vue項(xiàng)目實(shí)現(xiàn)設(shè)置根據(jù)路由高亮對(duì)應(yīng)的菜單項(xiàng)操作
高亮顯示菜單是很常見(jiàn)的一個(gè)場(chǎng)景
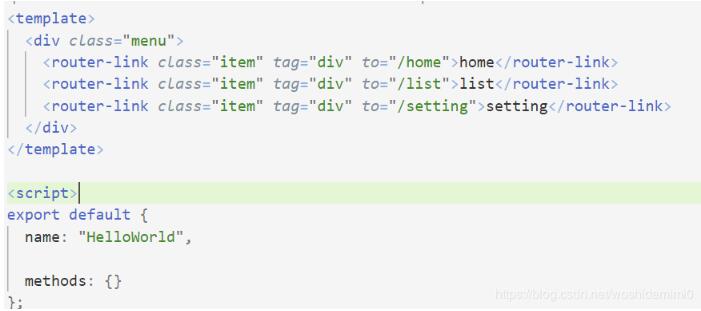
首先,在router-link標(biāo)簽上綁定對(duì)應(yīng)的路徑

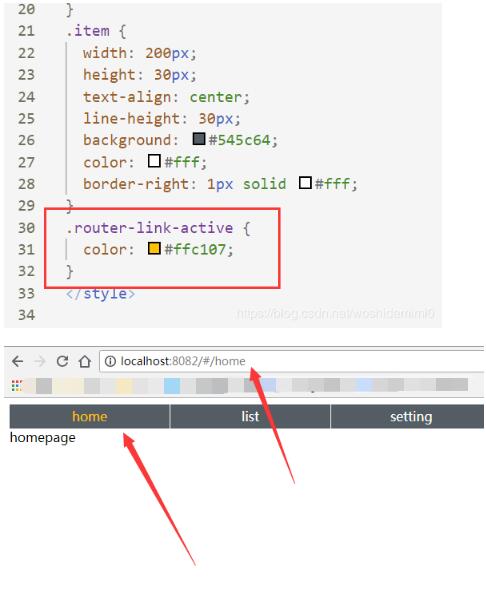
然后在css里面設(shè)置router-link-active類的樣式即可切換路徑的時(shí)候高亮對(duì)應(yīng)的菜單

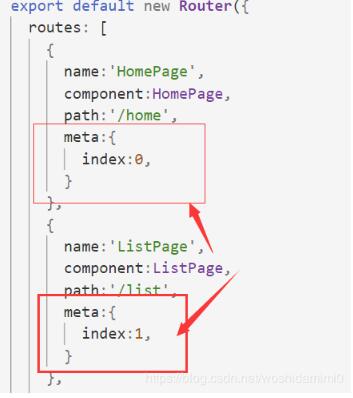
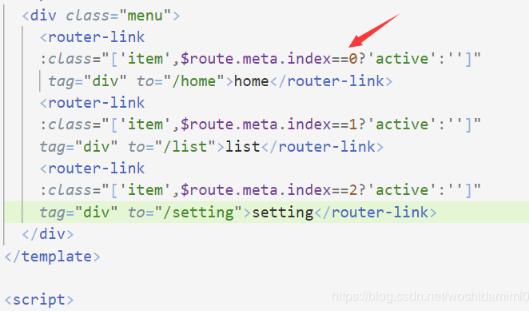
也可以在router路由數(shù)組里面設(shè)置meta信息,然后根據(jù)這個(gè)信息來(lái)判斷是否高亮(這里可以循環(huán)生成菜單,不過(guò)我沒(méi)有寫)只是說(shuō)一下思路


這樣即可根據(jù)路由實(shí)現(xiàn)對(duì)應(yīng)的菜單高亮了,我個(gè)人認(rèn)為第二種比較靈活,如果菜單嵌套很多可以用第二種
補(bǔ)充知識(shí):vuecli項(xiàng)目怎樣使用jsx
有時(shí)候用jsx寫頁(yè)面可能更靈活,當(dāng)然在vue中寫jsx需要插件的支持
我用了一些官方給出的,感覺(jué)不怎么好用,推薦安裝這個(gè)
安裝babel-plugin-transform-vue-jsx插件
GitHub地址
看文檔安裝配置吧
這個(gè)配置起來(lái)更簡(jiǎn)單方便
然后在vue文件組件里面寫
以下就是簡(jiǎn)單的jsx語(yǔ)法,不熟悉的可以去看看react的一些基礎(chǔ),當(dāng)然,大多數(shù)時(shí)候模板也是很好用的
而且vue中的方法自動(dòng)綁定了this,感覺(jué)混用也不錯(cuò)
<script>export default { name: 'MyJsx', data () { return { msg: ’hello vue-jsx’ }; }, methods: { handleClick () { console.log(this); } }, render () { return ( <div on-click={this.handleClick}>{this.msg}</div> ) }};</script>
以上這篇vue項(xiàng)目實(shí)現(xiàn)設(shè)置根據(jù)路由高亮對(duì)應(yīng)的菜單項(xiàng)操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS可以做的幾個(gè)令你嘆為觀止的實(shí)例分享2. vue前端RSA加密java后端解密的方法實(shí)現(xiàn)3. php使用正則驗(yàn)證密碼字段的復(fù)雜強(qiáng)度原理詳細(xì)講解 原創(chuàng)4. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能5. vue項(xiàng)目登錄成功拿到令牌跳轉(zhuǎn)失敗401無(wú)登錄信息的解決6. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)7. asp批量添加修改刪除操作示例代碼8. ASP動(dòng)態(tài)網(wǎng)頁(yè)制作技術(shù)經(jīng)驗(yàn)分享9. ASP中實(shí)現(xiàn)字符部位類似.NET里String對(duì)象的PadLeft和PadRight函數(shù)10. 淺談?dòng)蓀osition屬性引申的css進(jìn)階討論

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備