在Uni中使用Vue的EventBus總線機(jī)制操作
首先我們要使用的EventBus事件總線,能夠做到兄弟組件,或者不是父子關(guān)系的頁(yè)面達(dá)到數(shù)據(jù)相互傳遞的效果
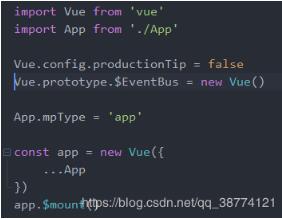
一種做法是在main.js中創(chuàng)建事件總線

創(chuàng)建完$EventBus后,就可以直接在頁(yè)面中使用事件總線的方法來(lái)發(fā)送和接收事件了
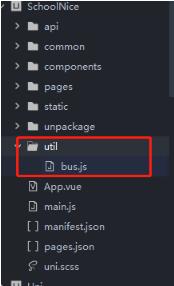
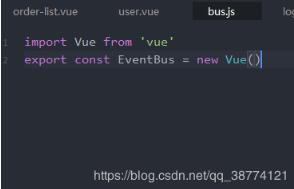
第二種做法:封裝事件總線


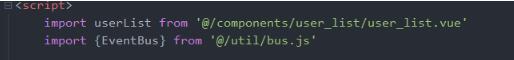
使用的時(shí)候直接引入就可以了

補(bǔ)充知識(shí):vue里使用EventBus解決兄弟組件間的傳遞信息
①初始化
import Vue from ’vue’
export const EventBus = new Vue();
②在需要的調(diào)用其他組件的頁(yè)面:
EventBus.$emit ( ’自定義函數(shù)’, 傳參 );
③被調(diào)用的頁(yè)面:
EventBus.$on ( ’自定義函數(shù)’, (接收參數(shù)) => { 執(zhí)行你需要執(zhí)行方法}
④總結(jié)
EventBus的使用場(chǎng)景像是一種廣播,當(dāng)我們向EventBus發(fā)送一個(gè)事件,則該事件將會(huì)傳遞給多個(gè)該事件的訂閱者。
1.解耦合(輕松的實(shí)現(xiàn)系統(tǒng)間解耦)
2.高性能可擴(kuò)展(每一個(gè)事件都是簡(jiǎn)單獨(dú)立且不可更改的對(duì)象,只需要保存新增的事件,不涉及其他的變更刪除操作)
3.系統(tǒng)審計(jì)(每一個(gè)事件都是不可變更的,每一個(gè)事件都是可追溯的)
以上這篇在Uni中使用Vue的EventBus總線機(jī)制操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見(jiàn)問(wèn)題(三)2. XML基本概念XPath、XSLT與XQuery函數(shù)介紹3. WML的簡(jiǎn)單例子及編輯、測(cè)試方法第1/2頁(yè)4. el-input無(wú)法輸入的問(wèn)題和表單驗(yàn)證失敗問(wèn)題解決5. 關(guān)于html嵌入xml數(shù)據(jù)島如何穿過(guò)樹(shù)形結(jié)構(gòu)關(guān)系的問(wèn)題6. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)7. 不要在HTML中濫用div8. vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解9. XML入門的常見(jiàn)問(wèn)題(四)10. 前端html+css實(shí)現(xiàn)動(dòng)態(tài)生日快樂(lè)代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備