vue Cli 環(huán)境刪除與重裝教程 - 版本文檔
vue-cli 卸載,版本選擇,安裝 · 檢測(cè)(圖文教程:vue Cli 環(huán)境刪除與重裝)
重要說(shuō)明:
vue-cli 3.0+版本,使用的不是vue-cli,而是@vue/cli;
如果用以上的安裝命令安裝的并不是最新版的3.0+的,而如果安裝3.0的話就需要使用新的命令。
vue-cli 的 卸載:
如果原來(lái)已經(jīng)安裝了vue-cli的話需要先卸載原來(lái)的安裝
npm uninstall vue-cli -g
vue-cli 的 安裝:
1. 版本低于3.0 (vue-cli<3.0)
npm install vue-cli -g
2. 版本高于3.0 (vue-cli≥3.0+)
npm install @vue/cli -g
3. vue-cli的版本查看:vue -V (字母-V大寫(xiě))
Vue CLI 官方介紹:
中文文檔
英文文檔
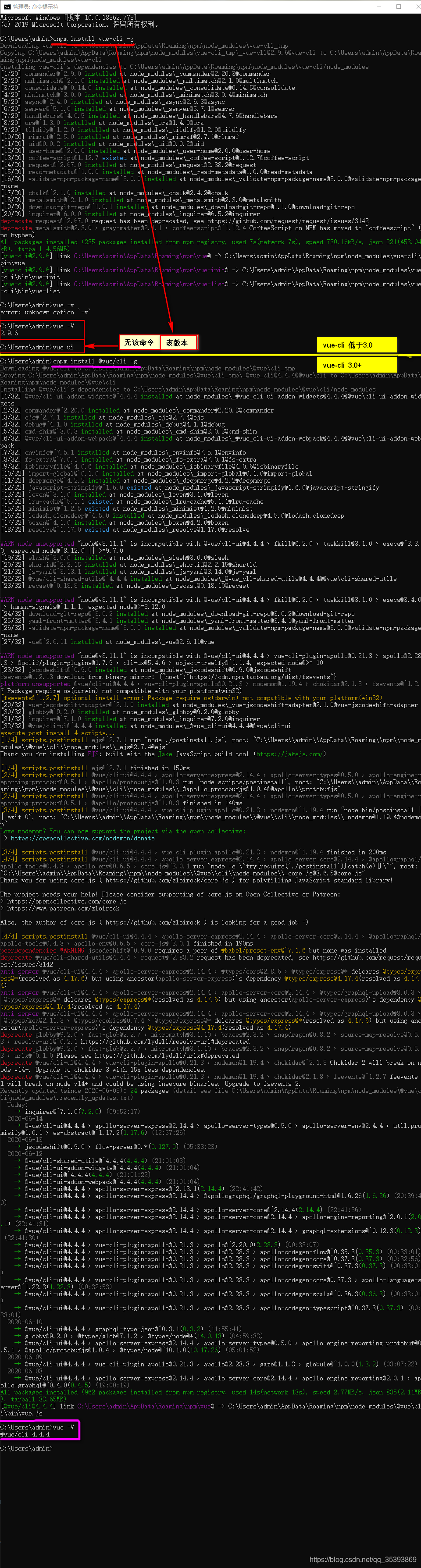
cmd 命令 · 運(yùn)行圖鑒:

補(bǔ)充知識(shí):使用vue-cli構(gòu)建 webpack打包工具時(shí),生產(chǎn)環(huán)境下,每次build時(shí),刪除dist目錄,并重新生成,以防dist目錄文件越來(lái)越多。
首先,需要使用webpack的插件CleanWebpackPlugin,安裝命令如下:
npm install --save-dev clean-webpack-plugin
其次,需要在生產(chǎn)環(huán)境提供的文件:build/webpack.prod.conf.js的plugins節(jié)點(diǎn)下添加如下代碼:
new CleanWebpackPlugin([’dist’], //匹配刪除的文件{root:path.resolve(__dirname,’../’) //根目錄verbose:true, //是否啟用控制臺(tái)輸出信息dry: false, //設(shè)置為false,啟用刪除文件} ),
以上這篇vue Cli 環(huán)境刪除與重裝教程 - 版本文檔就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java進(jìn)行Appium自動(dòng)化測(cè)試的實(shí)現(xiàn)2. 詳細(xì)總結(jié)Java for循環(huán)的那些坑3. php中PHPUnit框架實(shí)例用法4. python對(duì)批量WAV音頻進(jìn)行等長(zhǎng)分割的方法實(shí)現(xiàn)5. 新手學(xué)python應(yīng)該下哪個(gè)版本6. jsp文件下載功能實(shí)現(xiàn)代碼7. uni-app結(jié)合PHP實(shí)現(xiàn)單用戶登陸demo及解析8. 如何利用Python matplotlib繪制雷達(dá)圖9. ajax實(shí)現(xiàn)頁(yè)面的局部加載10. PHP安全-過(guò)濾輸入

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備