vue 保留兩位小數(shù) 不能直接用toFixed(2) 的解決
用vue做項(xiàng)目的時候多多少少都會遇到這個問題
剛開始我是用toFixed()這個方法來寫的 效果是有的 但是控制臺一直是紅紅的圍繞著我
突然想到 vue和jquery混搭 的 問題
于是乎 看了一下vue的開發(fā)文檔 發(fā)現(xiàn)過濾器這個東東 并且可以自定義過濾器
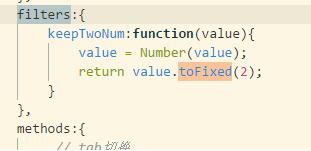
js代碼

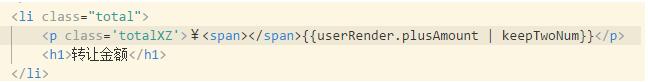
html代碼

雖然方法是這樣的 但是在寫的過程中還有頁面上有效果 但是控制臺一直紅紅的
于是我又仔細(xì)的看了一下文檔 發(fā)現(xiàn)我沒有把value轉(zhuǎn)為Number類型
我上面放的直接是寫好的代碼 放心使用 !
我寫的是局部的過濾器 你如果很多地方都要用 最好寫全局過濾器
后續(xù)會補(bǔ)充!
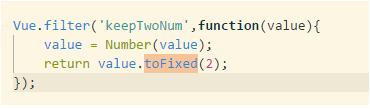
全局過濾器

只不過是把過濾器放在了全局 前面的用法是一樣的 ~
補(bǔ)充知識:vue保留兩位小數(shù),末尾四舍五入
方法:
methods: { // 截取當(dāng)前數(shù)據(jù)到小數(shù)點(diǎn)后兩位 numFilter(value) { const realVal = parseFloat(value).toFixed(2); return realVal; }, },
以上這篇vue 保留兩位小數(shù) 不能直接用toFixed(2) 的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP.NET MVC實(shí)現(xiàn)城市或車型三級聯(lián)動2. IntelliJ IDEA設(shè)置條件斷點(diǎn)的方法步驟3. JetBrains IntelliJ IDEA 優(yōu)化教超詳細(xì)程4. 淺談Java HttpURLConnection請求方式5. idea重置默認(rèn)配置的方法步驟6. Eclipse XSD 生成枚舉類型的Schema的實(shí)例詳解7. PHP數(shù)組array類常見操作示例8. 永久解決 Intellij idea 報錯:Error :java 不支持發(fā)行版本5的問題9. PHP中常用的函數(shù)庫和一些小技巧10. PHP采集程序開發(fā)視頻教程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備