vue抽出組件并傳值實例
使用父組件向子組件傳值的方式
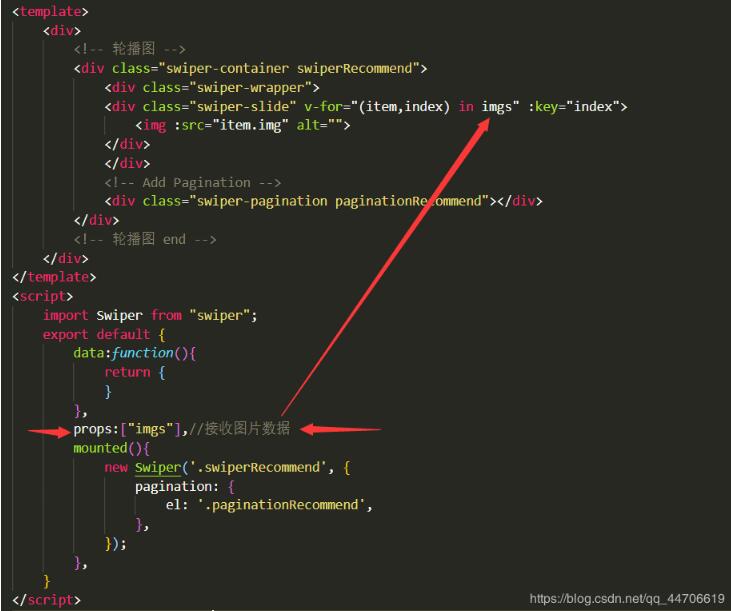
1,抽出的組件以及寫法

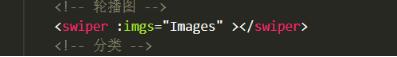
2,注冊使用的父組件以及傳值,父組件return images

補充知識:vue如何抽取公共組件并全局注冊
項目的抽象程度越高,代碼修改起來就越方便,如何抽取一個公共的組件并且全局注冊呢?
步驟
結構圖

公共組件代碼
<template> <img :src='http://www.piao2010.com/bcjs/imgWifi' @click='wifiBrightClick()' /></template><script>export default { data() { return { imgWifi: require('../../../public/all/wifi0.png'), intervalIdWifi: '', time: 0// 播放時間 //countWifi:0 // 替換圖片索引 }; }, methods: { wifiBrightClick() { var vm=this; clearInterval(this.intervalIdWifi); //清除計時器 vm.intervalIdWifi = null; //設置為null if(vm.time==0){ vm.time=1 } var wifiTime=vm.time*300 var countWifi=0; vm.intervalIdWifi = setInterval(() => { if (countWifi == 0) { vm.imgWifi = require('../../../public/all/wifi1.png'); } if (countWifi == 1) { vm.imgWifi = require('../../../public/all/wifi2.png'); } if (countWifi == 2) { vm.imgWifi = require('../../../public/all/wifi3.png'); } if (countWifi == 3) { vm.imgWifi = require('../../../public/all/wifi0.png'); } if (countWifi >= 4) { clearInterval(vm.intervalIdWifi); //清除計時器 vm.intervalIdWifi = null; //設置為null //vm.countWifi = 0; } countWifi++; }, wifiTime); } }};</script><style scoped>.wordLook { display: block; margin-top: 18%; margin-left: 40%; margin-bottom: 1%; text-align: center; font-size: 50px; font-family: serif; font-weight: bolder; color: rgb(85, 83, 83); font-family: -webkit-pictograph;}</style>
在js文件中注冊
import wifiBrightComponent from ’./wifiBright.vue’const wifiBright ={ install:function(Vue){ Vue.component(’wifiBright’,wifiBrightComponent) } }export default wifiBright
在main.js中全局掛載
import wifiBright from ’./components/wifiBrightComponents’
Vue.use(wifiBright)
實際應用
<wifiBright ref='wifiBright' @click.native='soundClick()' v-show='showImg'></wifiBright>
成功!
以上這篇vue抽出組件并傳值實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備