在vue中獲取wangeditor的html和text的操作
目的:vue 中獲取 wangeditor 的 html 和 text。

補(bǔ)充知識:vue-cli webpack 引入 wangeditor(輕量級富文本框)
1:使用npm下載:
//(注意 wangeditor 全部是小寫字母)
npm install wangeditor
2: 直接在項(xiàng)目模板中引用
import E from ’wangeditor’
3:HTML
<div style='text-align:left'></div>
<button v-on:click='getContent'>查看內(nèi)容</button>
4:js代碼
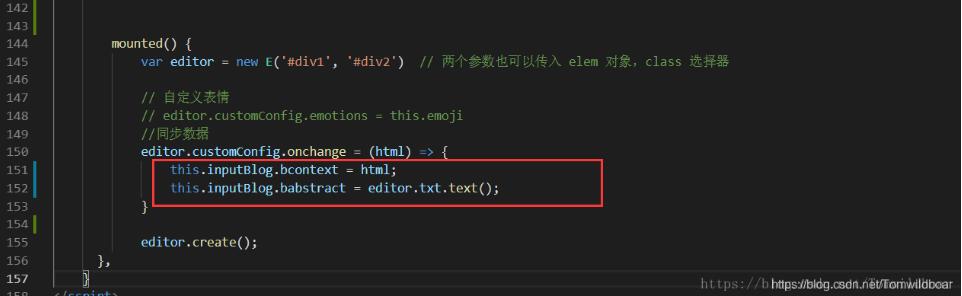
export default { name: ’editor’, data () { return { editorContent: ’’ } }, methods: { getContent: function () { alert(this.editorContent) } }, mounted() { var editor = new E(’#editorElem’) editor.customConfig.onchange = (html) => { this.editorContent = html } editor.create() } }
5:哈哈 然后就搞定啦 附錄 原作者github 地址
https://github.com/wangfupeng1988/wangEditor/blob/master/README.md
以上這篇在vue中獲取wangeditor的html和text的操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Android 7.0 運(yùn)行時(shí)權(quán)限彈窗問題的解決2. IDEA的Mybatis Generator駝峰配置問題3. IntelliJ Idea2017如何修改緩存文件的路徑4. Python使用oslo.vmware管理ESXI虛擬機(jī)的示例參考5. javascript設(shè)計(jì)模式 ? 建造者模式原理與應(yīng)用實(shí)例分析6. 解決idea中yml文件不識別的問題7. java實(shí)現(xiàn)圖形化界面計(jì)算器8. IntelliJ IDEA設(shè)置條件斷點(diǎn)的方法步驟9. Thinkphp3.2.3反序列化漏洞實(shí)例分析10. Thinkphp5文件包含漏洞解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備