文章詳情頁
vue setInterval 定時器失效的解決方式
瀏覽:6日期:2022-12-23 10:08:56
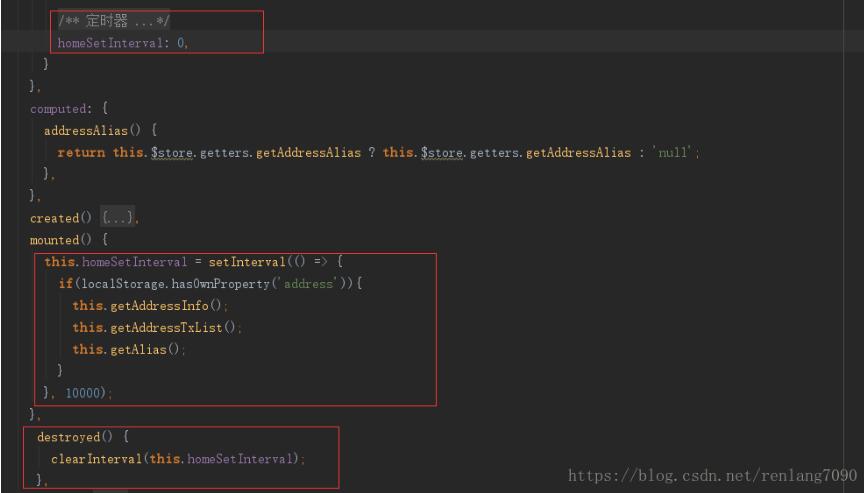
正常情況下,在data里定義homeSetInterval 保存定時器的ID值 ,在銷毀組件是使用clearInterval方法是可行的

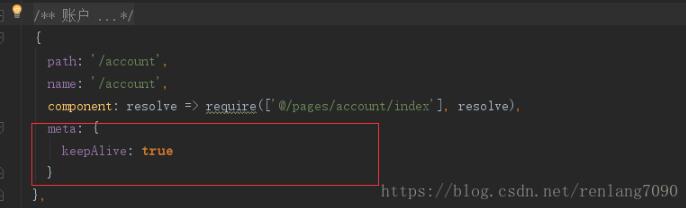
但在使用了如下的keep緩存模式在使用銷毀模式不行了

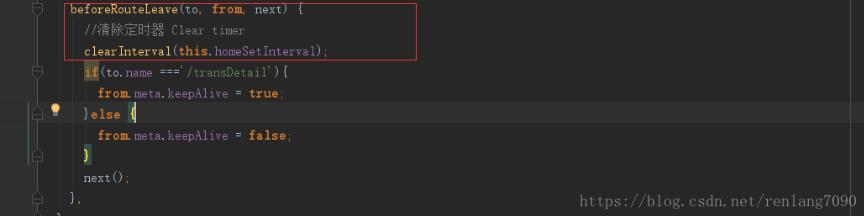
應(yīng)該使用離開路由器前方法beforeRouteLeave

補充知識:vue中使用定時器的坑
我們在使用vue的腳手架去搭建開發(fā)環(huán)境的時候,在A頁面寫入一個定時器去定時請求一個接口,但是我們?nèi)頁面,C頁面的時候都會有這個接口定時請求的現(xiàn)象,那么怎樣處理呢?
第一步:
首先我在data函數(shù)里面進(jìn)行定義定時器名稱:
data() {return { timer: null // 定時器名稱 } },
第二步:
在要用的方法中使用定時器
this.timer = (() => {// 某些操作}, 1000)
第三步:
beforeDestroy()生命周期內(nèi)清除定時器
beforeDestroy() { clearInterval(this.timer); this.timer = null; }
以上這篇vue setInterval 定時器失效的解決方式就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
1. python如何換行輸出2. Python使用urlretrieve實現(xiàn)直接遠(yuǎn)程下載圖片的示例代碼3. Python:UserWarning:此模式具有匹配組。要實際獲得組,請使用str.extract4. Android打包篇:Android Studio將代碼打包成jar包教程5. Java使用Tesseract-Ocr識別數(shù)字6. python如何計算圓的面積7. Android Studio中一套代碼多渠道打包的實現(xiàn)方法8. vue實現(xiàn)web在線聊天功能9. 解決Android Studio 格式化 Format代碼快捷鍵問題10. Vue實現(xiàn)聊天界面
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備