文章詳情頁
vue 需求 data中的數(shù)據(jù)之間的調(diào)用操作
瀏覽:93日期:2022-12-17 08:15:35
我遇到過這種情況 就是在我的data中 會(huì)有數(shù)據(jù)調(diào)用data中的其他數(shù)據(jù)
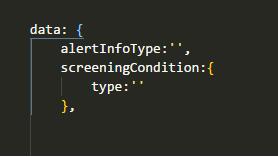
如圖 我的alertInfoType需要拿到screeningCondition中type的值

用過vue的都知道 我是不能寫成alertInfoType:this.screeningCondition.type這種的
原理是什么?忘記了 知道了可以評(píng)論說下
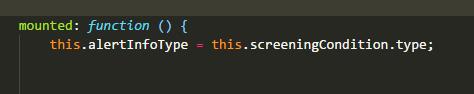
所以 我們可以這樣寫

在mounted中直接賦值就可以了!
不知道你們有么有遇到過這種情況 反正我是遇到了兩次了 第一次忘記怎么處理的了 ......
over 希望能幫到你~~~
補(bǔ)充知識(shí):Vue方法之間相互調(diào)用作用域問題
查了好幾個(gè)寫的什么玩意,看的我是一陣難受

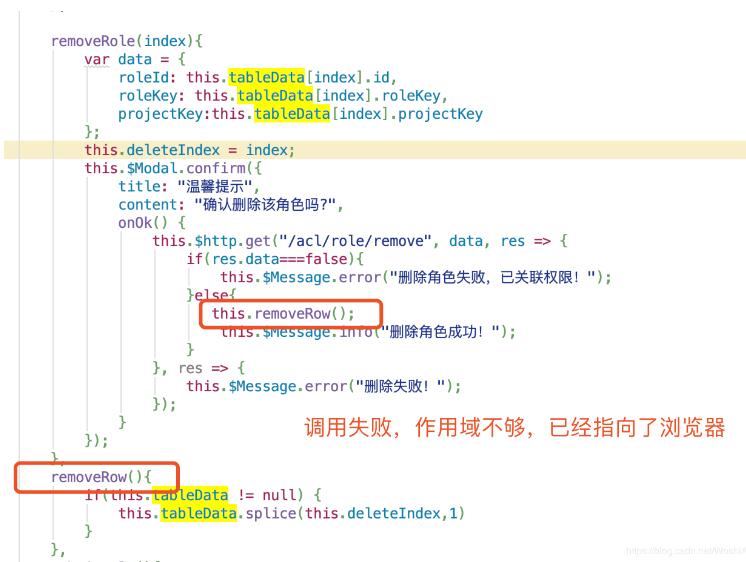
錯(cuò)誤例子

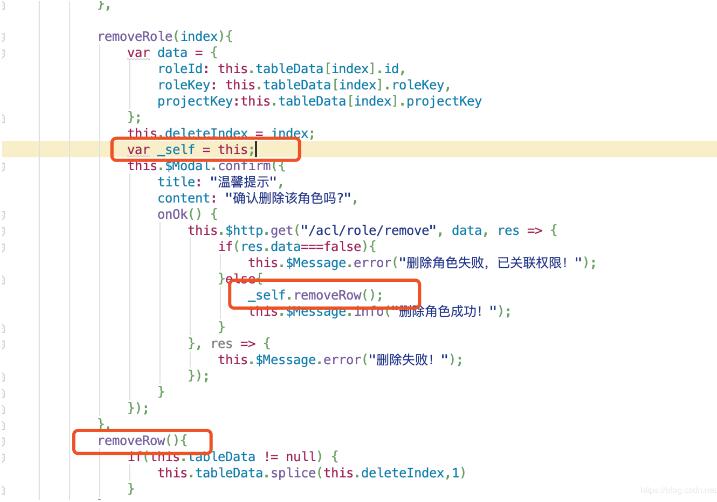
保存this作用域,在指向調(diào)用的方法刪除成功
以上這篇vue 需求 data中的數(shù)據(jù)之間的調(diào)用操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
1. 使用AJAX(包含正則表達(dá)式)驗(yàn)證用戶登錄的步驟2. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問題3. ASP中實(shí)現(xiàn)字符部位類似.NET里String對(duì)象的PadLeft和PadRight函數(shù)4. asp知識(shí)整理筆記4(問答模式)5. javascript xml xsl取值及數(shù)據(jù)修改第1/2頁6. ASP基礎(chǔ)知識(shí)Command對(duì)象講解7. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼8. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考9. ASP.NET MVC通過勾選checkbox更改select的內(nèi)容10. jsp+mysql實(shí)現(xiàn)網(wǎng)頁的分頁查詢
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備