文章詳情頁
在vue中使用console.log無效的解決
瀏覽:104日期:2022-12-12 11:31:40
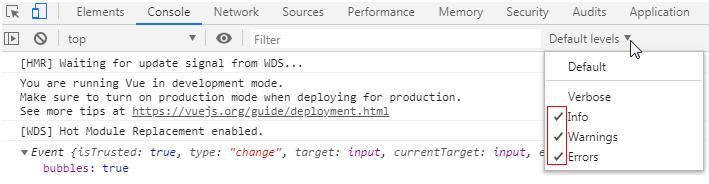
webpack開發(fā)環(huán)境下,在vue中使用console.log無效,一直以為webpack出了問題。
使用window.console.log()就能夠順利在瀏覽器控制臺輸出了。
以及

在axios請求的回調(diào)中依舊無法輸出使用window.console.log()/console.log(),先留坑吧。
補充知識:vue中 :style 與 :class 三元運算符使用
style三元表達式
<p :style='{’color’: (checkIndex3==m.txt ? ’#3d8cff’:’#BBBBBB’)}'>{{m.txt}}</p>
class三元表達式
<i :class='[isShow==’password’?’icon-kejian’:’icon-bukejian’]'></i>
以上這篇在vue中使用console.log無效的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備