vue 接口請求地址前綴本地開發(fā)和線上開發(fā)設(shè)置方式
開發(fā)環(huán)境 config/dev.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./dev.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_ROOT: ’'https://www.dev.com'’ //本地請求前綴})
線上開發(fā)環(huán)境 config/prod.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'production'’, API_ROOT: ’'https://www.prov.com'’ //線上請求前綴})
在請求之前,組裝URL,axios.js
import Axios from ’axios’;var root = process.env.API_ROOT;//請求攔截axios.interceptors.request.use((config) => { //請求之前重新拼裝url config.url = root + config.url; return config;});
頁面使用模板:
export default { name: ’Order’, data () { return { order_list: [] } }, methods: { fetchList: function () { this.$axios.post(’/api/order_list’).then((res) => {if(res.result === ’0000’){ this.order_list = res.data;} }); } }}
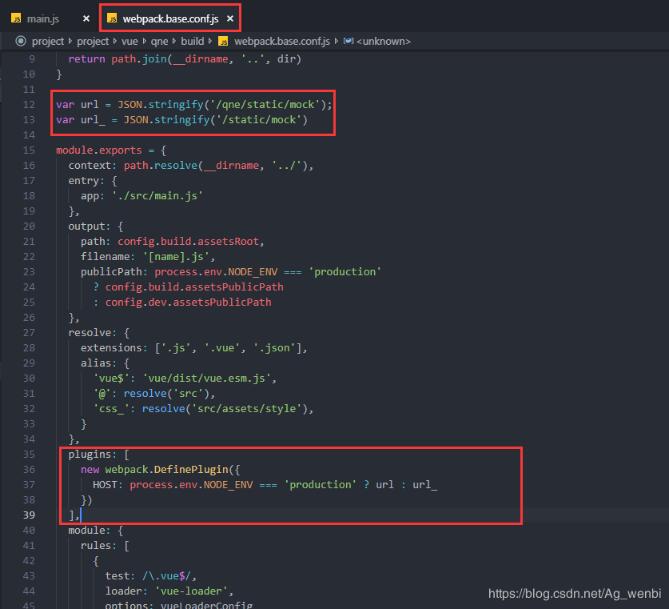
補(bǔ)充知識:vue中axios固定url請求前綴

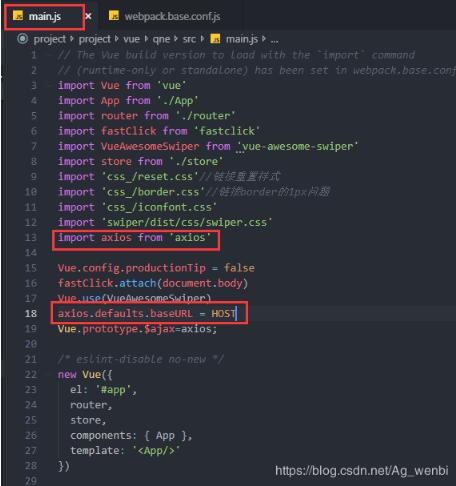
main.js中添加:

使用方法:

以上這篇vue 接口請求地址前綴本地開發(fā)和線上開發(fā)設(shè)置方式就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. android studio實(shí)現(xiàn)簡單的計(jì)算器(無bug)2. Python 忽略文件名編碼的方法3. 解決vue頁面刷新,數(shù)據(jù)丟失的問題4. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作5. JavaEE SpringMyBatis是什么? 它和Hibernate的區(qū)別及如何配置MyBatis6. Java Media Framework 基礎(chǔ)教程7. 在Mac中配置Python虛擬環(huán)境過程解析8. 利用單元測試對PHP代碼進(jìn)行檢查9. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML10. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個IP代理模塊

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備