform 0.3s -webkit-transition: transform 0.3s &.open{ transform : rotate(-180deg) }}
2、詳情樣式
<transition-group tag='div' mode=''> <div v-for='i in 1' :key='i' :ref='`stateopen${index}`' v-show='showDetail===index'>... </div></transition-group>
3、方法詳情
// 展開(kāi)與折疊// 分析:// 1,showDetail默認(rèn)為-1,第一次任意點(diǎn)擊B,當(dāng)前B對(duì)象展開(kāi),showDetail=index=n,此時(shí)有兩種情況:// 情況1,再次點(diǎn)擊B,showDetail===index,B關(guān)閉,showDetail=-1// 情況2,點(diǎn)擊B以外的其他對(duì)象C,先關(guān)閉B,在打開(kāi)當(dāng)前對(duì)象CfoldAndUnfold(index,item){ if(this.showDetail===index){//兩次點(diǎn)擊的對(duì)象相同,關(guān)閉 this.showDetail = -1 }else{//點(diǎn)擊的對(duì)象不同,先關(guān)閉前一對(duì)象,再打開(kāi)當(dāng)前對(duì)象 this.showDetail = index }}
補(bǔ)充知識(shí): Vue table 點(diǎn)擊按鈕展開(kāi)折疊面板
vue 實(shí)現(xiàn)的 table 折疊展開(kāi)功能,由于工作中用到,這里把相應(yīng)代碼整理下,方便自己日后 Copy
1.Html 部分
由基本的 table 表單與折疊欄部分組成
PS:table 上需要加上 ref,以便方法中能夠獲取到 table 屬性
<!-- 注意:el-table 上加一個(gè) ref='table' --> <el-table ref='table' :data='list' border style='width: 100%; margin-top:20px; min-height:700px'> <el-table-column label='編號(hào)'> <template slot-scope='scope'> <span>{{ id }}</span> </template> </el-table-column> <el-table-column label='姓名'> <template slot-scope='scope'> <span>{{ name }}</span> </template> </el-table-column> <el-table-column label='操作' prop='operation'> <template slot-scope='scope'> <el-button plain @click='toogleExpand(scope.row)'>詳情</el-button> </template> </el-table-column> <!-- 展開(kāi)部分 --> <el-table-column type='expand' width='1'> <template slot-scope='props'> <el-form label-position='left' inline class='demo-table-expand'> <!-- 參數(shù)列表 --> <el-form-item label='1111' label-width='100%'> aaa </el-form-item> </el-form> </template> </el-table-column> </el-table>
2. vue 的 JS 部分
<script> export default { data() { return { list: [{ id: ’1’, name: ’王小1’, }, { id: ’2’, name: ’王小2’, }, { id: ’3’, name: ’王小3’, }, { id: ’4’, name: ’王小4’, }] } }, methods: { // 展開(kāi)行效果 toogleExpand(row) { const $table = this.$refs.table // 注意,這里的 this.list 是上面 data 中的 list // 通過(guò)比對(duì)數(shù)據(jù)與行里的數(shù)據(jù),對(duì)展開(kāi)行進(jìn)行控制,獲取對(duì)應(yīng)值 this.list.map((item) => { if (row.id !== item.id) { $table.toggleRowExpansion(item, false) } }) $table.toggleRowExpansion(row) }, } } </script>
3.css 部分
這里除了基本的屬性外,主要我發(fā)現(xiàn)展開(kāi)欄部分會(huì)有空白各自部分,還能拖開(kāi),因此加屬性把多余部分給隱藏掉
下方有注釋
<style> /* 展開(kāi)行樣式 */ .demo-table-expand { font-size: 0; } .demo-table-expand label { width: 90px; color: #99a9bf; } .demo-table-expand .el-form-item { margin-right: 0; margin-bottom: 0; width: 100%; } .el-form-item__content { width: 100%; } /* 隱藏上方表格多余部分 */ .undefined.el-table__expand-column { display: none; } /* 隱藏上方表格多余部分 */ .el-table_1_column_8 .el-table--border td, .el-table--border th, .el-table__body-wrapper .el-table--border.is-scrolling-left~.el-table__fixed { border-right: 0px solid #ebeef5 }</style>
4.效果圖
這個(gè)效果圖是我后面補(bǔ)的,但是功能是以上面來(lái)做的

以上這篇vue-列表下詳情的展開(kāi)與折疊案例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 爬取今日頭條Ajax請(qǐng)求2. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理3. phpstudy apache開(kāi)啟ssi使用詳解4. ASP.NET MVC使用異步Action的方法5. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算6. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器7. jsp文件下載功能實(shí)現(xiàn)代碼8. uni-app結(jié)合.NET 7實(shí)現(xiàn)微信小程序訂閱消息推送9. ajax實(shí)現(xiàn)頁(yè)面的局部加載10. AJAX的跨域問(wèn)題解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備