vue 解決data中定義圖片相對路徑頁面不顯示的問題
vue在data中定義圖片相對路徑:
data() { return { active: 1, icon: { active: '../assets/images/home-selected.png', inactive: '../assets/images/home.png' } }; }
頁面使用vant的標簽欄自定義圖標:
<van-tabbar v-model='active'> <van-tabbar-item info='3'> <!-- <span>首頁</span> --> <img slot='icon' slot-scope='props' :src='http://www.piao2010.com/bcjs/props.active ? icon.active : icon.inactive' /> </van-tabbar-item> <van-tabbar-item icon='search'>標簽</van-tabbar-item> <van-tabbar-item icon='setting-o'>標簽</van-tabbar-item> </van-tabbar>
結果圖片沒有在頁面上顯示,

解決辦法:
1:使用絕對路徑,域名形式:https://
2:使用require:
data() { return { active: 1, icon: { active: require('../assets/images/home-selected.png'), inactive: require('../assets/images/home.png') } }; }

補充知識:Vue在data中存入靜態圖片地址,使用別名引入的方法
在項目開發中,icons的引入遇見了麻煩
在data中存入一組圖片地址,并且循環渲染到組件上
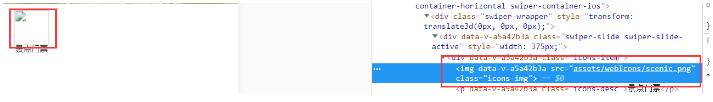
<div v-for='icon of list' :key='icon.type' @click='Jump(icon.type)'> <img :src='http://www.piao2010.com/bcjs/icon.imgUrl' /> <p class='icons-desc'>{{icon.desc}}</p></div>data () { return { list: [ { 'type': 'scenic', 'imgUrl': ’assets/webIcons/scenic.png’, 'desc': '景點門票' } ] } }
webpack已經配置了別名
resolve: { extensions: [’.js’, ’.vue’, ’.json’], alias: { ’vue$’: ’vue/dist/vue.esm.js’, ’@’: resolve(’src’), ’styles’: resolve(’src/assets/styles’), ’common’: resolve(’src/common’), ’assets’: resolve(’src/assets’) } },
但是發現有問題

圖片地址沒有背正確的解析
解決辦法
在html中 需要在別名前面加上 ~ 符號
<img src='http://www.piao2010.com/bcjs/~assets/webIcons/scenic.png' />
在js中,需要使用require(’url’)
list: [ { 'type': 'scenic', 'imgUrl': require(’assets/webIcons/scenic.png’), 'desc': '景點門票' } ]
這樣圖片就可以成功引入了

以上這篇vue 解決data中定義圖片相對路徑頁面不顯示的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備